This article mainly introduces how to build a BS Web chat application using JavaScript, jQuery, HTML, CSS, and the third-party chat JavaScript (jsjac) framework. This program can communicate and send messages to all applications connected to the Openfire server. If you want to run this program, you also need a chat server Openfire,
and a third-party library (JabberHTTPBind) that needs to use Http to communicate with Openfire.
JabberHTTPBind is the Http bind sending form of XMPP protocol communication provided by jabber. It can complete the establishment of long connection communication between WebBrowser and Openfire.
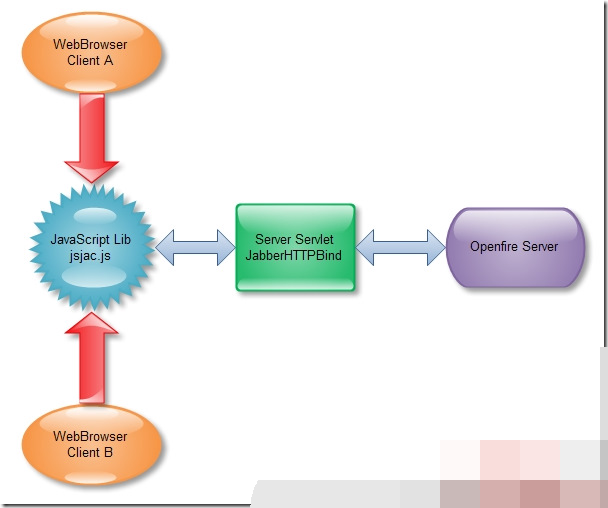
The main communication process is shown in the figure below:

User A sends a message to the Servlet container of JabberHTTPBind through the JavaScript jsjac.js library, and then the Servlet container of JabberHTTPBind will send an XML message of the XMPP protocol to Openfire. Openfire Server parses the message after receiving it, and then sends it to the specified user B. After JabberHTTPBind obtains the data sent by Openfire Server, it parses the message to find the specified user in the linked Session in the current Servlet container and then sends the data to user B.
The WebBrowser side uses the connection established by jsjac and JabberHTTPBind. All data must be parsed/converted by JabberHTTPBind and sent to Openfire.
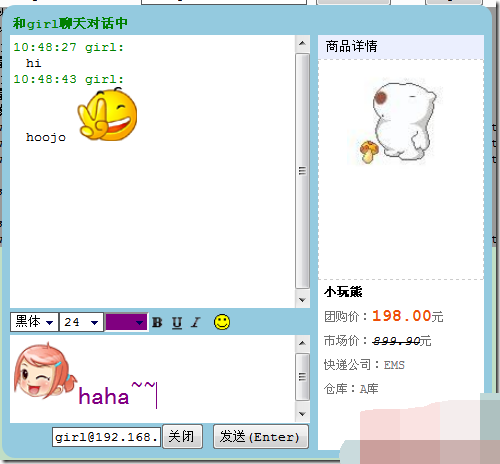
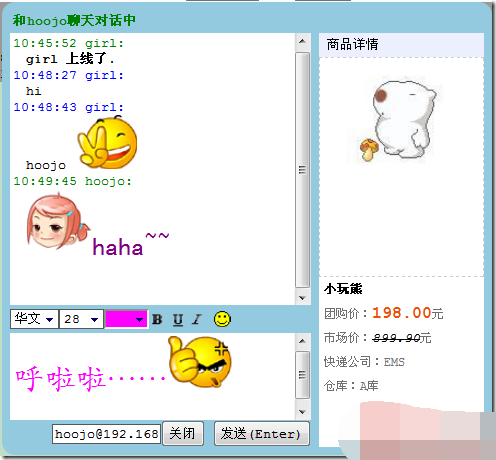
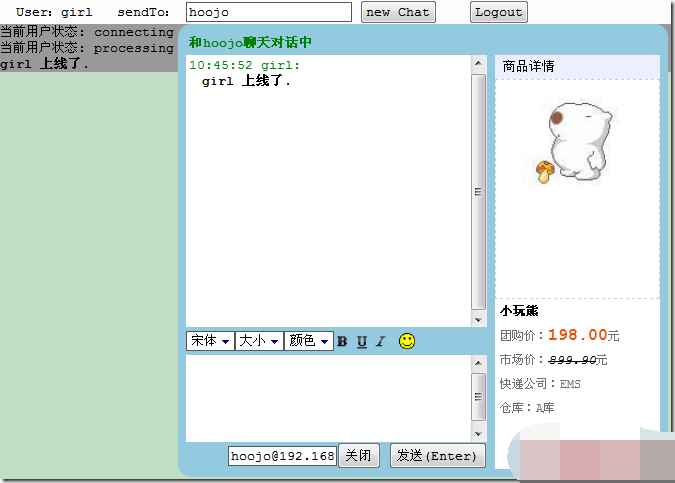
First take a picture to see the effect, haha~ Here is the chat screen of users hoojo and girl. The two parties are chatting with each other...

You can send emoticons and change font styles (you can also see the other party's interface) Your font style), and the right side is the information to display/shrink details

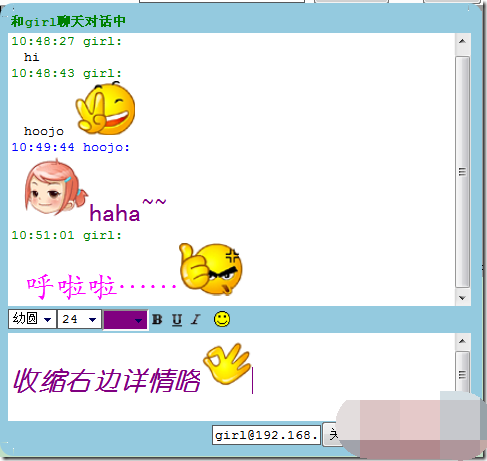
Shrink details

Partial screenshot of the chat interface
User login and registration, sendTo indicates who you will send chat messages to after logging in, And create a chat window

After successful login, you can see your login status in the log console, or see your connection request status in the firebug console

Failed login

Only connecting, nothing more

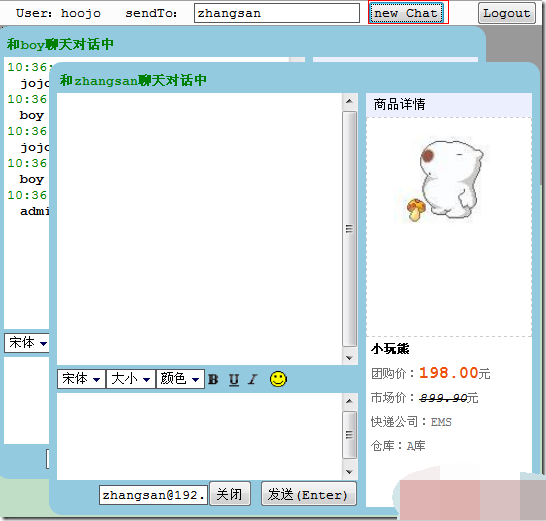
After successfully logging in, you can send messages to the specified user, and set the new user you want to send messages to. Click the new Chat button to create a new conversation

If you When a new message comes, there will be a new message prompt in the title bar of the browser

If the windows of your current chat interface are closed, there will be a flashing message prompt icon in the lower right corner




