
As mentioned above, we will not use the method based on function falsification alone to implement inheritance, but will use the method based on the prototype chain and function camouflage combination to implement inheritance. This inheritance method is also called pseudo-classical inheritance. Its idea is to use the prototype chain to inherit prototype properties and methods, and to inherit instance properties by borrowing constructors. In this way, function reuse is achieved by defining methods on the prototype, and each instance is guaranteed to have its own attributes.
Looking at the following example, we first list the complete inheritance code based on prototype chain and function camouflage combination, and then perform memory model analysis on each step in the code.
// 第一部分
function Parent(name){
this.color = ["red","blue"];
this.name = name;
}
Parent.prototype.talk = function(){
alert(this.name+"["+this.color+"]");
}
// 第二部分
function Child(name,age){
//函数伪造继承
Parent.call(this,name);
this.age = age;
}
// 原型链继承
Child.prototype = new Parent();
Child.prototype.say = function(){
alert(this.name+","+this.color);
}
//第三部分
var c1 = new Child("Leon",22);
c1.color.push("green");
c1.say(); // 输出:Leon[red,blue,green]
var c2 = new Child("Ada",25);
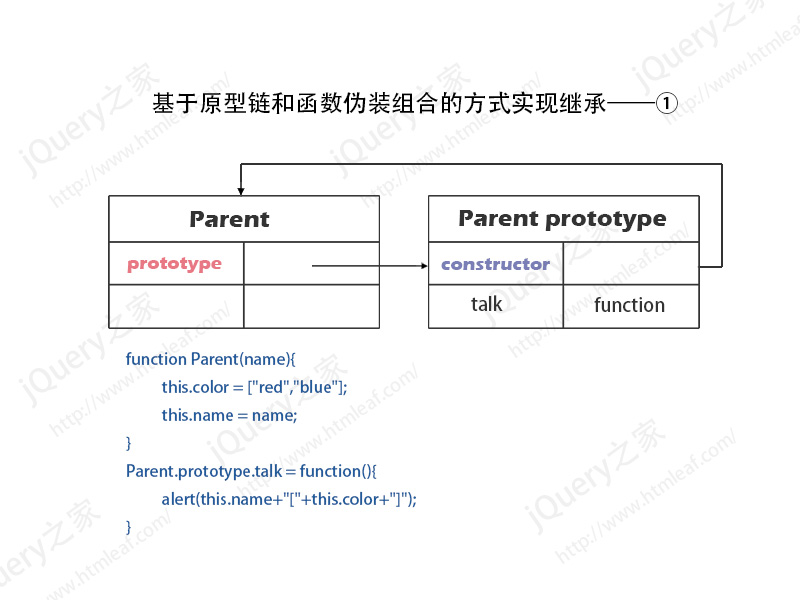
c2.say(); // 输出:Ada[red,blue]Let’s first look at the first part of the code. In this code, we create the parent class Parent and add 2 attributes to it. Then add a method talk() in the Parent prototype. The memory model at this time is shown in the figure below:

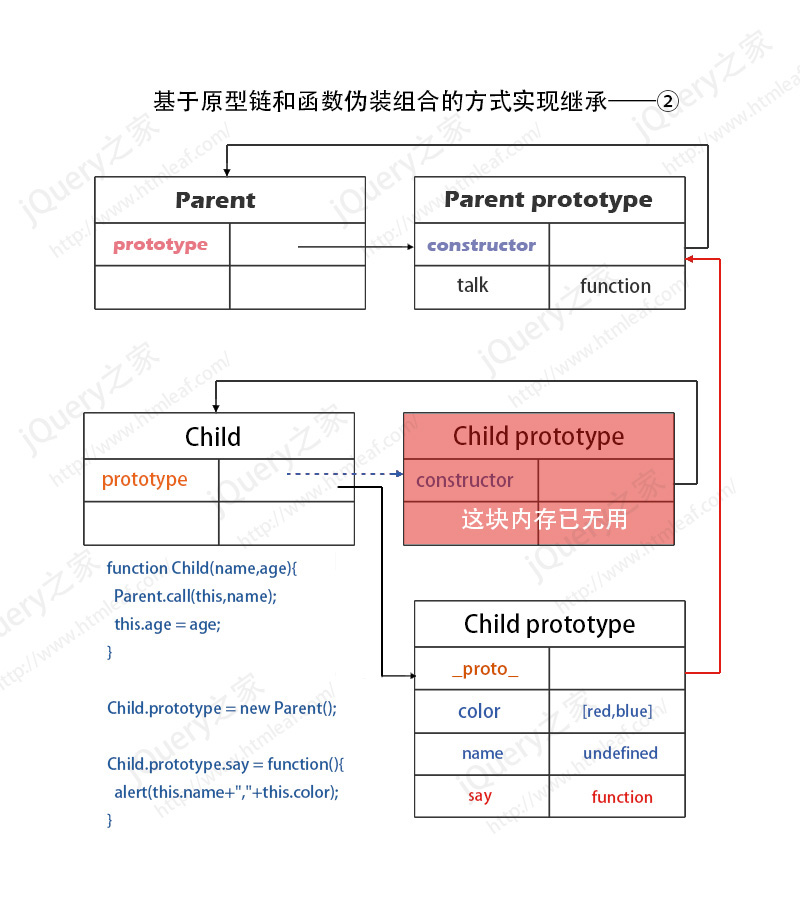
Next in the second part of the code, we created the subclass Child and used the function forged inside the subclass Child The method inherits the properties of the parent class. Then through prototype chain inheritance, the prototype of the subclass points to the parent class object, and a say() method is added to the new subclass prototype. The memory model at this time is as shown below:

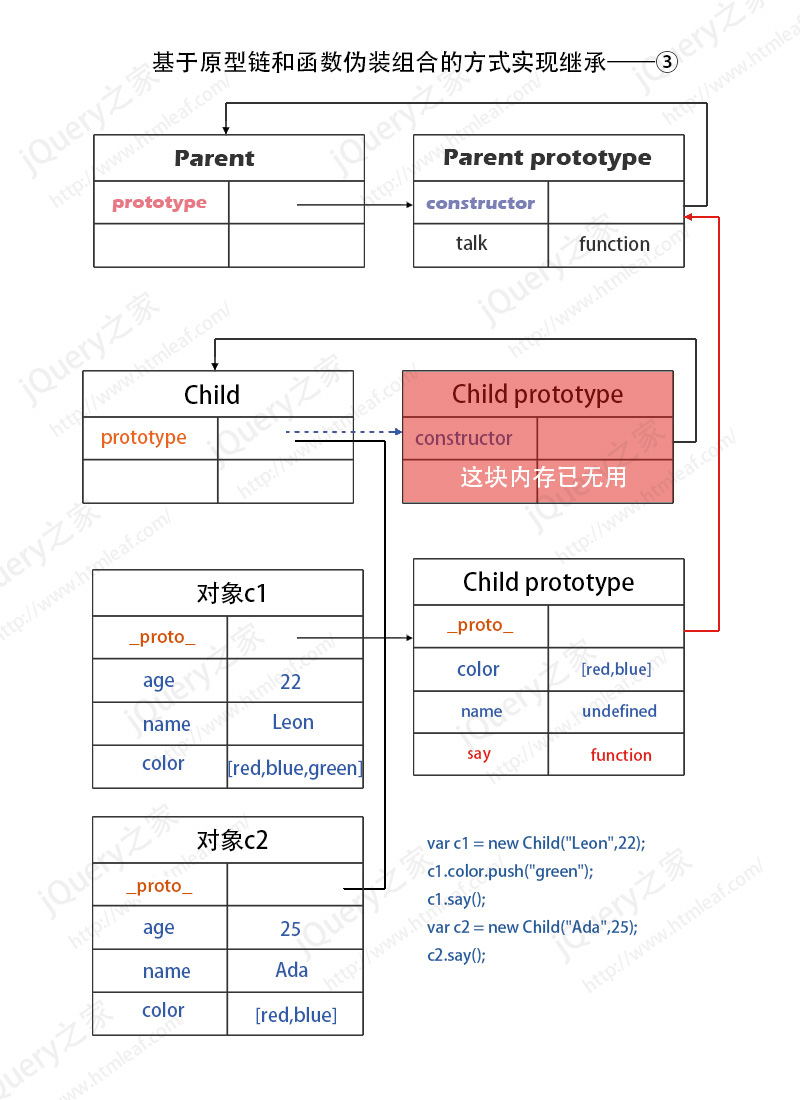
Finally, in the third part of the code, we created two subclass objects c1 and c2 respectively. Then add a new color to the color attribute of the c1 object, and call the say() method of c1. Also call its say() method for c2. The memory model at this time is as shown below:

We can see that setting the value for the reference type attribute of the object is completed in its own space, so that each An object has its own independent properties that do not interfere with each other.
The above is the complete code and memory model analysis of inheritance based on prototype chain and function camouflage combination. It is also the most commonly used way to implement inheritance in JavaScript. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!




