
The example in this article shares the specific code for js local image preview for your reference. The specific content is as follows
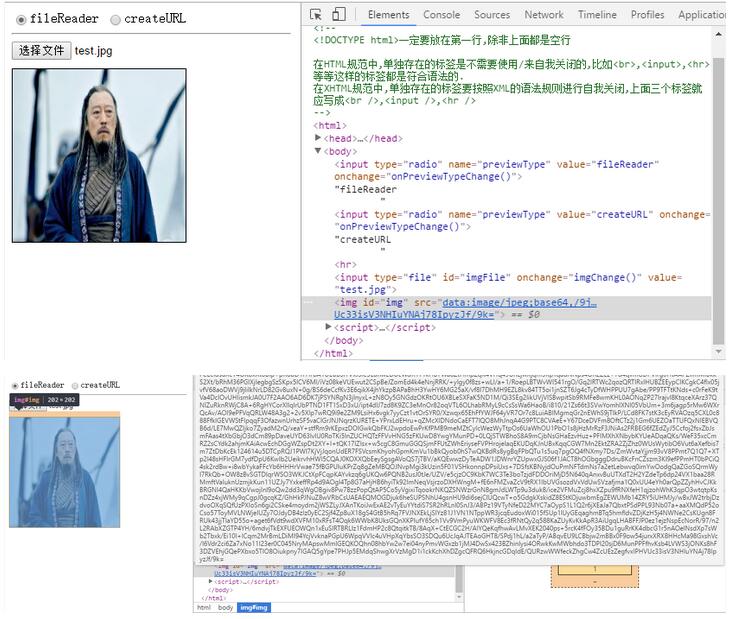
fileReader.readAsDataURL

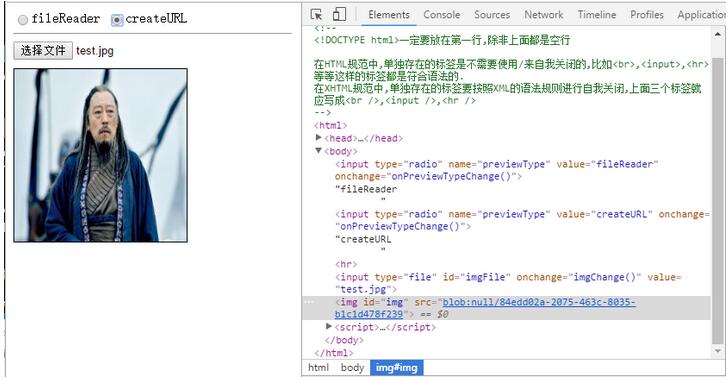
URL .createObjectURL
It can be seen that the URL actually starts with "blob:", followed by a 32-bit UUID (8-4-4-4-12) structure.

The above is the entire content of this article. I hope it will be helpful to everyone's learning. I also hope that everyone will support the PHP Chinese website.
For more articles related to local image preview based on JavaScript, please pay attention to the PHP Chinese website!




