Make a distinction between the frontend and the backend, and change the AdminLTE skin for the backend.
There is a ready-made adminLTE plug-in for yii2 on the Internet, use it directly.
Add the following content to the require node in composer.json
"require": {
...
"dmstr/yii2-adminlte-asset": "2.*",
...
},Run the composer update installation code.
After the installation is complete, copy the contents of the site/layouts folders under /vendor/dmstr/yii2-adminlte-asset/example-views/yiisoft/yii2-app to overwrite those under /backend/views/ folder with the same name.
Make some slight changes.
backend/views/layouts/main.php, according to the prompts inside, delete the content in the first if, as shown below.
<?php
use yii\helpers\Html;
/* @var $this \yii\web\View */
/* @var $content string */
if (class_exists('backend\assets\AppAsset')) {
backend\assets\AppAsset::register($this);
} else {
app\assets\AppAsset::register($this);
}
dmstr\web\AdminLteAsset::register($this);
$directoryAsset = Yii::$app->assetManager->getPublishedUrl('@vendor/almasaeed2010/adminlte/dist');
?>
<?php $this->beginPage() ?>
<!DOCTYPE html>
<html lang="<?= Yii::$app->language ?>">
<head>
<meta charset="<?= Yii::$app->charset ?>"/>
<meta name="viewport" content="width=device-width, initial-scale=1">
<?= Html::csrfMetaTags() ?>
<title><?= Html::encode($this->title) ?></title>
<?php $this->head() ?>
</head>
<body class="hold-transition skin-blue sidebar-mini">
<?php $this->beginBody() ?>
<div>
<?= $this->render(
'header.php',
['directoryAsset' => $directoryAsset]
) ?>
<?= $this->render(
'left.php',
['directoryAsset' => $directoryAsset]
)
?>
<?= $this->render(
'content.php',
['content' => $content, 'directoryAsset' => $directoryAsset]
) ?>
</div>
<?php $this->endBody() ?>
</body>
</html>
<?php $this->endPage() ?>Then in backend/controllers/SiteController.php, point to the layout that needs to be used for login in aiontLogin.
public function actionLogin()
{
if (!\Yii::$app->user->isGuest) {
return $this->goHome();
}
// add this line to use the right layout
$this->layout = '//main-login';
$model = new LoginForm();
if ($model->load(Yii::$app->request->post()) && $model->login()) {
return $this->goBack();
} else {
return $this->render('login', [
'model' => $model,
]);
}
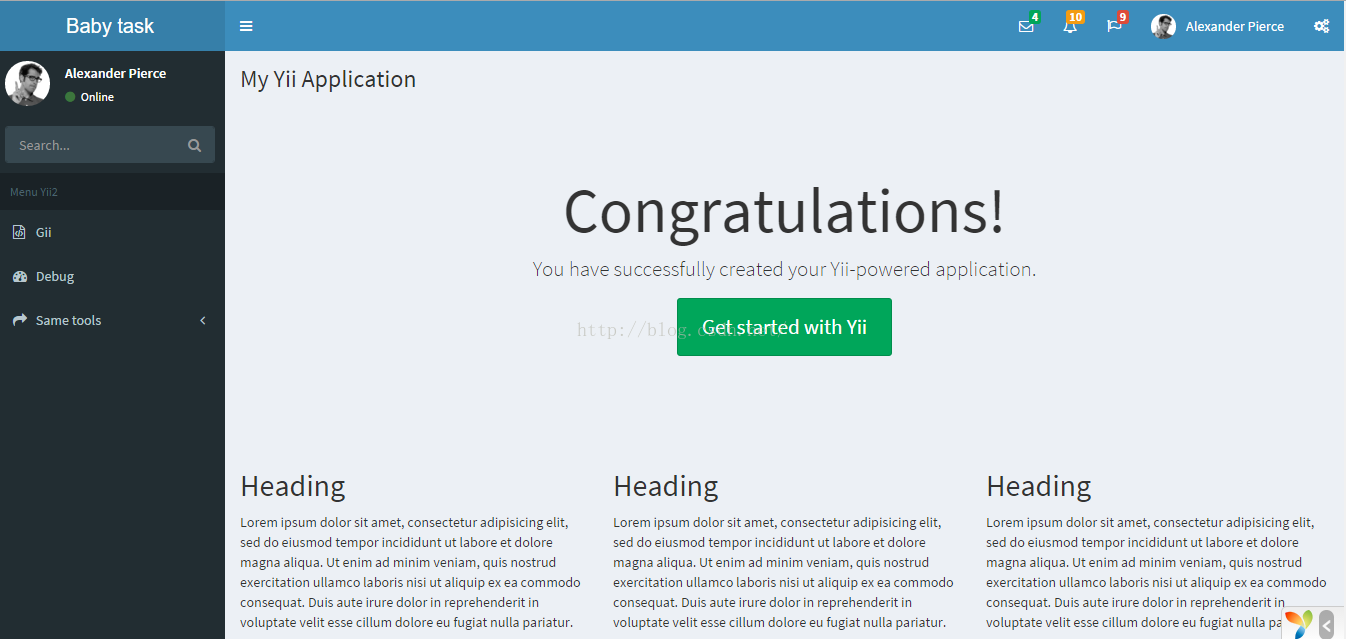
}The finished effect is as follows.


The above are the Yii2 framework study notes (5) - the content of changing the skin for the background. For more related content, please pay attention to PHP Chinese Net (m.sbmmt.com)!




