Laravel is the most elegant PHP framework. Many friends who learn PHP are coveting Laravel. Come realize your wish today. Let us start from scratch and use Laravel to implement the most common registration and login functions of web applications! All course source codes have been placed on Github: laravel-start. Race Start!
First of all, let’s clarify what we need for this course:
Laravel 4.2
Bootstrap 3.3
Laravel is the core part we care about, and Bootstrap is used to quickly set some front-end CSS styles.
1. Install Laravel
After a brief explanation, let’s go to the next step and install Laravel. Here we install it through Composer. Open the command line terminal and execute:
cd Sites
Sites is the root directory of the web application. You can change it to your own root directory as needed, and then execute:
composer create-project laravel/laravel laravel
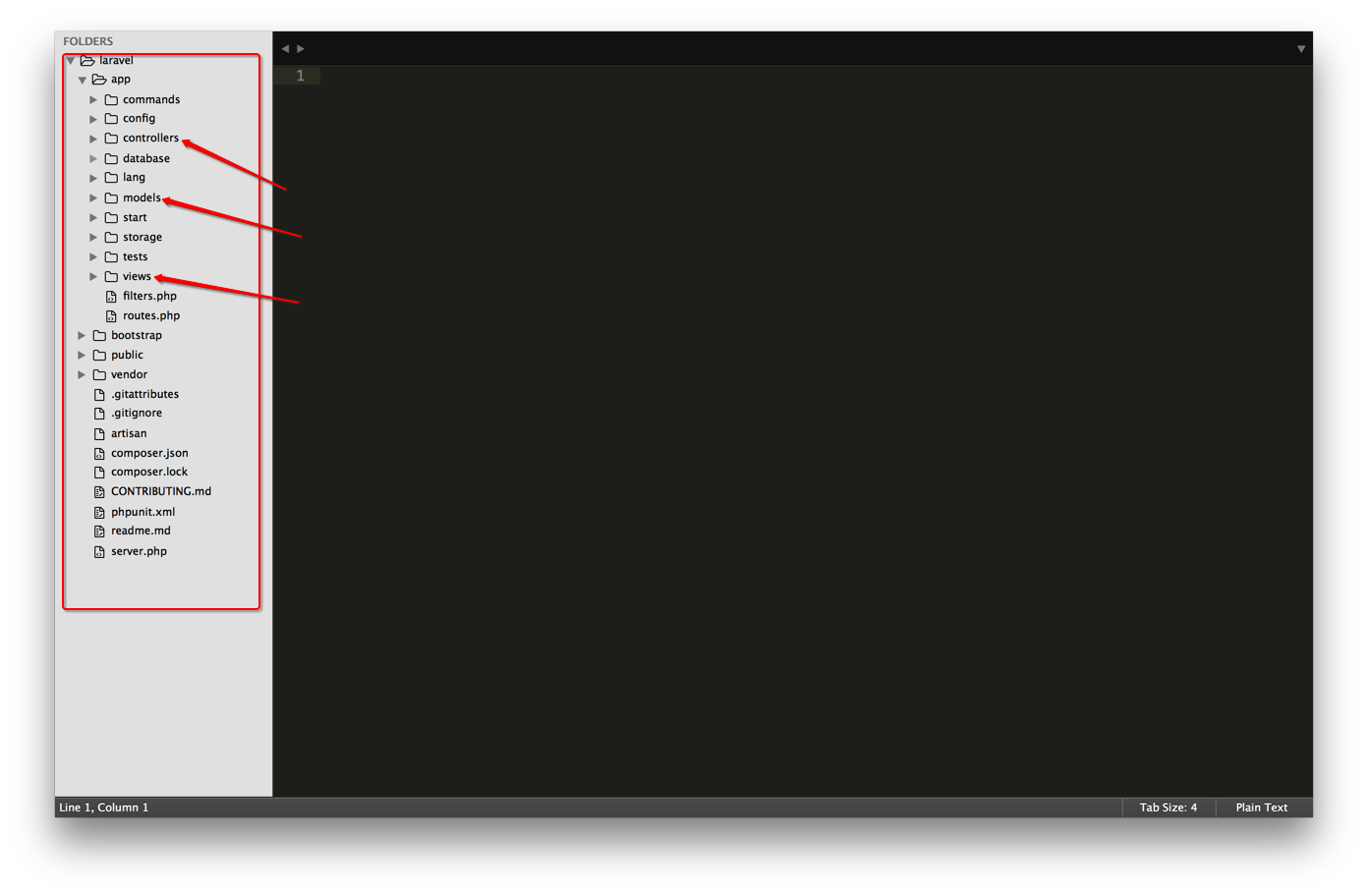
laravel is the name of your application directory. You can choose a name you like. After executing the above command, wait for a while (after all, Internet speed is a big problem in China). After installation, you will get this bunch of directories:

Our main operations Three directories: models, controllers and views: this is the composition of MVC!
2. Install Bootstrap
and then execute it from the command line:
cd laravel/public/packages
The laravel here corresponds to the application directory above. If you use another name when installing , please replace it accordingly. Go to the packages directory to install Bootstrap and execute it directly on the command line:
bower install bootstrap
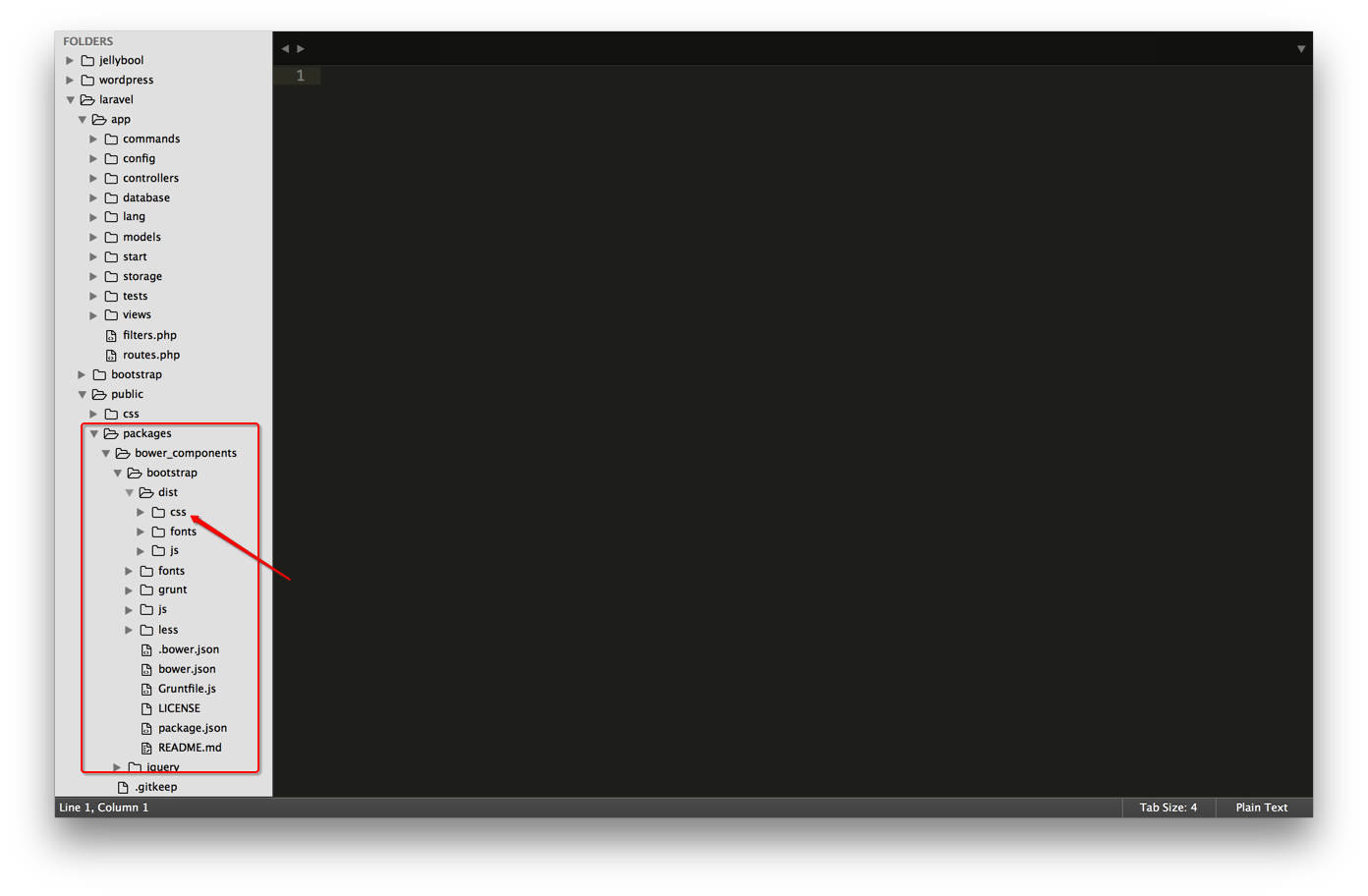
This is faster, and after this is downloaded, you will get the latest stable version of Bootstrap. Bower_components/bootstrap/dist/ in the packages directory contains Bootstrap's css, js, and fonts, three style files, js, and font files that we often use during the development process. After success, you will see this:

Note: The tool bower used here is responsible for managing some front-end packages.
At this point, our preliminary work is ready. But before proceeding to the next step, we must first ensure that our laravel/app/storage directory has corresponding write permissions, so return to the laravel directory. If you have not touched the command line after installing bower, you can directly pass:
cd ../../
Go back to the laravel directory, and then execute:
chmod -R 755 app/storage
After this step is completed, we can enter the real development stage.
3. Configure the database and create tables:
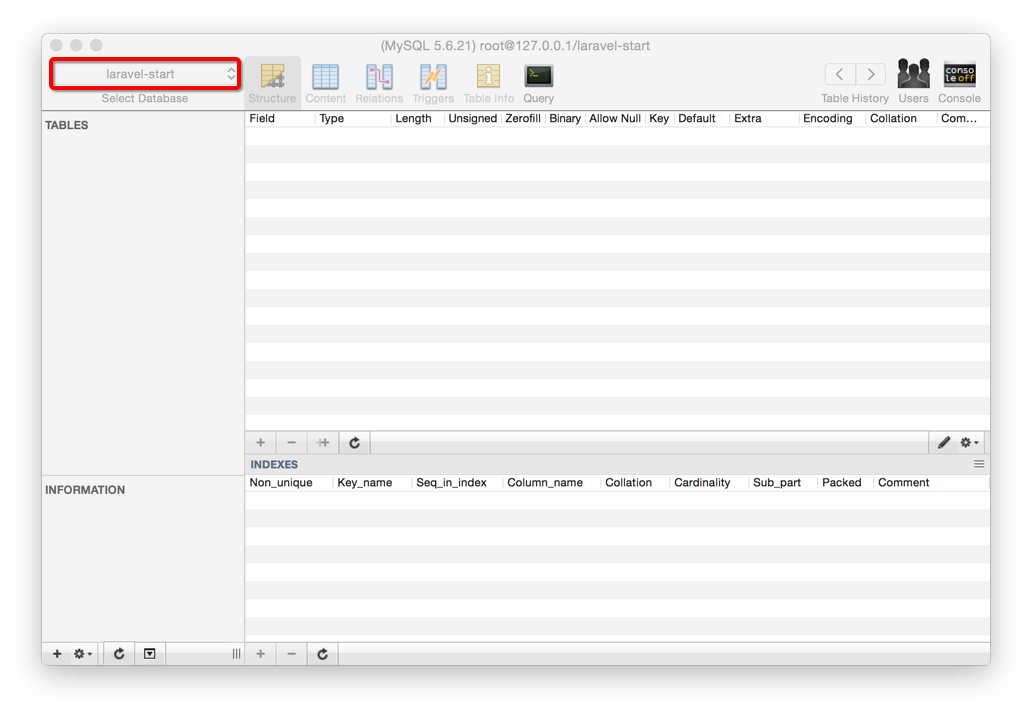
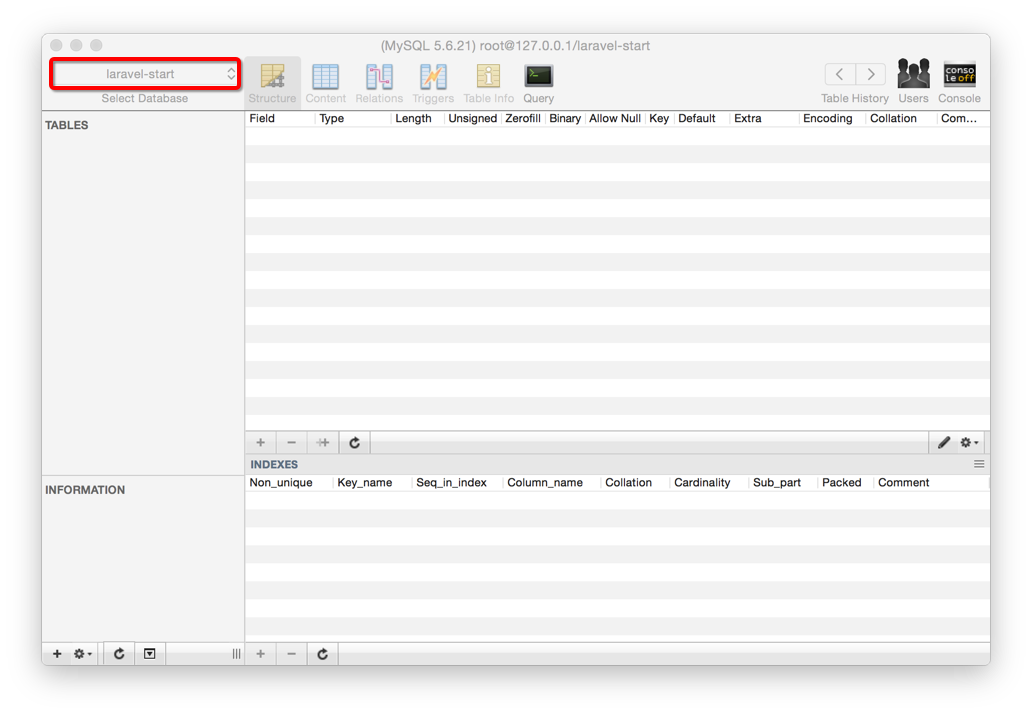
Before starting the configuration, we need to create a database for our laravel application. I named it laravel-start,

Then open the app/config/database.php file in the editor and fill in the corresponding database configuration items, such as:
'default' => 'mysql', // 数据库连接 'connections' => array( 'mysql' => array( 'driver' => 'mysql', 'host' => '127.0.0.1', 'database' => 'laravel-start', 'username' => 'root', 'password' => '', 'charset' => 'utf8', 'collation' => 'utf8_unicode_ci', 'prefix' => '', ),
After connecting to the database, you must To create a Users table, you can create the Users table directly in the database, or you can use Laravel's artisan to create it. Here we use Laravel's artisan to create the table, and learn a little bit about Laravel migrate. Execute the following statement:
php artisan migrate:make create-users-table
The above command will create a migrate file (the file is located in the app/database/migrations directory). The name of this file is create-users -table, then we can create the Users table by editing the migrate file we just generated.
public function up() { Schema::create('users', function($table){ $table->increments('id'); $table->string('username', 20); $table->string('email', 100)->unique(); $table->string('password', 64); $table->string('remember_token',62)->default('default'); $table->timestamps(); }); }
The above method uses laravel's Schema Builder class. The above code uses the up() method to create a users table. There are 5 fields in this table: id auto-increment, username length within 20, The length of email should be within 100 and unique, and the length of password should be within 64. Remember_token is to make it more convenient and practical when logging in. Laravel will automatically fill in the token value, but at the beginning you must set a default value, timestamp the current timestamp. . One thing we need to pay attention to here is: It is best to add the following code to down() in case we need to delete the Users table one day.
public function down() { Schema::drop('users'); }
After doing the above, execute the following magical command:
php artisan migrate
There are pictures and the truth:

Finally, we have finished the prelude and can officially come to Laravel.
4. Start the service to try
Execute directly in the laravel directory:
php artisan serve
Open the browser, enter localhost:8000, press Enter, Bingo!
OK, give yourself thirty seconds of applause first, if you have successfully reached this point. Congratulations, you have entered the door of Laravel, we will come with more surprises one by one...
5. Create a public view
好了,我们现在开始了,首先在app/views/文件夹下创建一个layouts文件夹,再再这个文件夹下新建一个php文件,命名为main.blade.php,在这个文件里写上下面这些代码:
PS:layouts文件夹通常用来存放视图文件的功用部分,比如一些网页的头部
 Laptop sound card driver
Laptop sound card driver How to switch between full-width and half-width
How to switch between full-width and half-width Xiaomi computer data recovery method
Xiaomi computer data recovery method How long does it take for Douyin recharge to arrive?
How long does it take for Douyin recharge to arrive? How to set path environment variable
How to set path environment variable How to intercept strings in shell
How to intercept strings in shell How to use find command to find files in linux
How to use find command to find files in linux What does STO mean in blockchain?
What does STO mean in blockchain?



