
I haven’t updated my blog for a few days. I just finished a simple HTML+CSS project. After a few days of exploration, I found a lot of benefits. Before, I just had to write demos and read knowledge points, without actually practicing projects. But only after actual combat will you understand how to better improve your skills. For this project development, I summarized the following content:
1. Technical summary
1. Public style setting
Before starting the project, we can first have a general understanding of the content of each page in the project, such as font style, paragraph structure, text size, etc. We can set a fixed style file for these contents. During development, you can directly introduce this file without repeatedly typing CSS code.
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #008000;">/*</span><span style="color: #008000;">基本样式</span><span style="color: #008000;">*/</span><span style="color: #800000;">
* </span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;">0</span>;<span style="color: #ff0000;">
padding</span>:<span style="color: #0000ff;">0</span>;
}<span style="color: #800000;">
body </span>{<span style="color: #ff0000;">
font-family</span>:<span style="color: #0000ff;"> "微软雅黑"</span>;
}<span style="color: #800000;">
.clear </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除两边浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
clear</span>:<span style="color: #0000ff;"> both</span>;
}<span style="color: #800000;">
.fl </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除左浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> left</span>;
}<span style="color: #800000;">
.fr </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">清除右浮动</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
float</span>:<span style="color: #0000ff;"> right</span>;
}<span style="color: #800000;">
a </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉链接的默认下划线</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
text-decoration</span>:<span style="color: #0000ff;"> none</span>;
}<span style="color: #800000;">
li </span>{ <span style="color: #008000;">/*</span><span style="color: #008000;">去掉列表默认样式</span><span style="color: #008000;">*/</span><span style="color: #ff0000;">
list-style</span>:<span style="color: #0000ff;"> none</span>;
}</span>When you need to use it, just add the class name you want to use directly after the class name:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div01 lf"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div02 clear"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
2. Overall layout
When developing a project, if you build the framework of each page in advance, you only need to fill in the specific content later. And I am accustomed to using the following framework to achieve the overall layout of the page:
<span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="header"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面顶部内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="nav"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">导航部分</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面中间内容</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="footer"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #008000;"><!--</span><span style="color: #008000;">页面底部</span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span>Generally speaking, after setting the general framework of the page, it is more convenient to just fill in the rest piece by piece, so that the development idea will be clearer. Of course, you also need to set the corresponding CSS style, but this depends on the specific requirements of the project.
3. Cutting elements
After the general layout is done, the next step should be to start with cutting the pictures. Although there are not many technical operations, there are some things that need to be paid attention to. For example, when cutting pictures, special attention should be paid to the size. Although some are more subtle parts, they require patience. Because detailed issues often lead to different results. In fact, don't think that it's almost enough. Sometimes it's just a little bit close. When the effect is not satisfactory, you still have to spend time to modify it in the end. Furthermore, when saving the cut image, since an images file will be automatically generated, we do not need to create a new directory ourselves, or enter a certain directory, otherwise the images folder will still appear in the corresponding location.
4. Naming and code writing standards
Standard naming helps improve code readability. There are a lot of relevant specifications on the Internet, and I will briefly list a few here:
(1), Intuitive naming
页 When designing the web page and the need to identify a DIV, the most natural idea is to use the vocabulary that can describe the page location where the element can be described to name it.For example:
top-panel
horizontal-navleft-side
(2), Structured naming
subnavin in me in in incorpor .
For example: a picture file is "file_on" before the mouse click. And the picture file after clicking is named "file_off" according to this category. It is more clear.
5. Learn to make “Sprite Pictures”
It is inevitable to add many small icons and pictures during project development. If you cut them out one by one and save them, it will be more troublesome to use, and it will take up a lot of memory, so the page loading speed will be much slower. This is not a good thing and greatly reduces the user experience. Therefore, we can cut out the small picture and put it on the same page in advance, and then we only need to introduce this picture during development. Then follow up the situation to adjust the position of the background image, which can be set using the background-position attribute.
6. Clarity of knowledge points
在做项目时,我由于对某些知识点不够熟悉,不能熟练运用,所以导致开发速度慢。当我们熟练掌握了一个知识点后,是可以快速地写出代码实现相应的效果。在这个项目开发过程中,我主要是对以下知识点不够熟悉:
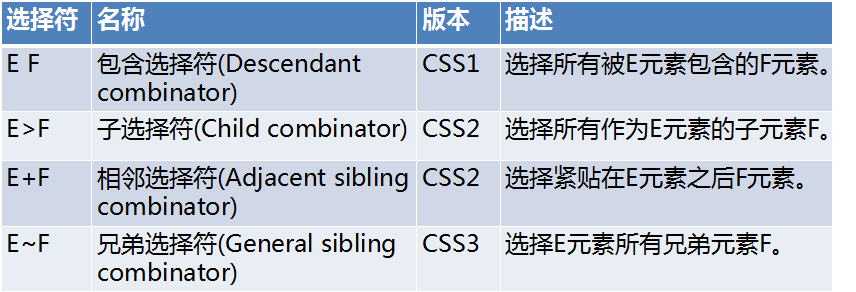
(1)、关系选择符的使用

(2)、伪类选择符的使用


特别是E:first-of-type与E:first-child 。其实它两最大的区别在于前者是父元素下的第一个结构标签,而后者不需要一定是第一个结构标签。如下例子:
<span style="font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="test"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> <a href="#">测试</a> </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>p标签<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#"</span><span style="color: #0000ff;">></span>a标签<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span> </span>a:first-child是.test下的第一个结构标签,而且是a标签,不是则不起效果 。
a:first-of-type不需要是第一个子元素只需要.test下的a标签的第一个即可。
(3)、CSS属性之opacity、z-index 、display
a、opacity
在这次项目开发中,有一个效果是需要用到遮蔽层的效果。如下图。一开始我的做法是写两个div,然后将第二个div设置透明。然后再用hover后,将它透明度调回不透明。 同时也将第二个div定位,与第一个div重合。但我发现这样写下来代码多且容易乱。而参考了其他小伙伴的代码,发现其实灵活运用z-index也可以做到此效果。下面是具体实现
<span style="color: #000000; font-family: 'Microsoft YaHei';"><span style="font-size: 15px;"> CSS代码:
.div1 {
width: 200px;
height: 200px;
background-color: #ccc;
position: relative;
font-size: 20px;
text-align: center;
line-height: 200px;
}
.div2 {
width: 200px;
height: 200px;
position: absolute;/*使其与父元素重合*/
top:0;
left:0;
background: rgba(21,85,144,0.2);
opacity: 0;/*先设置为透明*/
transition: all 0.3s;/*过渡效果*/
cursor: pointer;
}
.div2:hover {
opacity: 1;
} </span> </span><span style="font-family: 'Microsoft YaHei'; font-size: 15px;"><span style="color: #000000;">HTML代码:
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div1"</span><span style="color: #0000ff;">></span><span style="color: #000000;">
请把鼠标放在这里
</span><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="div2"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
b、z-index
Retrieve or set the stacking order of objects.
If two objects have the same value for this property, they will be cascaded according to the order in which they flow in the HTML document, and the one written later will overwrite the previous one.
The position attribute value must be set to absolute, relative or fixed for this value to take effect.
c、display
none: Hidden object. Unlike the hidden value of the visibility attribute, it does not reserve its physical space for the hidden object
inline: Specify the object as an inline element. block: Specifies the object as a block element.
list-item: The specified object is a list item.
inline-block: Specify the object as an inline block element. (CSS2)
2. Mentality summary
After this project exercise, I found that in fact, many times it is not a direct ability problem, but an attitude problem. At the beginning, more than a dozen pages had to be completed within a few days, and I was doubtful about the final result. But I also thought that if I work in the future, I will inevitably have "high-pressure" work. That is to say, it is possible to complete the work tasks in a short time. The process is always arduous, but often what others value is only the result. The results didn't come out because the work was not done properly. Although it is cruel to say this, it is true. The project this time is about 90% complete, but there are still some shortcomings that have not been achieved. But later I discovered that browser compatibility was still required, which was indeed a headache. Although troublesome, it is also an essential part. Regarding this project exercise, I summarized the following points, where I think I can improve:
1. Be familiar with and skillfully use every HTML note and CSS attribute. I think one of the reasons for slow development is because I don't have enough knowledge. For example, if you want to achieve a certain effect, but you can't remember which attributes were used, or you forgot the attribute names, you have to spend time looking for information. Time is wasted virtually.
2. Reduce redundancy and optimize code. It is better to omit what can be omitted, because too much code will occupy memory and the page loading speed will also be slower. In the process of writing code, you can also first think about some simpler writing methods to improve the code writing speed. Of course, this is accumulated bit by bit. With more practice, you will naturally gradually understand how to improve the code writing speed and reduce redundancy.
3. Picture cutting speed. Maybe it’s because I rarely use design tools and am not familiar with the operation of software interfaces. However, cutting pictures does not actually require high technology, but one thing that needs to be paid attention to is accuracy. It also improves concentration.
4. Think more and practice more, and don’t be ashamed to ask. When I encounter a technical problem, my usual approach is to think about it myself first. If I really can't think of it, I can use Baidu and refer to the Internet, and then implement my own. If the information on the Internet is not clear or difficult to understand. I think it is better to ask classmates or teachers. Through mutual exchange and learning, you can actually understand knowledge points relatively quickly and discover your own shortcomings. At the same time, learn from what others have done well.
5. Cultivate a rigorous attitude
Regarding the details, many people tend to ignore them. As for myself, I don’t think I am a rigorous person. Sometimes the results are poor due to one's own carelessness. So, after realizing this, I will remind myself all the time. Don’t ignore seemingly insignificant things just because you are pursuing speed.




