I have been researching the table controls used in our management backend before, and found: Bootstrap Table at http://bootstrap-table.wenzhixin.net.cn. It feels pretty good, but the official documentation is not very complete, resulting in My own network data request has never been passed.
The debugging was finally passed today, and I would like to share it with you here.
1. Introduction of related configuration files
Attention!!!!! The tableExport.js here is not the tableExport on bootcdn. Pay attention to the author when using it. If it is not used, it will cause failure. Export excel
2. Write header and toolbar
In fact, writing the entire header is very simple and only requires a few simple configurations.
Note, write the attributes of each bean in th
Pay attention to the binding toolbar
You can refer to the following configuration
| 产品Id | 产品名称 | 产品类别 | 资本类型 | 发行机构 | 基金公司 | 管理机构 | 角标 | 上线时间 | 下线时间 | 发布状态 | 募集状态 | 打分 | 担保 | 投资 | 发行 | 还款 | 融资 | 操作 |
|---|
3. Binding Back-end logic
Because Bootstrap Table is submitted using a form by default, its paging parameters and query parameters are inconsistent with our back-end logic protocol. (Official documentation for this part is lacking)
So, we need to make a custom configuration for its protocol.
$(function() { $("#demo").bootstrapTable({ url: "http://ydjr.dev.chengyiwm.com/goldman-mgr/listProduct", sortName: "prodId", //排序列 striped: true, //條紋行 sidePagination: "server", //服务器分页 clickToSelect: true, //选择行即选择checkbox singleSelect: true, //仅允许单选 searchOnEnterKey: true, //ENTER键搜索 pagination: true, //启用分页 escape: true, //过滤危险字符 queryParams: getParams, //携带参数 method: "post", //请求格式 responseHandler: responseHandler, }); }); /** * 默认加载时携带参数 * * 将自带的param参数转化到cy的请求逻辑协议 */ function getParams(params) { var query = $("#searchKey").val(); console.log(JSON.stringify(params)); return { head: { userId: "11154", skey: "6FC19FCE5D8DCF130954D8AE2CADB30A", platform: "pc", imei: "", appVersion: "", cityId: "", platformVersion: "", deviceId: "", channel: "", protoVersion: 1, isPreview: 2 }, body: { 'query': params.search, // 搜索参数 'start': params.offset, // 分页开始位置 'pageSize': params.limit, //每页多少条 } } } /** * 获取返回的数据的时候做相应处理,让bootstrap table认识我们的返回格式 * @param {Object} res */ function responseHandler(res) { return { "rows": res.body.listProduct, // 具体每一个bean的列表 "total": res.body.totalCount // 总共有多少条返回数据 } }
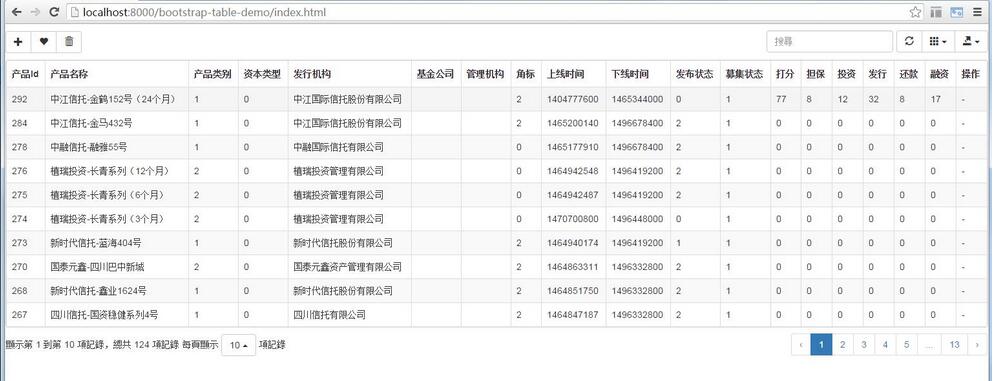
Ok After the configuration is completed, let me show you our display effect:

The above is the entire content of this article, I hope it will be helpful to your study , I also hope that everyone will support the PHP Chinese website.
For more articles related to the summary of Bootstrap Table usage experience, please pay attention to the PHP Chinese website!




