
window: The window object is the core of all objects in the BOM. In addition to being the parent object of all objects in the BOM, it also contains some window control functions.
1. Global window object
Any global function or variable in JavaScript is a property of window.
<script type="text/javascript"> var name="撼地神牛"; document.write(window.name); </script>
2. Window and self objects
The self object is exactly the same as the window object. Self is usually used to confirm that it is in the current form.
<script type="text/javascript"> document.write(window == self); //必须相等,永远都相等 document.write(window.Top == window.self); //判断当前框架是否是主框架 </script> window、self、window.self三者是等价的。
3. Sub-objects of window
The main objects of window mainly include the following:
JavaScript document object
JavaScript frames object
JavaScript history object
JavaScript location object
JavaScript navigator object
JavaScript screen object
4. Window function index (only valid for IE)
Window control function:
JavaScript moveBy() function: Move the form x pixels horizontally from the current position, move the form y pixels vertically, x is a negative number , will move the form to the left, y is a negative number, will move the form up.
JavaScript moveTo() function: Moves the upper left corner of the form to the (x, y) point relative to the upper left corner of the screen. When a negative number is used as a parameter, the form will be moved out of the visible area of the screen.
JavaScript resizeBy() function: relative to the current size of the form, adjust the width by w pixels and the height by h pixels. If the parameter is negative, the form will be reduced, otherwise it will be enlarged.
JavaScript resizeTo() function: Adjust the width of the form to w pixels and the height to h pixels.
<body> <input type="button" id="btn1" value="先设置窗体固定大小!" onclick="window.resizeTo(500,500);" /> <input type="button" id="btn2" value="再缩小10像素!" onclick="window.resizeBy(-10,-10);" /> <input type="button" id="btn2" value="上!" onclick="window.moveBy(0,-5);" /> <input type="button" id="btn2" value="下!" onclick="window.moveBy(0, 5);" /> <input type="button" id="btn2" value="左!" onclick="window.moveBy(-5, 0);" /> <input type="button" id="btn2" value="右!" onclick="window.moveBy(5, 0);" /> <input type="button" id="btn2" value="距离左上角左边100像素,顶部200像素" onclick="window.moveTo(100, 200);" /> </body>
Form scroll axis control function:
JavaScript scrollTo() function: If there is a scroll bar in the form, move the horizontal scroll bar to a position of x pixels relative to the width of the form. The vertical scroll bar moves to a position y pixels relative to the height of the form.
JavaScript scrollBy() function: If there is a scroll bar, move the horizontal scroll bar to a position of x pixels relative to the current horizontal scroll bar (that is, move x pixels to the left), and move the vertical scroll bar to a position relative to the current vertical scroll bar The height of the scroll bar is y pixels (that is, moving y pixels downward).
Pay attention to the difference. One is relative to the current window, and the other is relative to the current position of the scroll bar.
<div style="height:150%; width:150%; background-color:#ddd"> <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollTo(100,100);" /> //相当于设置绝对位置 <input type="button" id="btn1" value="移动滚动条!" onclick="window.scrollBy(100,100);" /> //相当于累加 </div>
Form focus control function:
JavaScript focus() function: Make the form or space gain focus
JavaScript blur() function: Make the form or control lose focus
<div> <input type="button" value="获得焦点" onclick="document.getElementById('testInput').focus()" /> <input type="button" value="失去焦点" onclick="document.getElementById('testInput').blur()" /> <input type="text" value="text" id="testInput" onblur="alert('我已失去焦点')" /> </div>
New form function:
JavaScript open() function: open (pop up) a new form
JavaScript close() function: close the form
JavaScript opener attribute: communication between cross-forms can be achieved through opener, but Make sure they are under the same domain name, and one form must contain the opener of another form.
Window.open(url, name, features, replace);
open function parameter description:
url -- the URL to load the form;
name -- the name of the new form (can also be HTML target attribute value, target);
features -- a string representing form features, each feature in the string is separated by commas;
replace -- a Boolean value indicating whether the newly loaded page replaces the currently loaded page Page, this parameter usually does not need to be specified.
Open method example:
<a href="2.html" target="2">在新窗口打开连接</a> <a href="#" onclick="window.open('http://so.jb51.net/','2');">在已建立连接的页面打开新地址</a>
First, use a normal HTML link to open a page (target name is dreamdu), and then use the open function to open another page. The browser first needs to find whether there is a form named dreamdu. , if there is one, load the open address in this form.
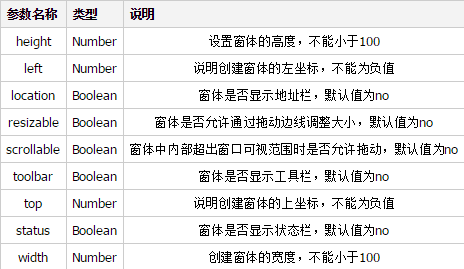
Set open
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0,left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=no, status=no')
Pop-up window method:
Method 1:
Pop-up window when the browser reads the page;Method 2:
Pop-up window when the browser leaves the page;The third parameter features of the open function description:

Each feature in the feature string is separated by a comma, between each feature No spaces allowed.
After the window.open function creates a new form, it will return the window object of the newly created form. Through this object, the form can be controlled (moved, resized, closed).
Close function:
?
1
self.close(); combined with setTimeout() can achieve the effect of regularly closing the opened window.
Dialog function:
JavaScript alert() function: pops up a message dialog box (there is an OK button in the dialog box)
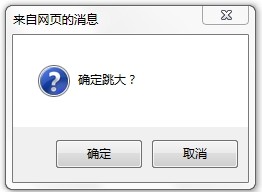
JavaScript confirm() function: pops up a message dialog box (the dialog box contains an OK button and a Cancel button)
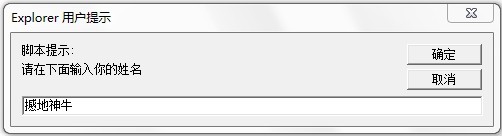
JavaScript prompt() function: pops up a message dialog box (the dialog box contains an OK button, a Cancel button and a text input box)
Alert();
Not to mention.
confirm(str);
confirm()消息对话框是排它的,也就是在用户点击对话框的按钮前,不能进行任何其它操作。
if(confirm("确定跳大?"))
{
alert("果断跳大");
}
else
{
alert("猥琐打钱");
}
显示如下:

prompt(str1, str2);
函数有两个参数
str1 -- 要显示在消息对话框中的文本,不可修改
str2 -- 文本框中的内容,可以修改
var sResult=prompt("请在下面输入你的姓名", "撼地神牛");
if(sResult!=null)
{
alert(sResult + "已经超越神的杀戮");
}
else
{
alert("无名氏已经超越神的杀戮");
}
显示如下:

时间等待与间隔函数:
JavaScript setTimeout() 函数
JavaScript clearTimeout() 函数
JavaScript setInterval() 函数
JavaScript clearInterval() 函数
1、setTimeout()、clearTimeout() 在指定的时间后调用函数
语法:
setTimeout(fun,time); fun:函数体或函数名,time指定时间,单位为毫秒。
clearTimeout(id); 取消指定的setTimeout函数将要执行的代码
setTimeout(function () {
document.write("隔3秒后触发");
}, 3000) //在3秒后输出
setTimeout(fun1, 5000); //在5秒后输出
function fun1() {
document.write("函数名的方式5秒后触发");
}
2、setInterval()、clearInterval(value) 在间隔指定的事件后重复调用函数
语法:
setInterval(fun1,time) fun:函数体或函数名,time指定的时间,单位为毫秒。会返回一个值,这个值是统计该函数的个数用的,第一个是1,第二个就是2,指明是第几个setInterval函数。
clearInterval(value) value:setInterval()函数返回的值,根据这个值可以停止setInterval()的重复。
var i = 0;
var h = setInterval(function () {
document.write("3秒输出一次<br/>");
i++;
if (i >= 3) {
clearInterval(h);
document.write("停止输出");
}
}, 3000);
注意,javascript是单线程的,因此,这个定时函数实际上是通过插入执行队列的方式来实现。
如下面的代码:
function fn() {
setTimeout(function(){alert('can you see me?');},1000);
while(true) {}
}
alert();永远都不会执行,因为线程一直被死循环占用了。
window.location子对象
解析URL对象location
location对象的属性有:href,protocal,host,hostname,port,pathname,search,hash
document.write(location.href + "<br/>"); // http://localhost:4889/javascriptTest.html document.write(location.protocol + "<br/>"); // http: document.write(location.host + "<br/>"); // localhost:4889 document.write(location.hostname + "<br/>"); // localhost document.write(location.port + "<br/>"); // 4889 document.write(location.pathname + "<br/>"); // /javascriptTest.html document.write(location.search + "换行<br/>"); //http://localhost:4889/javascriptTest.html?id=1&name=张三 如果路径是这样,则输出 ?id=1&name=%E5%BC%A0%E4%B8%89 document.write(location.hash); //http: //localhost:4889/javascriptTest.html#kk=你好?id=1&name=张三 如果路径是这样,则输出 #kk=你好?id=1&name=张三
载入新文档
location.reload() 重新加载页面
location.replace() 本窗口载入新文档
location.assign() 本窗口载入新文档
location = "http://so.jb51.net/" //跳转到指定网址
location = "search.html" //相对路径跳转
location = "#top" //跳转到页面顶部
浏览历史
History()对象的back()与forward() 与浏览器的“后退”,"前进"功能一样。
history.go(-2); 后退两个历史记录
浏览器和屏幕信息
navigator.appName Web浏览器全称
navigator.appVersion Web浏览器厂商和版本的详细字符串
navigator.userAgent 客户端绝大部分信息
navagator.platform 浏览器运行所在的操作系统
document.write(navigator.userAgent + "<br/>"); // Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.appName + "<br/>"); //Netscape document.write(navigator.appVersion + "<br/>"); //5.0 (Windows NT 6.1) AppleWebKit/537.11 (KHTML, like Gecko) Chrome/23.0.1271.97 Safari/537.11 document.write(navigator.platform); //Win32
窗口的关系
parent == self 只有顶级窗口才返回true
parent和top属性允许脚本引用它的窗体的祖先,通常窗体是通过