
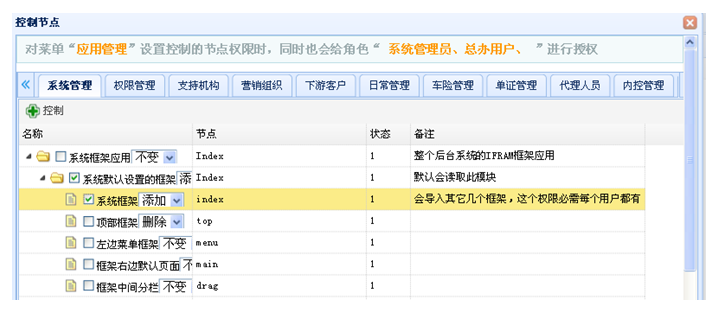
The project requirements are as shown below. In the json data returned by the server, it must be processed by JS and check boxes must be added, and the check boxes must respond to JS operations.

In easyui's treegrid, no ready-made plug-in was found. I need to modify it. The code is as follows
<table class="easyui-treegrid" style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&access_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}">
<thead>
<tr>
<th field="title" width="200px" data-options="formatter:title_formatter">名称</th>
<th field="name" width="200px">节点</th>
<th field="status" width="50px">状态</th>
<th field="remark">备注</th>
</tr>
<thead>
</table>
<div id="control_node_toolbar_{$info[id]}">
<a href="javascript:alert('test');" class="easyui-linkbutton" iconCls="icon-add" plain="true">控制</a>
</div>The above is the entire HTML code, which is in easyui The advantage is that various attributes called by JS can be written directly in the attributes of the table, which is intuitive and easy to understand. Next, add the checkbox.
//对名称列数据进行格式华
var access_node='{$_REQUEST[access_node]}'.split(',');
function title_formatter(value,node){
var content='<input name="set_power" id="set_power_'+node.id+'" onclick="set_power_status('+node.id+')" class="set_power_status" type="checkbox" value="'+node.id+'" />'+value;
return content;
}
function set_power_status(menu_id){
alert('要调用的函数和操作方法写这里');
}The checkbox method using $(set_power_1") cannot respond. It is probably because easyui has processed it.
More jquery easyui For simple examples of treegrid usage, please pay attention to the PHP Chinese website!




