

ESLint, developed in 2013 by Nicholas C. Zakas, the master of the front-end industry, greatly facilitates everyone’s code specification checking of Javascript code. This tool contains more than 200 Javascript coding standards and runs quickly. It is an essential auxiliary tool for almost every front-end project. However, with so many rules, what is the starting point for the design of each rule, and how should we choose the rules that are suitable for our own projects have become new questions. Not long ago, the project I was working on started to require code standards for front-end code, so we sorted out the 230 rules in eslint in detail. I have excerpted some of the more important or special rules and listed them here. I hope it will be helpful to everyone's work.
no-debugger
Generally speaking, we really don’t want debuggers to appear in the code. However, debuggers are still very important in the development stage of the project. Useful, so we did not completely disable this keyword, but adopted this configuration:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
In this way, developers can easily use the debugger to perform various debugging locally, while ensuring that the online code will not have forgotten debuggers
no-extra-boolean-cast
You can see this writing in many older javascript codes:
var boolResult = !!parameter;
This is actually an implicit type conversion, but do you really know the detailed rules of js implicit conversion? In fact, in the book "Advanced Programming with JavaScript", the author clearly warns everyone not to use implicit type conversion as much as possible, because this conversion rule is extremely complex, so we turned on this rule to avoid potential problems
no-inner-declarations
Before ES6, function declarations could only be at the front of the program or another function body, so they were declared inside the code block Functions are the wrong approach. In addition, since code declarations in JavaScript will be promoted to the front of the current scope of the code, it is not wise to declare variables within the code block
Do not extend native objects prototype. When you use the for in statement on an object to traverse the object properties, but forget to use hasOwnProperty to determine the source of the properties, you will find that the prototype properties you extended will also be traversed, which is often not what we want. The result
This rule is actually a tool that can disable the specified method of the specified object. For example, we hope that when developers make ajax requests, they will all use our own encapsulated ajax methods instead of jQuery's ajax methods. We can use this configuration to detect code that does not comply with our regulations
Comma expression is actually a grammatical feature that we commonly use, such as in for loops. However, it also has many uses that are easy for people to make mistakes, such as:
var a = 1, b = 1;
a = b += 3, a + b;
Do you know what the values of a and b are at this time? With this rule enabled, you can still use comma expressions in for loops and other less error-prone scenarios, but if ESLint prompts you for violating the rule, you should change your code.
In addition, the values of a and b above are both 4
The function of the with statement is to modify Scope chain, although sometimes you can use the with statement to simplify the code, such as:
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }
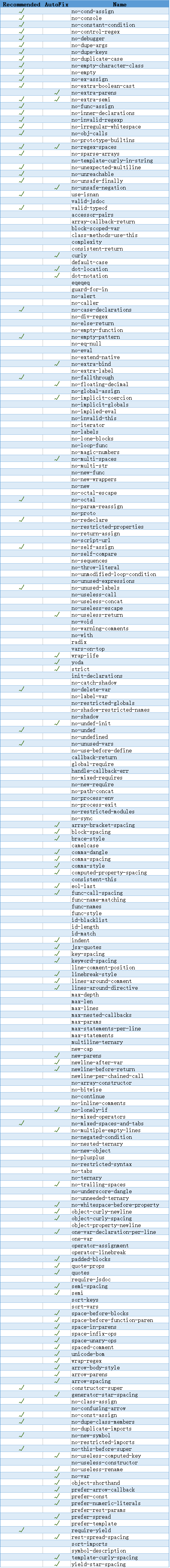
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!




