When we use ng, we often use instructions. I won’t introduce the well-known attributes here. Let’s talk about the attributes that people don’t pay much attention to.
1.multiElement
This is the function of specifying the scope of the instruction. The most commonly used ones are ng-repeat-start and ng-repeat-end.
2.priority
Instruction priority, the higher the priority, the earlier the instruction is executed.
3.Terminal
Whether to allow instructions with lower priority to take effect. If it is true, then only instructions with the same level as or higher than the current instruction can be executed. The most typical one is ngIf
4.templateNamespace
There are three options for the format of the declaration template: svg, html, math
5.transclude
Some people may have questions, is transclude also an unpopular attribute? In fact, everyone does not know as much about transclude as they imagined. Transclude is a very complex attribute. Generally, the only ones used by everyone are true and false. I won’t talk about these two attributes here. What I mainly talk about here is transclude:element. I Googled all day and couldn’t find a way to correctly describe this attribute. I think the answers from Google are too documented. Finally, after studying $transclude, I realized what the function of this attribute is. Before we talk about the function, let’s first understand $transclude
Our last parameter is $transclude no matter in the compile or link period of the instruction. Here we actually look at how the source code is defined. The source code I looked at is ng1.5.3
function controllersBoundTransclude(scope, cloneAttachFn, futureParentElement, slotName) {
var transcludeControllers;
// No scope passed in:
if (!isScope(scope)) {
slotName = futureParentElement;
futureParentElement = cloneAttachFn;
cloneAttachFn = scope;
scope = undefined;
}
if (hasElementTranscludeDirective) {
transcludeControllers = elementControllers;
}
if (!futureParentElement) {
futureParentElement = hasElementTranscludeDirective ? $element.parent() : $element;
}
if (slotName) {
// slotTranscludeFn can be one of three things:
// * a transclude function - a filled slot
// * `null` - an optional slot that was not filled
// * `undefined` - a slot that was not declared (i.e. invalid)
var slotTranscludeFn = boundTranscludeFn.$$slots[slotName];
if (slotTranscludeFn) {
return slotTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
} else if (isUndefined(slotTranscludeFn)) {
throw $compileMinErr('noslot',
'No parent directive that requires a transclusion with slot name "{0}". ' +
'Element: {1}',
slotName, startingTag($element));
}
} else {
return boundTranscludeFn(scope, cloneAttachFn, transcludeControllers, futureParentElement, scopeToChild);
}
}There is another function that needs to be pointed out in particular, which is the boundTranscludeFn method that is returned at the end. The following is its source code
function createBoundTranscludeFn(scope, transcludeFn, previousBoundTranscludeFn) {
function boundTranscludeFn(transcludedScope, cloneFn, controllers, futureParentElement, containingScope) {
if (!transcludedScope) {
transcludedScope = scope.$new(false, containingScope);
transcludedScope.$$transcluded = true;
}
return transcludeFn(transcludedScope, cloneFn, {
parentBoundTranscludeFn: previousBoundTranscludeFn,
transcludeControllers: controllers,
futureParentElement: futureParentElement
});
}What are these two methods doing? In fact, it clones the node of the current instruction and generates a child scope. The cloned node is defined by transclude. If your attribute is true, the DOM node where ng-transclude in the instruction template is located and its child nodes are cloned. If the attribute is element, clone the entire template node.
This is the code of the two instructions
angular.module('MyApp', [])
.directive('dropPanel', function() {
return {
transclude: 'element',
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
})
.directive('dropPanel2', function() {
return {
transclude: true,
replace: true,
template: "<div class='drop-panel'>" +
"<span ng-transclude class='111'></span>" +
"</div>",
link: function(scope, el, c, d, $transclude) {
$transclude(function ngRepeatTransclude(clone, scope) {
console.log(clone);
})
}
}
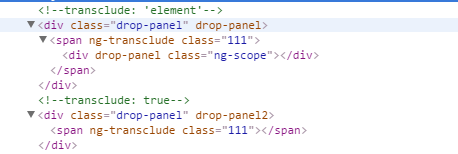
})If you feel that replace interferes with the understanding of the results, you can comment it out, and then look at the clone printed in the console, you can know the function of the so-called transclude attribute declared as element Now, the purpose of opening replace is to view the DOM nodes more clearly to draw conclusions. The following is the difference between the compiled DOM nodes of the two. After reading the above picture, you can clearly distinguish between the two. DOM cloning is different. In addition, if you declare the attribute as 'element', you need to declare replace as true before it can be rendered. I checked a lot of information and finally used breakpoints to come to what I thought was the right conclusion. The result of the breakpoint tracking was that if replace is not declared, the ngTransclude instruction does not seem to be executed. This is very strange to me. Because of this, Resulting in unsuccessful rendering. Second, the final analysis is that the DOM elements of the two operations are different. When declaring transclude as element, replace is true, and the DOM node you get is a node (child node) containing the transclude attribute, and if it is false, what you get is not. The node (parent node) containing the transclude attribute, and ng itself does not traverse its node, resulting in the failure to execute the ngTransclude instruction
I saw a point of view that I think is good, which probably means: due to functional considerations, when using the element attribute Usually, it functions as a placeholder. This cloning function is only used when the operation you need to do is to add to the DOM.