
1. Prepare materials
Video.js download: http://www.videojs.com/
2. Code
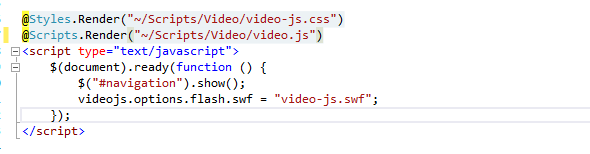
Introduce related files:

Paste the html code:
<video id="example_video_1" class="video-js" width="640" height="410" controls="controls" autoplay preload="auto" poster="/Images/treatment/reenex2.png"> <source src="/Content/videos/homepage.MP4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' /> <source src="/Content/videos/homepage.oggtheora.ogv" type='video/webm; codecs="vp8, vorbis"' /> <source src="/Content/videos/homepage.webmhd.webm" type='video/ogg; codecs="theora, vorbis"' /> </video>
Here for compatibility Different browsers, so three video formats are given, but the problem is still unresolved. I will give a solution later.
Some simple explanations on some properties of video:
Controls: Whether to display the control panel
Autoplay: Whether to play automatically
Preload: Whether the video is preloaded
Poster: Displayed when the current video data is invalid (preview image)
For a more detailed introduction, please view this article: http://www.cnblogs.com/kiter/archive/2013/02/25/2932157.html
Three. Solve the compatibility
Note: The above javascript code is applicable For IE versions that support html5 elements, for older versions of IE, you can use HTML5shiv to enable browsers that do not support HTML5 to support HTML new tags. htnl5shiv mainly solves the problem that the new elements proposed by HTML5 are not recognized by IE6/IE7/IE8. These new elements cannot be used as parent nodes to wrap child elements, and CSS styles cannot be applied. To apply CSS styles to unknown elements, just execute document.createElement(elementName). The working principle of html5shiv is based on this. The use of html5shiv is very simple. Since IE9 supports html5, you only need to add the following code in the head:
<script></script>
But everyone knows that Google cannot be accessed now. It’s really XXXXX,
Then I will simply download it myself. When you download it, you will find that there is still a problem. There is an error in the html5media.min.js file. After searching carefully, it turned out that the two swf files were not found. As we all know, the plug-in for playing videos, these two A video is essential. Then take them down again.
I have shared the real file on my network disk: http://pan.baidu.com/s/1ntiaul7
It seems that the problem can be solved, but after running it happily, there is still an error:
I analyzed it myself and found out the reason: the src attribute of video is necessary
Next we need to look at the video tag
For insurance, we still leave a source.
There will be no problem, run it, look at Chrome, FF IE Safair, there is no problem
Let’s take a look at the transfer server (premise: iis must be configured with MIME extension of .mp4, type: video/mpeg )
But the problem came out again. Google, safair can be played normally, but FF and IE cannot be played. After checking the data, I found out that the MiME type should be video/mp4
 Cryptocurrency exchange rankings
Cryptocurrency exchange rankings
 The difference between heap and stack
The difference between heap and stack
 location.reload usage
location.reload usage
 what does bbs mean
what does bbs mean
 Free software for building websites
Free software for building websites
 What should I do if my computer won't turn on?
What should I do if my computer won't turn on?
 if what does it mean
if what does it mean
 How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI
How to check for plagiarism on CNKI Detailed steps for checking for plagiarism on CNKI




