
HTML5 Tutorial - HTML5 Events
HTML5 Form 2.0
Web Form 2.0 is an extension of the HTML4 form feature. Form elements and attributes in HTML5 provide a greater degree of semantic markup than HTML4, removing a large amount of cumbersome scripts and styles required in HTML4.
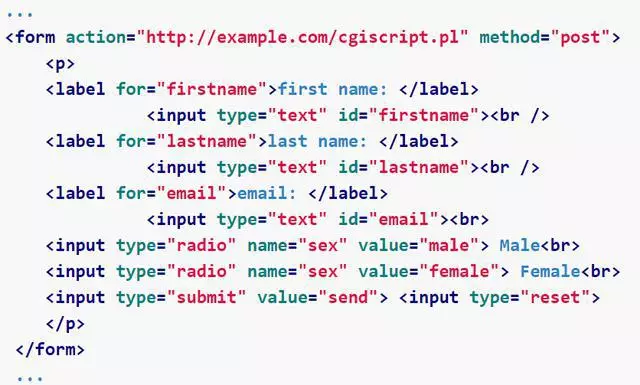
Theelement in HTML4
HTML4 input box element uses the type attribute to specify the data type. HTML4 provides the following types:

Here is a simple example using callout tags, radio buttons, and submit buttons:

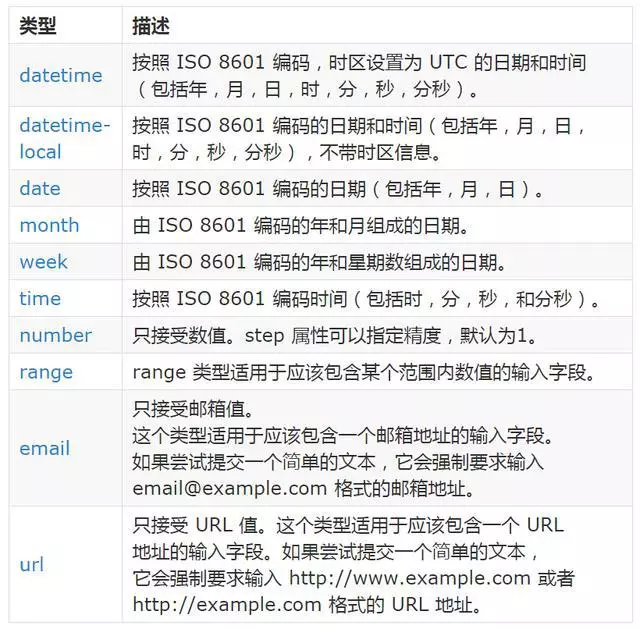
Theelement in HTML5
In addition to the attributes mentioned above, HTML5 introduces several new values to the type attribute of the input box element. As listed in the table below.
Note: Please use the latest version of Opera browser to run all examples below.

 What are the production methods of html5 animation production?
What are the production methods of html5 animation production? The difference between HTML and HTML5
The difference between HTML and HTML5 Introduction to the usage of rowid in oracle
Introduction to the usage of rowid in oracle How to set up a domain name that automatically jumps
How to set up a domain name that automatically jumps Registration-free CDN acceleration service
Registration-free CDN acceleration service what does url mean
what does url mean nagios configuration method
nagios configuration method How to make a responsive web page
How to make a responsive web page



