
Directly executing the error method prompts an error - ajax jsonp has not been used before, and the understanding of it is similar to that of ordinary ajax requests, and there is no in-depth understanding of it; this error occurred, after debugging several times (check the background code and js part of the property settings) still doesn't work, which makes me feel very surprised and puzzled. Therefore, I decided to carefully study the use of ajax jsonp, and share the learning experience of the final successful test with everyone!
First, post the code that can be successfully executed:
(page part)
(Handler part)
<%@ WebHandler Language="C#" Class="ajax" %> using System; using System.Web; public class ajax : IHttpHandler { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; string callbackFunName = context.Request["callbackparam"]; context.Response.Write(callbackFunName + "([ { name:\"John\"} ] )"); } public bool IsReusable { get { return false; } } }
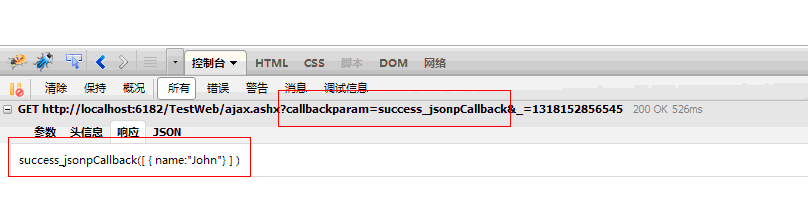
(Request packet capture screenshot)

function success_jsonpCallback(data) { success(data); }
More cross-domain requests Please pay attention to the PHP Chinese website for related articles on the use of jQuery's ajax jsonp!




