
Self-made simple font chart use case: View demo
Production steps:
1: Log in to the production tool online website
https://icomoon.io/
2: The red
button in the upper right corner enters: https://icomoon.io/app/#/select
3 : Click the upper left corner: imports icons

button to import your own svg image, which will then be uploaded to the online website
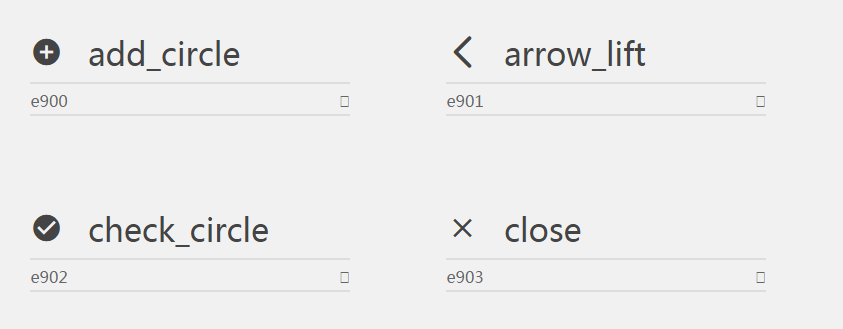
4: Click to select the one you just uploaded The small chart is as follows

#5 that has been selected: After selecting, click the
button in the lower right corner to automatically generate the font chart

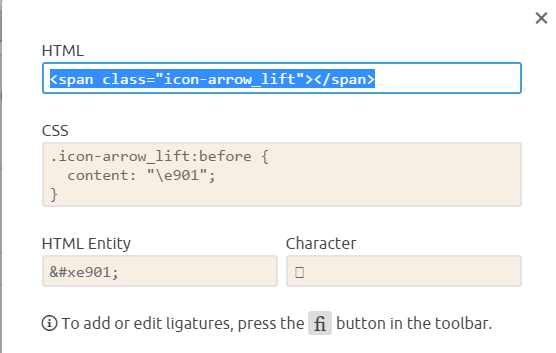
You can introduce the corresponding fonts and css to use the class specified by the element as follows. . Isn’t it amazing~~

#6: The in the upper left corner is the basic setting for generating the font chart. After setting, you can click the ## in the lower right corner.
in the upper left corner is the basic setting for generating the font chart. After setting, you can click the ## in the lower right corner.
#Download button, download the font chart you just made. After decompression, there will be corresponding fonts and css files. These two are necessary files for use!




