In the MVC architecture, View is mainly used to display information. The view layer file in Yii consists of 2 parts: layout view and partial view. Most pages of the web system have the same elements: logo, menu, foot bar, etc. We call the view file composed of these same elements a layout view. Generally, the web system requires two layouts, namely the front layout and the background layout. The front-end layout is for users to see, and the back-end layout is for administrators to see. Partial views unique to each page are called partial views.

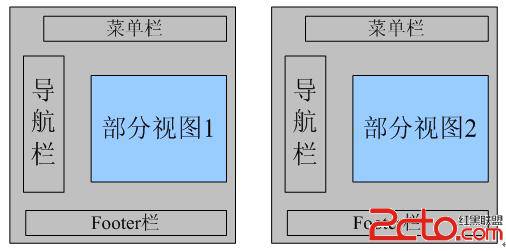
can be described using the above picture. We put the menu bar, navigation bar and footer bar into the layout file, that is, all pages reuse one layout file, and then each Pages (Actions) have their own partial view files.
Next, take a look at the storage path of the view file. WebApp can configure the view file path and layout file path and also specify a default layout file; each Controller's view file is stored in the view path specified by WebApp, suffixed with the name and position of the Controller, and the Controller can also specify which layout it uses. document.
WebApp member attribute description
viewPath is used to specify the view file path, all view files must be under this file
Default protected/views
layoutPath is used to specify the layout file path, all layout files must be Under this file
default protected/views/layouts, under this path are: main.php, column.php
viewPath is used to specify the system view file path, the default protected/views/system
layout specifies the default The layout file used, the default is main
. For example, PostController's modifyAction is currently being executed, and PostController specifies to use column layout, then the layout file used by this request is protected/views/layouts/column.php, and the view file is protected/views/post/modify.php.
There are two important concepts in the view layer: client script component and Widget.
Client-side script component: This component is used to manage client-side scripts (javascript and css). You can add javascript and css to the view through this component. The client-side script component manages these codes in a unified manner and corrects them in the last step of page output. Client-side scripts (javascript and css) do the rendering.
Widget: Also known as small objects, the page can be modularized through Widget. Widget can be regarded as a controller without layout. Common page elements can be reused through Widgets, such as: Menu Widget, List Widget, Table Widget, Pagination Widget, etc.

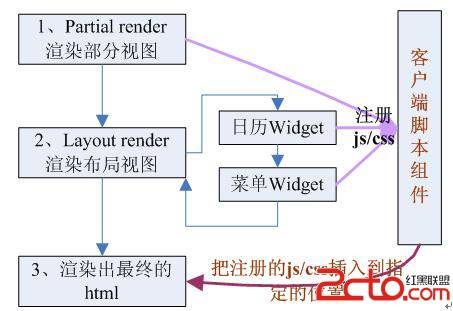
The rendering of the view layer is completed in 3 steps:
Step1: Render partial views, that is, render the unique view fragments of each page;
Step2: The layout view will be rendered, that is, the page elements common to each page will be rendered, and the results of Step 1 will be inserted into the layout view. In Step1 and Step2, you may also need to render widgets, such as calendar widgets, menu widgets, etc. In these two steps, you can register which js and css you use;
Step3: Render js and css. Add the js and css registered in the first two steps to the specified location of the html page.
Due to the loading order, the result is that the css file or js file imported using registerCssFile or registerScriptFile in some views will appear before the css or js file registered in the layout view file, causing the page style and The confusion of dynamic effects, how to solve this problem?
In fact, it is very simple, that is, rewrite the init method in protected/components/Controller.php, and define the method of registering global js or css files in the layout view in the init method:
public function init(){
Yii::app()->clientScript->registerCoreScript('jquery');
Yii::app()->clientScript->registerCssFile(Yii::app()->baseUrl . '/css/style.css');
parent::init();
}This ensures that the jquery.js and style.css files are defined in the head tag before all other js and css files.
The above is the content of Yii Framework Analysis (9) - View Rendering Process. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!




