
1.建立Html模版
想法是先用一个div container承载所有内容,然后div box用来放置图片,最后div box_border来当图片框,代码如下
效果:(未设置css属性所以都是垂直放置的)

2.通过css简单设置样式
主要设置水平放置,相框颜色,边界之类的
/* 边界不留空,背景黑灰 */ body{ margin: 0px; background: darkgray; } /* 总布局设置为相对布局 */ .container{ position: relative; } /* 设置box属性 */ .box{ padding: 5px; float: left; } /*设置图片边框阴影和圆角 */ .box_border{ padding: 5px; border: 1px solid #cccccc; box-shadow: 0px 0px 5px #ccc; border-radius: 5px; } /*设置图片格式*/ .box_border img{ width: 150px; height: auto; }
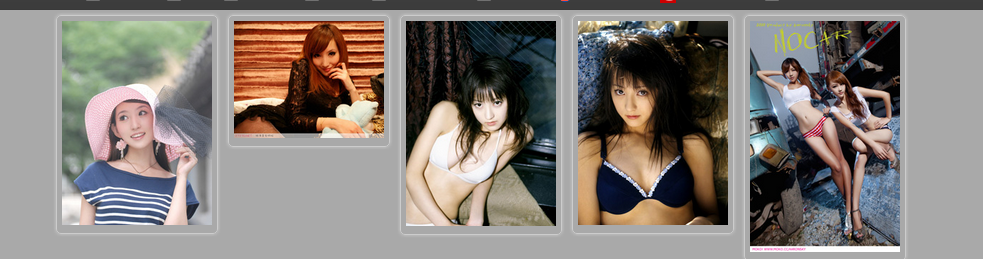
效果:(边框什么都有了)

3.JS控制每一行所摆放的图片个数
上面的css布局之后,浏览器窗口大小改变,里面的图片数量也会改变,现在要用JS固定住每一行的图片数量,对于不同尺寸的屏幕都能做到很好的效果
/* 用于加载其他函数 */ window.onload = function(){ setImgLocation("container"); } /* 设置图片个数 */ function setImgLocation(parent){ var cparent = document.getElementById(parent);//得到父节点 var childArray = getChildNodes(cparent);//得到图片数量 var imgWidth = childArray[0].offsetWidth;//获取照片宽度 var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度 var count = Math.floor(screenWidth/imgWidth);//每行的个数 cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中 } /* 获取全部图片的个数 */ function getChildNodes(parent){ var childArray =[];//定义一个数组存放图片box var tempNodes = parent.getElementsByTagName("*");//获取父节点下的所有节点 //循环添加class为box的节点 for(var i = 0;i
Copy after login
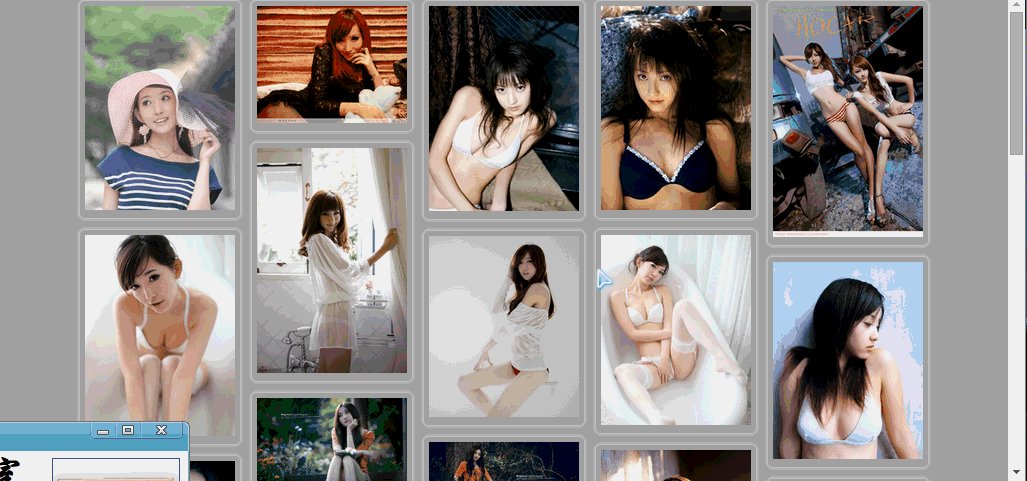
效果图:针对不同屏幕大小显示的个数是不一样的

4.JS实现静态瀑布流
先实现静态的布局,也就是浏览器下拉不会自动刷新出新的图片.
实现排列算法很简单
1.把第一排图片的高度全部存到一个数组
2.计算出第一排中的图片的最小高度和对应位置
3.把第一排之后的第一个图片放到该位置上
4.重新设置该位置的高度为两个图片相加
5.循环2剩余全部图片
代码:
/* 用于加载其他函数 */ window.onload = function(){ setImgLocation("container"); } /* 设置图片个数及位置排列 */ function setImgLocation(parent){ var cparent = document.getElementById(parent);//得到父节点 var childArray = getChildNodes(cparent);//得到图片数量 var imgWidth = childArray[0].offsetWidth;//获取照片宽度 var screenWidth = document.documentElement.clientWidth;//获取浏览器宽度 var count = Math.floor(screenWidth/imgWidth);//每行的个数 cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中 //定义数组,存放第一行照片高度 var imgHArray = []; //循环遍历图片 for(var i=0;i
Copy after login
效果:

5.js实现动态加载
动态加载也就是滚动条永远滑不到底部,要解决动态加载我们需要考虑两个问题:
1.什么时候加载?
滑动距离+浏览器高度>最后一张图片距离顶部的距离
2.怎样加载?
通过创建新的节点,把创建的节点添加进去即可
最终代码:
/* 用于加载其他函数 */ window.onload = function() { var cparent = document.getElementById("container");//得到父节点 setImgLocation(cparent); //设置加载的图片 var data = ["image/01.jpg", "image/02.jpg", "image/03.jpg", "image/04.jpg", "image/05.jpg", "image/06.jpg", "image/07.jpg", "image/08.jpg", "image/09.jpg", "image/11.jpg", "image/12.jpg", "image/13.jpg", "image/14.jpg", "image/15.jpg", "image/16.jpg", "image/17.jpg"]; //滑动监听 window.onscroll = function () { if (checkLoad(cparent)) { for (var i = 0; i < data.length; i++) { //创建新的节点 var div1 = document.createElement("div"); div1.className = "box"; var div2 = document.createElement("div"); div2.className = "box_border"; var img = document.createElement("img"); img.className = ".box_border img"; img.src = data[i]; div2.appendChild(img); div1.appendChild(div2); cparent.appendChild(div1); } setImgLocation(cparent);//创建节点后重新排列 } } } /* 检查是否应该加载 */ function checkLoad(cparent){ var childArray = getChildNodes(cparent);//得到图片个数 var lastImgHight = childArray[childArray.length-1].offsetTop;//得到最后一张图片距离顶部高度 var scrollHeight = document.documentElement.scrollTop||document.body.scrollTop;//获得滑动距离(浏览器兼容性真烦人) var browserHeight = document.documentElement.clientHeight;//获得浏览器高度 if(lastImgHight < scrollHeight+browserHeight){//判断是否加载 return true; }else { return false; } } /* 设置图片个数及位置排列 */ function setImgLocation(cparent){ var childArray = getChildNodes(cparent);//得到图片数量 var imgWidth = childArray[0].offsetWidth;//获取照片宽度 var browserWidth = document.documentElement.clientWidth;//获取浏览器宽度 var count = Math.floor(browserWidth/imgWidth);//每行的个数 cparent.style.cssText = "width:"+count*imgWidth+"px;margin: 0 auto;";//设置其宽度并居中 //定义数组,存放第一行照片高度 var imgHArray = []; //循环遍历图片 for(var i=0;i
Copy after login
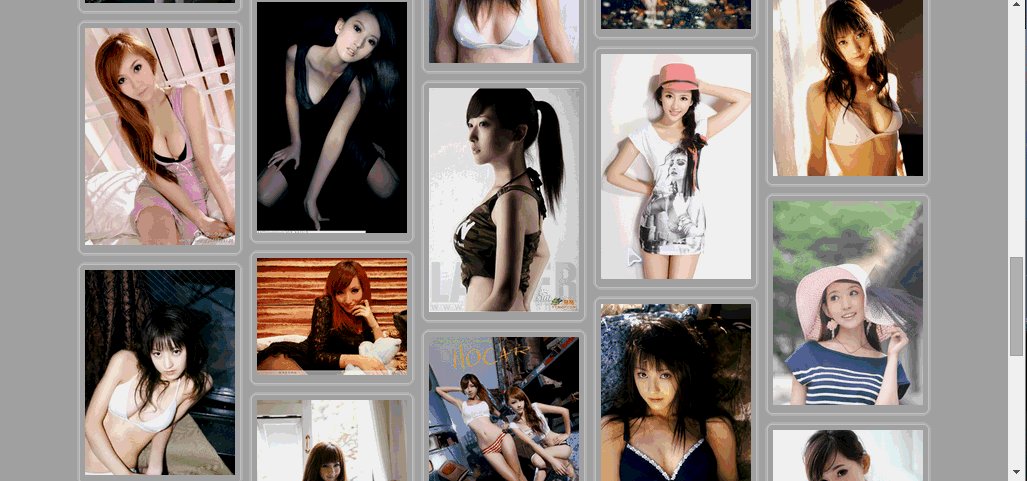
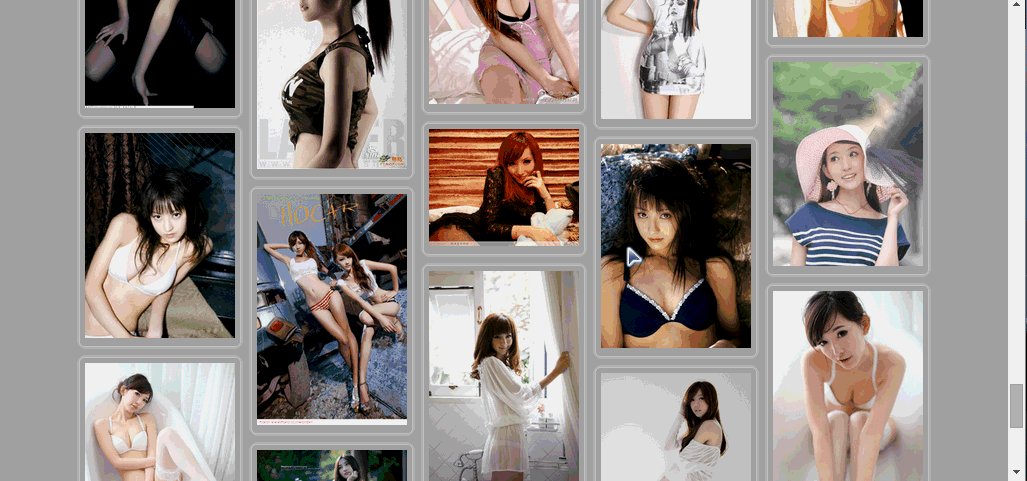
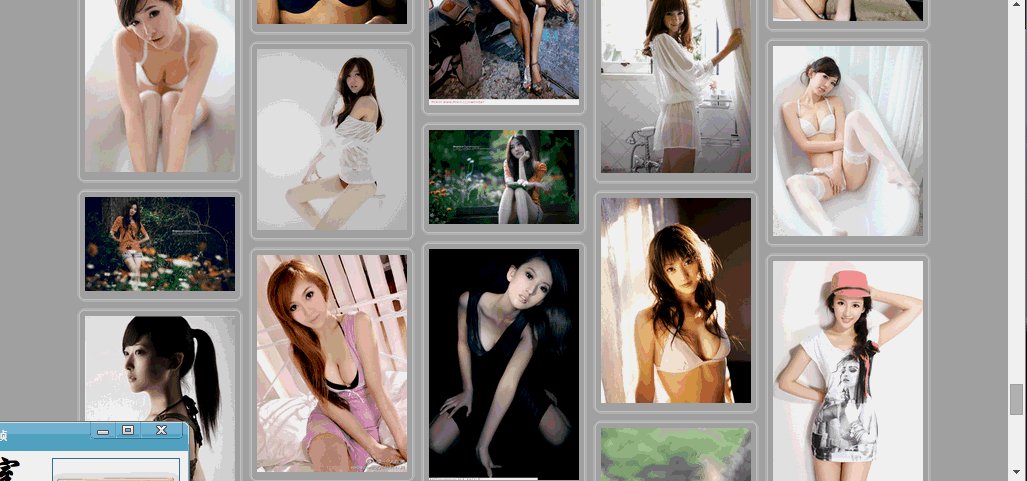
效果:

 How to cut long pictures on Huawei mobile phones
How to cut long pictures on Huawei mobile phones How to view processes in linux
How to view processes in linux What is the difference between eclipse and idea?
What is the difference between eclipse and idea? Where are the number of online viewers at station b?
Where are the number of online viewers at station b? How to use setrequestproperty
How to use setrequestproperty How to restore server data
How to restore server data Dogecoin trading platform
Dogecoin trading platform How to check the video memory of Win11
How to check the video memory of Win11



