
jQuery EasyUI Tutorial-ProgressBar (Progress Bar) This component is very practical in work projects. In order to prevent users from thinking that the program is dead during the progress of a certain continuous work in front-end development, we need to have An active progress bar indicates that the process is in progress.
Are you interested in this component? See below.
Use $.fn.progressbar.defaults to override the default value object.
The progress bar provides feedback showing the progress of a long-running operation. A progress bar that can be updated to let the user know that an operation is currently being performed.

Use case:
Create a progress bar
Create a progress bar using two methods: label and Javascript.
1. Use HTML tags or programs to create a progress bar component. Creating from a tag is even easier, add the 'easyui-progressbar' class ID to the
tag.<div id=”p” class=”easyui-progressbar” data-options=”value:60″ style=”width:400px;”></div>
2. Use Javascript to create a progress bar.
<div id=”p” style=”width:400px;”></div>
$(‘#p’).progressbar({
value: 60
});Getting and setting values
Getting the current value and setting a new value to the progress bar control.
var value = $(‘#p’).progressbar(‘getValue’);
if (value < 100){
value += Math.floor(Math.random() * 10);
$(‘#p’).progressbar(‘setValue’, value);
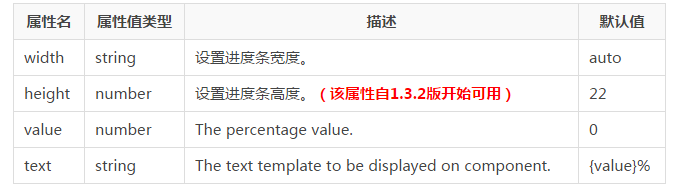
}Properties:

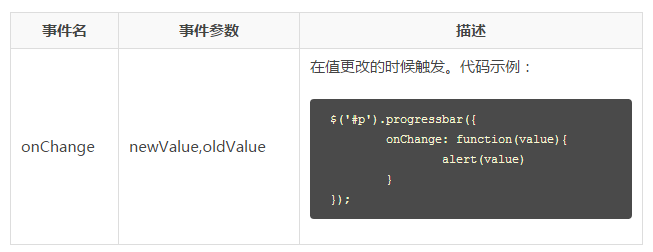
Events:

Method:

The above is the content of the jQuery EasyUI tutorial-ProgressBar (progress bar). For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




