
This article mainly introduces the principle of setTimeout; the meaning of setTimeout(function(){..},0); the this pointer and parameter issues of setTimeout. It has a very good reference value. Let’s take a look at it with the editor.
General introduction
I read an article today and thought it was well written, so I studied After a while, this blog is my own understanding and summary
Original text: The secret of setTimeout you should know
Main content:
1. Principle of setTimeout
2. The meaning of setTimeout(function(){..},0)
3. The this pointer and parameter issues of setTimeout
setTimeout principle
Let’s look at a piece of code first :
var start = new Date(); setTimeout(function(){ console.log(new Date() - start); },500); while(new Date() - start <= 1000 ){}
The final output is1003(the numbers may be different, but they are all greater than 1000)
The reason why such a number is output is because when setTimeout is executed, the code will be put into the execution queue after 500ms, but then the while loop will be executed. The while loop will occupy computer resources and occupy 1000ms. The tasks in the execution queue during these 1000ms have to wait until the end of the while loop
It can be seen that the principle of setTimeout is to add the task to the queue after a given time and wait for the CPU to schedule execution. There is no guarantee when the task will be executed
The meaning of setTimeout(function(){..},0)
Sometimes I have seen code like this:
setTimeout(function(){ //........... },0);
After the previous study, I would have thought that when the code is executed to setTimeout, the task will be added to the execution queue immediately. In fact, it is not the case. Although the given delayed execution time is 0, setTimeout has its own minimum delay time (which varies according to the browser), so even if 0s is written, setTimeout will still add the task after the minimum delay time. The purpose of setting
in the execution queue to 0s is to change the execution order of tasks! Because the browser will finish executing the tasks in the current task queue, and then execute the tasks accumulated in the setTimeout queue
For example:
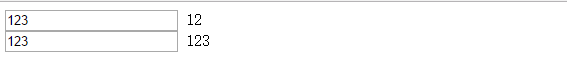
window.onload = function(){ document.querySelector('#one input').onkeydown = function(){ document.querySelector('#one span').innerHTML = this.value; }; document.querySelector('#two input').onkeydown = function(){ setTimeout(function(){ document.querySelector('#two span').innerHTML = document.querySelector('#two input').value; },0) } }
This problem will arise:

It can be found that when using the first writing method, only the content in the input box before the keyboard is pressed
The reason for the problem is that when we press the keyboard, the JavaScript engine executes the keydown event handler, and updating the value in the input box is executed after that, so when getting the value in the input box (this.value) , the value in the input box is still updated.
The solution is to use setTimeout. After updating the value of the input box, get its value
setTimeout's this pointer and parameter problem
## The this of the callback function in #setTimeout points to window For example:var a = 1; var obj = { a : 2, output : function(){ setTimeout(function(){ console.log(a); },0); } } obj.output(); //1
setTimeout(function(a,b){ console.log(a); //2 console.log(b); //4 console.log(a + b); //6 },0,2,4);




