I recently worked on a project, completed the tasks assigned by the project manager, and started to get started with java web. However, I encountered many problems during the development process. But the biggest headache for me was that the imported external css kept failing. It took me a long time to find out the reason. .
Path problem
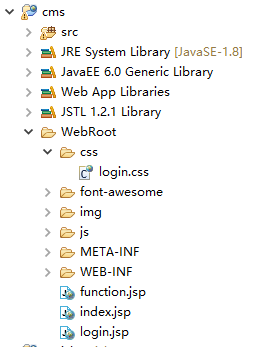
The most likely reason for css or js import failure is the path error. Here I give the directory structure of my website for your reference.

Import css code:
Remember that the jsp header needs to set a relative path :
<% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
Set a filter
It was because I set a login filter that the css and js failed. The solution is very simple. Set the request path intercepted by filter (the URL pattern associated with the filter) to the corresponding file. For example, I am filtering jsp files, so my xml part is configured as follows:
login /.jsp
 Common Linux download and installation tools
Common Linux download and installation tools What does chrome mean?
What does chrome mean? The difference between keypress and keydown
The difference between keypress and keydown Reasons for dns exception
Reasons for dns exception How to distinguish whether two addresses are on the same site?
How to distinguish whether two addresses are on the same site? Cost-effectiveness analysis of learning python and c++
Cost-effectiveness analysis of learning python and c++ How to calculate the refund handling fee for Railway 12306
How to calculate the refund handling fee for Railway 12306 Usage of isalpha function
Usage of isalpha function



