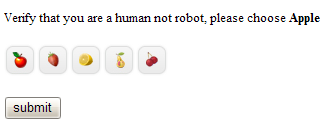
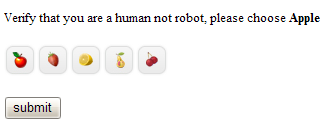
Look at the picture first:

1. Introduction:
s3captcha is a very useful JQuery plug-in that can display images sequentially. It is implemented through php. But I found it easy to convert it into asp.net and C# code. I made a config configuration file in which the source and name of the image can be configured.
Then introduce the implementation principle of s3captcha,

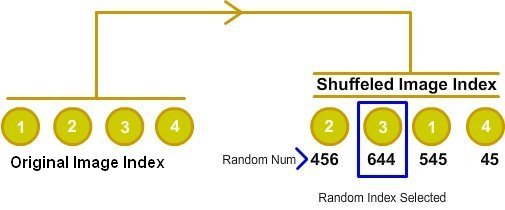
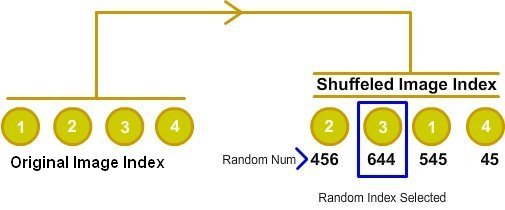
The picture above shows its implementation mode.
1. It immediately generates the index of the image;
2. Assigns a series of random data to the index of the image.
3. You can select a random index from the image list.
4. Let The picture is randomly displayed as a radio box.
It uses JQuery to convert the radio box to a picture list.
2. Code:
First, disrupt the order of the image index array and re-output:
public static List shuffle(List input)
{
List output = new List();
Random rnd = new Random();
int FIndex;
while (input.Count > 0)
{
FIndex = rnd.Next(0, input.Count);
output.Add(input[FIndex]);
input.RemoveAt(FIndex);
}
input.Clear();
input = null;
rnd = null;
return output;
}
Use xml as the s3captche configuration file:
apple,cherry,lemon,pear,strawberry
Apple,Cherry,Lemon,Pear,Strawberry
33
jpg
fruit
Verify that you are a human not robot, please choose {0}
GetHtmlCode code:
public static string GetHtmlCodes(string PathTo, out int SessionValue)
{
bool HasValue = false;
if (string.IsNullOrEmpty(Message))
HasValue = LoadConfig();
else
HasValue = true;
if (HasValue )
{
Random Rnd = new Random();
int RandomIndex = Rnd.Next(0,IconNames.Length);
List
values = new List ();
for(int i = 0; i < IconNames.Length;i )
values.Add(i);
values = shuffle(values);
string WriteThis = ""
string.Format(Message, "" IconTitles[values[RandomIndex]]
"") "
";
int[] RandomValues = new int[IconNames.Length];
for (int i = 0; i < IconNames.Length; i )
{
RandomValues[i] = Rnd.Next();
WriteThis = string.Format(RowTemplate,
IconTitles[values[i]], RandomValues[i],
PathTo "/icons/" Folder "/"
IconNames[values[i]] "." Extention,
Width, Height);
}
WriteThis = "
SessionValue = RandomValues[RandomIndex];
return WriteThis;
}
else
{
SessionValue = -1;
return "Invalid data, config file not found";
}
}
3. Use ajax method to realize the verification information pop-up box:
s3capcha.ashx is used to return html when requesting the server:
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/html";
int USession;
context.Response.Write(s3capcha.GetHtmlCodes(" ../../s3capcha", out USession));
context.Session[s3capcha.s3name] = USession;
context.Response.End();
}
verify.ashx file to implement the verification function:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
if (s3capcha.Verify(context.Session[s3capcha.s3name],
context.Request.Form[s3capcha.s3name]))
context.Response.Write("Success");
else
context.Response.Write("Fail");
context.Response.End();
}
JQuery implemented ajax code:
//Javascript codes
$(document).ready(function() {
getCapcha();
$("form") .bind('submit', function() {
$.ajax({
url: 'verify.ashx',
type: 'POST',
data: { 's3capcha': $ ("input[name=s3capcha]:checked").val() },
cache: false,
success: function(data) {
alert(data);
getCapcha();
}
});
return false;
});
});