
Anonymous function
Before understanding JavaScript closures, we need to understand the execution order of functions in JavaScript. As we said before, there are many ways to define functions, the most common of which are the following two ways.
/* 定义函数的第一种方式 */
function fn1(){
alert("fn1");
}
/* 定义函数的第二种方式 */
var fn2 = function(){
alert("fn2");
}The first way to define a function is called a function declaration. Functions declared in this way will be loaded into memory before the function is executed, so no error will be reported whether the function is called before or after the function is defined.
The second way of defining a function is called a function expression. A function defined in this way will first create an area in the memory, and then point to this area through a fn2 variable. The function in this area has no name at first. This kind of function is called an anonymous function, also known as Lambda function. If we call fn2() before creating the function, the program will report an error.
Scope chain of function
In JavaScript, when a function is called, an execution environment is created and an attribute SCOPE is added to each function, which points to a block through this attribute. Memory, this memory contains all context variables. When a new function is called in a certain function, the new function will still have a scope to execute the SCOPE of the original function and the newly added SCOPE. This forms a chain structure. This is the scope in JavaScript. chain.
Each function has its own execution environment. When the execution flow enters a function, the function's environment is pushed into an environment stack. After the function completes execution, the stack pops its environment and returns control to the original execution environment.
The purpose of the scope chain is to ensure ordered access to all variables and functions that the execution environment has access to. At the front of the scope chain is always the variable object of the environment where the currently executing code is located. The next variable object in the scope chain comes from the containing environment, and the next variable object comes from the next containing environment, and continues to the global execution environment. The variable object of the global execution environment is always the last object in the scope chain.
What do the above paragraphs mean? We will explain it through specific examples and memory model analysis. Let's look at the following example first. The function of the following example is to simply exchange the color of the color attribute:
// 定义一个颜色属性
var color = "red";
// 定义显示颜色的方法
var showColor = function(){
console.info(this.color);
}
/* 定义一个交换颜色的函数 */
function changeColor(){
var anotherColor = "blue";
function swapColor(){
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColor();
}
// 调用交换颜色的函数来改变颜色
changeColor();
// 调用showColor()方法
showColor();Let's look at the above code. The code first defines a color variable color, and a user The method showColor() for printing colors. Then a function changeColor() is defined for exchanging colors. Its function is to change the color "red" in the global scope to "blue". Note that in this function, the exchange is implemented through another function swapColor().
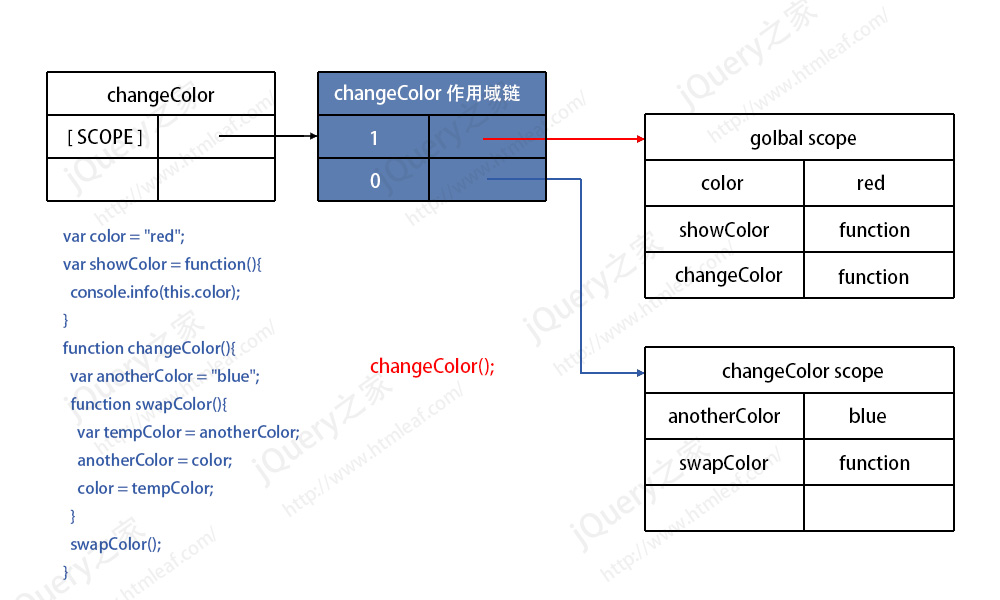
Next, we start executing the changeColor() function. As mentioned above, when js executes a function, it will create an execution environment and add an attribute SCOPE to each function. This attribute points to a memory that contains all context variables. Then, when executing the changeColor() function, the memory model should be as shown below:

The blue part in the picture is changeColor () function’s scope chain. Since the execution context of changeColor() is the window object, the highest bit of its scope chain points to the global scope. In our program, there are currently three properties: color, showColor, and changeColor in the global scope.
The lower bit of the changeColor() scope chain points to its own scope. In changeColor(), there are two attributes: anotherColor and swapColor.
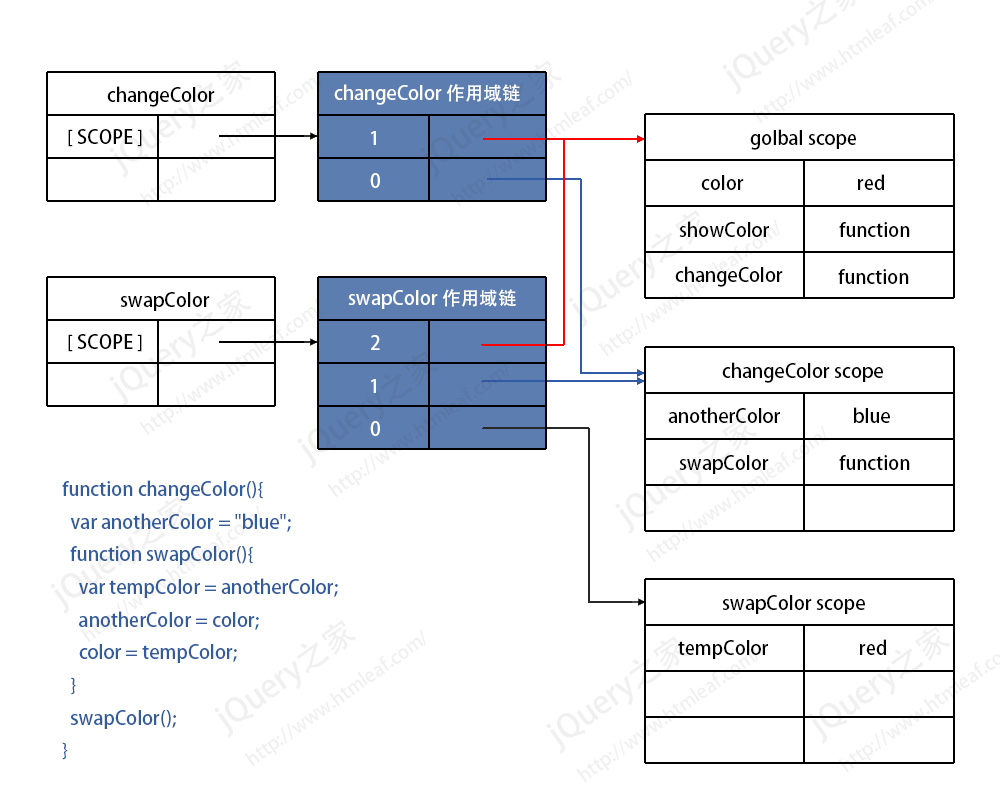
Next, the changeColor() function is executed, and a swapColor() function is created inside the function. This function is executed immediately after creation. The scope chain memory model at this time is shown in the figure below:

#Similarly, the top of the scope chain of swapColor points to the global scope, and the next level points to It is the scope of the changeColor function that contains it, and finally it points to its own scope.
Then, the swapColor function starts to execute. The first code is var tempColor = anotherColor. It will first search whether there is a tempColor attribute in its own scope. According to the above figure, we can see that the role of swapColor is The tempColor attribute exists in the domain, so it changes the value of tempColor from "red" to "blue".
The second sentence of code is anotherColor = color. First of all, it also searches for the anotherColor attribute in the scope of swapColor. If it is not found, it will search through the scope chain to the upper-level changeColor scope and find it. Then change the anotherColor attribute from "blue" to "red".
The third sentence of code is color = tempColor. The method of attribute search is the same. First, search in its own scope. If not found, go to the upper-level scope to search. Eventually the color attribute will be found in the global scope, so it changes the color attribute in the global scope from "red" to "blue".
Finally, after the swapColor function is executed, the function will be garbage collected. At the same time, the changeColor function is also executed and will be garbage collected. Then we call the showColor() method, which creates a new execution environment and scope chain for the function.
There are two points in the scope chain of showColor: the top-level global scope and its own scope. When executing the showColor function, it does not find the color attribute in its own scope, so it searches in the global scope of the upper level. At this time, the color attribute in the global scope has been modified to "blue", so the program The final printed color is "blue".
The above is the content of JavaScript closure-anonymous function and function scope chain. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




