
As a coder, my art foundation is weak. We can refer to some mature web PS tutorials to improve our design capabilities. To paraphrase a sentence, "If you are familiar with three hundred Tang poems, you can recite them even if you don't know how to compose them."
The tutorials in this series come from online PS tutorials, all from abroad, and all in English. I try to translate these excellent tutorials. Due to limited translation capabilities, the details of the translation still need to be worked out. I hope that the majority of netizens will give me some advice.
Agreement:
1. The software used in this article is the Photoshop CS5 version
2. The screenshots of the original tutorial are in English. I re-screened them based on the re-production. Chinese version of Figure
3. Some operations in the original text do not give parameters. I measured some parameters through repeated testing, which are displayed in red text. For some wrong parameters, the correct parameters are displayed directly in red text
For example: (90, 22, 231, 77) , indicating that the coordinates of the upper left corner of the rectangle are (90, 22) , width 231, height 77
For example: (90,22), indicating that the coordinates of the upper left corner of the rectangle are (90,22), the other two parameters of the rectangle have been specified in the tutorial
4. My own experience will be attached at the end of the tutorial. Some are optimizations of some steps in the tutorial, etc.
Let's start the tutorial.
Let's start the tutorial
Open Photoshop and create a new document 1020 by 1550px
Open Photoshop, create a new document, size: 1020*1550px


You may lower the opacity if it's needed.
Here is my result (a nice fading light ):
(Before doing Gaussian blur, you will be prompted to rasterize the shape, just confirm)
If you feel the need, you can reduce the opacity.(Basically no need to lower the opacity anymore)
This is my result (beautiful fading light effect):

For healthy I will apply this layer styles:

The font in the original tutorial was not found, only I can find a closer font

The font settings of tips are as follows: I also found a similar font to replace the font of the original tutorial. The color of the font: # fcf30b

Here's my result
This is the effect I made

Step 5
Having Type Tool selected I will add the links for navigation. I have use the same layer styles and the same font used for the word “healthy” from the logo.
Step 5
Use the text tool to add navigation links. Use the same layer style and the same font as healthy. Actually, I use the Brush Script MT font.

Step 6
I will select Rectangle Tool and I will create this shape. Color used: #edec62
Step 6
Use the rectangle tool to create a rectangle (46, 162, 439, 50) . Color: #edec62

Step 7
I will select Direct Selection Tool, and I will drag a little bit from the bottom – right corner of the shape
Step 7
Use the direct selection tool to select the yellow rectangle, drag the point in the lower right corner and drag it a little toward the lower right corner

Although the original text does not explain it, I personally think that projection should be added here

# #The effect is as follows:





Step 9
With Type Tool I will continue to add some more text
Step 9
Continue to add some text with the text tool

Step 10
I will create a button, using again Rectangle Tool and Direct Selection Tool. For the text over the button I have applied the layer styles from step 8. My result
Step 10
Create a button using the same method as step 8 ((347 , 415, 140, 20), color: #ffde00 ), the text of the button is see more…

Step 11
On this step I will use some icons from Premium Files section. I will go to Health/Fitness Vector Icons, I will download them and I will choose an icons showing an apple and I will place it on my document. I will play a little bit with Free Transform Tool (Ctrl +T) till I have something that I like. Here is my result:
Step 11
In this step, I will start from Premium Files Download some icons. I'm going to go to Health/Fitness Vector Icons, download it and I'm going to select an Apple icon to display on my page. I'll use the Free Transform Tool (Ctrl + T) to make some tweaks until I'm happy with it. Here are my results:

Step 12
Here I will repeat Step 6, 7 and 8 and I will create this shapes.
Step 12
Now, you will repeat steps 6, 7, and 8 to create the following shapes:
(45, 490, 926, 47) , color: #f1c96a
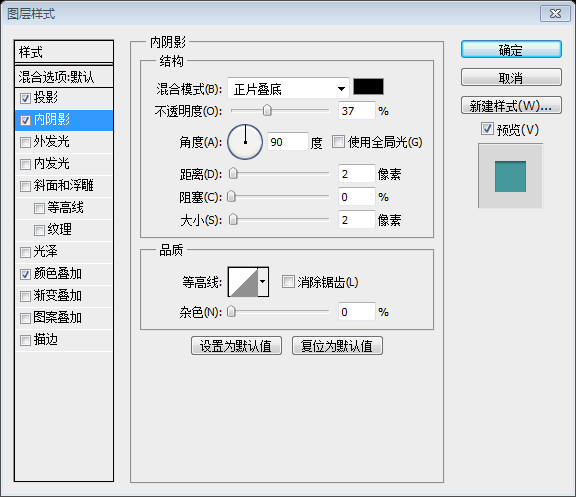
## (590, 502, 140, 20), color: #f3f2d6, layer style with inner shadow
Copy the above shape, rotate it 180 degrees, and then translate it to the appropriate position. Color: #f3f2d6. Use inner shadow as the layer style. The parameters of the inner shadow are set as follows:

(900, 494, 50, 20), color: #fedd02
(56, 637, 257, 32), color: #ffde00




For “Latest Articles” I have applied this layer styles:
Use the following layer styles for the text Latest Articles


Color: #45989c


Add some text using the text tool
##Step 14
With Rectangle Tool I will create this white shape
Step 14
Use the Rectangle Tool to create the following white rectangle: (48, 693, 298, 194)

Step 15
With Pen Tool I will create this 2 black triangles and I will apply a Gaussian Blur of about 14px. Here's my result
Step 15
Use the Pen Tool to add two black triangles.
 Add Gaussian blur to the black triangle, the parameter is 14px (
Add Gaussian blur to the black triangle, the parameter is 14px (
)

Step 16
Next using some PS Web Design Tutorial II – Creating a Health and Nutrition or Fitness Website in Photoshops I will create another 5 thumbnails
Step 16
Next repeat to create another 5 and add some thumbnails of the pictures

Step 17
I will repeat the steps again 6, 7, 8 and I will create this shape:
Step 17
I will repeat steps 6, 7, 8 to create the following shape: (57, 1145, 258, 32), Color: #ffde00

Step 18
With Type Tool I will add some dummy text
Step 18
Add some text using the text tool
Step 19
From our Premium Files – Food Vector Icons and Health/Fitness Vector Icons I will add some vector icons
Find some icons on Premium Files – Food Vector Icons and Health/Fitness Vector Icons and add them

My final results are as follows:

Thoughts:
How to draw a solid color straight line in PS?
Generally, when drawing straight lines in PS, the straight line tool is used. However, the Line Tool, like the Rectangle Tool, appears as a shape layer by default. The advantage of the shape layer is anti-aliasing, which calculates the color of the shadow through interpolation so that there is no jagged feeling. Moreover, shape layers can also achieve good anti-aliasing effects when scaling. However, the anti-aliasing effect is meaningless when used on horizontal and vertical lines (because there are no aliases at all). When PS draws horizontal lines (or vertical lines), it adds a shadow next to the straight line. This is a bit superfluous. Trouble. As shown below:

#Someone mentioned that you can turn off anti-aliasing in PS, but I didn’t find it. If any netizen knows, please let me know.
After consulting some people, a good solution was given
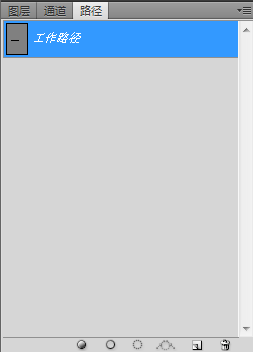
Create a new layer》Use the pen tool to draw a horizontal line》Stroke the horizontal line of the pen tool, as shown in the figure:


In this tutorial, the two straight lines in step 3 will feel blurry if you use the straight line tool. Use the pen tool to add strokes, which feel sharper.
For more PS web design tutorial II - creating a health and nutrition or fitness website in Photoshop. For related articles, please pay attention to the PHP Chinese website!




