
WeChat mini program Array (add, delete, modify, check) and other operations
I am currently working on a demo of a mini program. Since data is not requested from the background, it involves the operation of local data and encounters some pitfalls. This article takes the addition, deletion, modification and query of arrays as an example to share some experiences with novices.

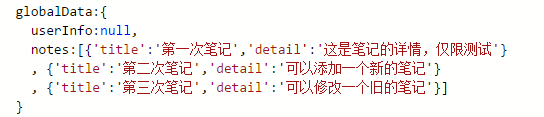
First of all, this is the original data, an array of json.
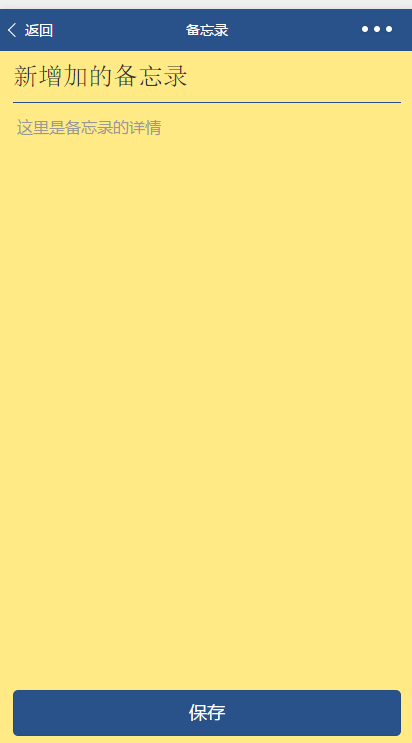
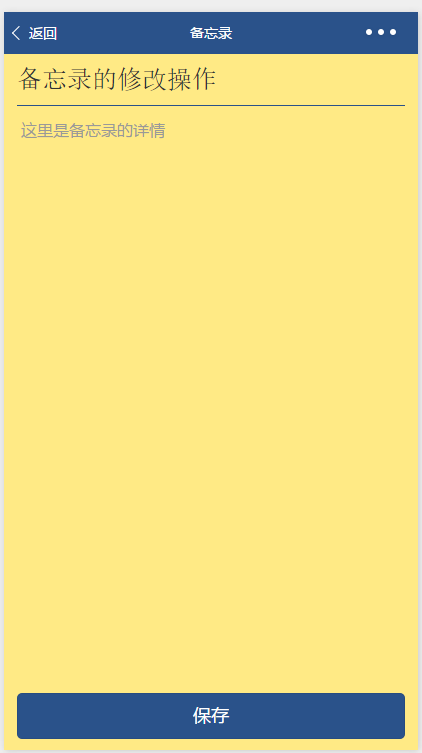
We try to operate on the data and render it to the page at the same time.
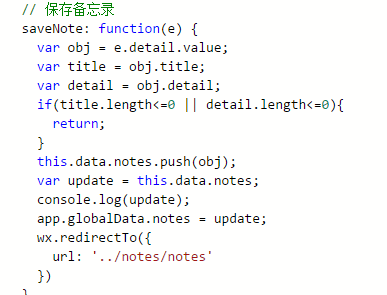
1, Adding data




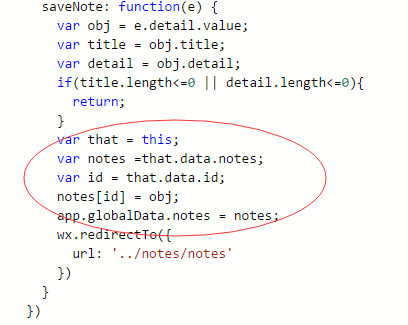
notes = obj可以把数组中index为i的元素设置为obj。


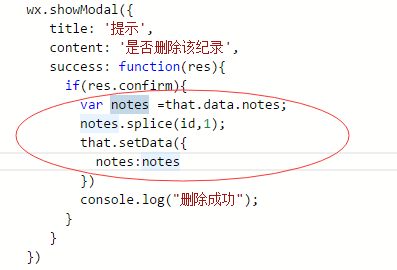
 ##Finally, if you want to render to the page while modifying the data, you must remember to use setData method.
##Finally, if you want to render to the page while modifying the data, you must remember to use setData method.
this.setData({ notes:notes })
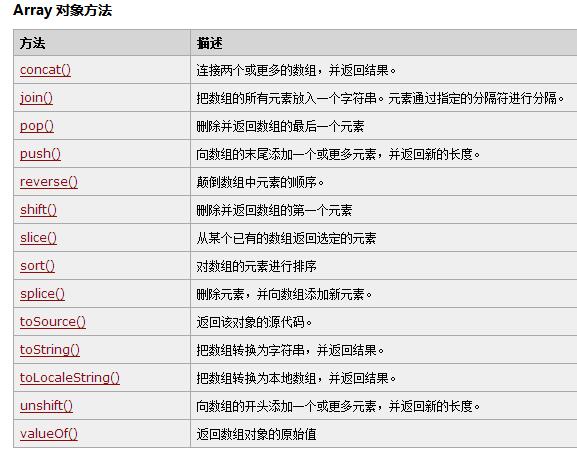
By the way, attach a list of methods for array operations in js. You can try it yourself.

For more WeChat applet array (add, delete, modify, check) and other operation examples, please pay attention to the PHP Chinese website for related articles!
 How to activate win7 professional version system
How to activate win7 professional version system How to resume use of gas after payment
How to resume use of gas after payment What software is unity?
What software is unity? What resolution is 1080p?
What resolution is 1080p? What is the difference between css framework and component library
What is the difference between css framework and component library What are the configuration management tools?
What are the configuration management tools? What are the application areas of mongodb?
What are the application areas of mongodb? How to read macro control data in javascript
How to read macro control data in javascript



