I encountered a very strange problem in the project today. I used oclazyload to lazily load the angular module. After refreshing the page, I could not return to the previous page by clicking the back button. It is estimated that the lazy loading mechanism was used to destroy the state inside angular. Association, resulting in the inability to return to the previous state (the $stateChangeStart event of clicking the back button ui-routre will not be triggered). Of course, this is just a guess, and the source code has not been explored in depth due to the event relationship.
Solution to the inability to roll back after the angular lazy loading mechanism is refreshed:
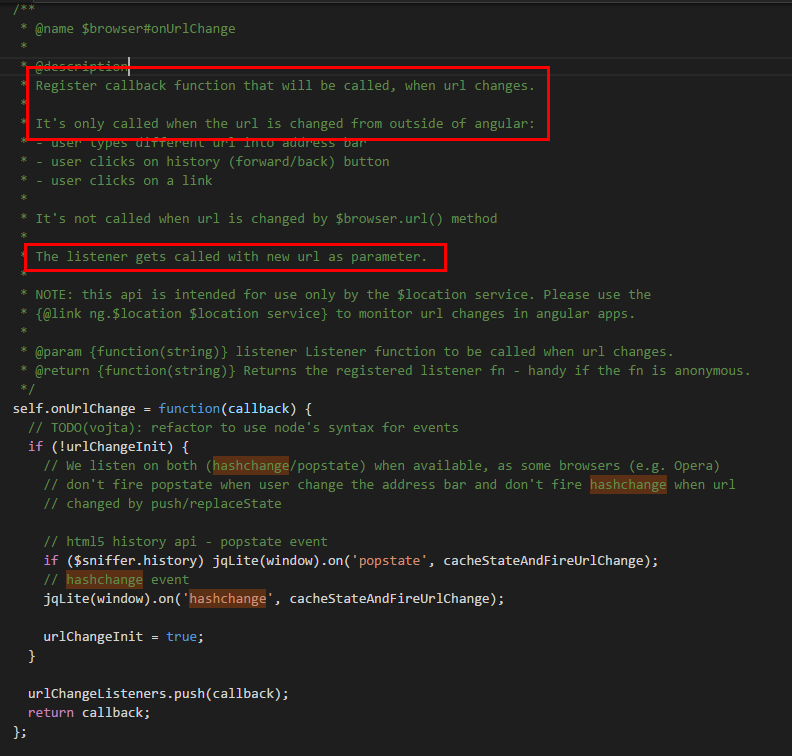
By looking at the source code of angular (ionic), we found that there is an onUrlChange method on the $browser service. When we change the url address from outside angular , the event processing function registered in this method will be called, as shown in the following figure:

In this case, you can register a function at the program entrance
//当通过浏览器回退/前进按钮跳转state时,重新加载页面,如果用系统state,则不会进入此方法
$browser.onUrlChange(function (url) {
//TODO 解析url中的state,使用懒加载去加载state模块,实现页面刷新
});Through this function, you can refresh the page again when going back and forward...
The above is a quick solution to the problem that the Angular lazy loading mechanism cannot be rolled back after refreshing. I hope it is helpful to you. If you have any questions, please leave me a message and I will reply to you in time. I would also like to thank you all for your support of the PHP Chinese website!
For more related articles on the quick solution to the problem that Angular’s lazy loading mechanism cannot be rolled back after refreshing, please pay attention to the PHP Chinese website!
 The difference between keypress and keydown
The difference between keypress and keydown
 What file is mid format?
What file is mid format?
 js string to array
js string to array
 Top 30 global digital currencies
Top 30 global digital currencies
 WiFi is connected but there is an exclamation mark
WiFi is connected but there is an exclamation mark
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 What problems can js event bubbling solve?
What problems can js event bubbling solve?
 Why can't my mobile phone make calls but not surf the Internet?
Why can't my mobile phone make calls but not surf the Internet?




