1. Display data (basic function)
Define the table and column names of the table in the html page, and finally display the data queried from the database to the page in a loop. This system uses PHP language, which uses the syntax in PHP. If it is Java language, just replace php with the corresponding syntax in jsp. In the page, first define a table and then initialize it in js. This function refers to a third-party plug-in, which can be downloaded here http://bootstrap-table.wenzhixin.net.cn/zh-cn/. This plug-in has modified http://bootstrap-table.wenzhixin.net.cn /zh-cn/ It is formed after some functions in it. During the use, I made some small changes. You can use them according to the situation
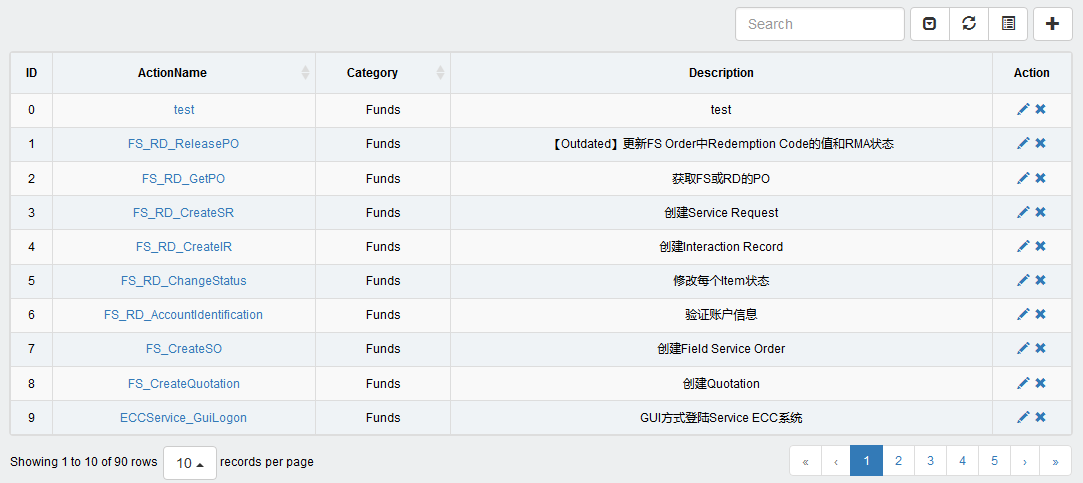
1. Effect display
After the table is initialized
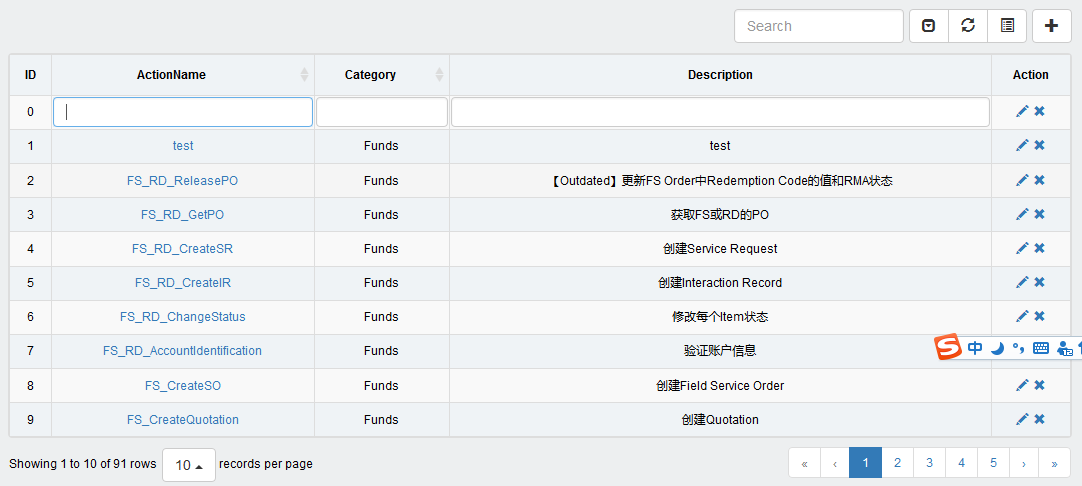
Add new rows2. When using , first you need to introduce its js, I quoted it uniformly into the entry file
序号 Category SubProcess Name Description Do Action Category; ?> ActionName; ?> Description; ?> 修改 删除
 Define the table on the page, you can add custom buttons
Define the table on the page, you can add custom buttons
3. js initialization form
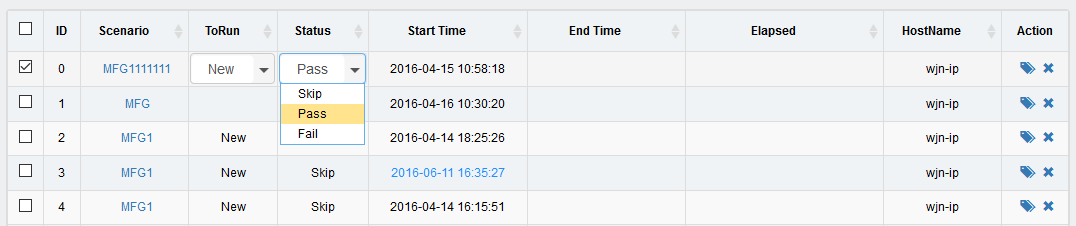
If you need to use a drop-down list, define it like this when defining the column
$(function(){ //初始化表格 $('#subprocessTable').bootstrapTable({ method: 'get', url:"./index.php?r=subprocess/subprocessInfo", editable:true,//开启编辑模式 clickToSelect: true, cache: false, showToggle:true, //显示切换按钮来切换表/卡片视图。 showPaginationSwitch:true, //显示分页切换按钮 pagination: true, pageList: [10,25,50,100], pageSize:10, pageNumber:1, uniqueId: 'index', //将index列设为唯一索引 striped: true, search: true, showRefresh: true, minimumCountColumns: 2, smartDisplay:true, columns: [ [ {field:"index",title:"ID",align:"center",edit:false,formatter:function(value, row, index){ return row.index=index ; //返回行号 }}, {field:"actionName",title:"ActionName",align:"center",order:"asc",sortable:"true",formatter:function(value,row,index){ var strHtml =''+ row.actionName +''; return strHtml; }}, {field:"category",title:"Category",align:"center",sortable:"true"}, {field:"description",title:"Description",align:"center"}, {field:"action",title:"Action",align:"center",formatter:function(value,row,index){ var strHtml =''+ ''; return strHtml; },edit:false}, {field:"actionId",title:"ActionID",align:"center",edit:false,visible:false,searchable:false} ] ] }); /** * add a new row */ $('#addData').click(function(){ $('#subprocessTable').bootstrapTable('selectPage', 1); //Jump to the first page var data = {actionId: '', actionName: '',category:'', description: ''}; //define a new row data,certainly it's empty $('#subprocessTable').bootstrapTable('prepend', data); //the method of prepend must defined all fields,but append needn't //$('#dataTable').bootstrapTable('append',data); $("#dataTable tr:eq(1) td:eq(0)").trigger("dblclick"); $("#dataTable input")[0].focus(); }); });
The effect is as follows
For other operations, you can check the documentation on the website of this plug-in, or look at the js source code3. Dynamic header
Dynamic header, in the final analysis, the column data is not fixed each time. The database is queried according to the prerequisites, and the header is loaded according to the query results. With the above modifications, it is no longer a problem to implement this function. Just replace the columns of the initialization table with our custom data. I made a simple small demo. For details, you can see [EasyUi DataGrid] dynamically loading columns. The effect of this article
{field:"toRun",title:"Run Flag",align:"center",edit:{ type:'select',//下拉框 url:'./index.php?r=dictionary/dictionaryInfo&type='+"run", //data:[{id:1,text:'hello'},{id:2,text:'hi'}], valueField:'id', textField:'text', editable : false, onSelect:function(val,rec){ //console.log(val,rec); } },sortable:true}
is as follows:




