Widget production:
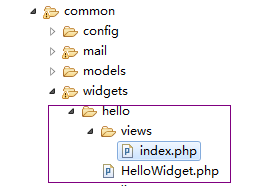
1. Take making a hello widget as an example. The following figure shows a simple directory structure (can be modified according to needs):

2. Open HelloWidget.php and add the following code:
render('index',['msg'=>$this->msg]); } }
3. Open the views layer rendering page common/hello/views/index.php
//简单举例,此处可以设计视图
Copy after login
4. Small To call the widget, add the following code to the views layer page
'hello world'])?>
5. Display effect

The role of widgets is that there are many repetitions in the project Small functions, such as image upload and text editor, can be made into widgets to improve the code reuse rate. The effect is significant. I personally think that the entire website can be broken into many widgets.
The above is the content of the yii2.0 widget production tutorial. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




