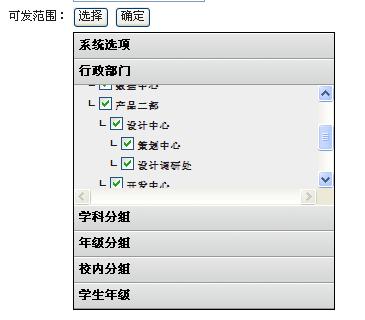
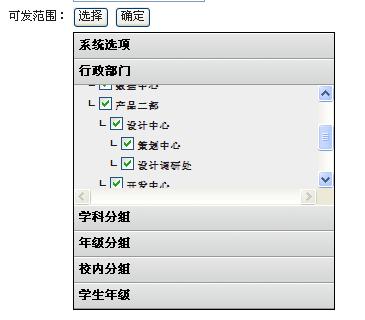
Today I finally figured out the effect of department multi-selection
See the picture:

First share the core code:
1: js script
var treeHTML = "";
var checkList = new Array(); /*only init here*/
var barString = "└";/*┝└*/
var degreeString = " ";
function makeTree(id,text,value,parentid,isCheck) {
this.id = id;
this.text = text;
this.value = value;
this.parentid = parentid;
this.isCheck=isCheck;
}
function dispCheck(option,degree) {
for (var i=1;i<=degree;i ) {
treeHTML = degreeString;
}
treeHTML = barString;
treeHTML = "";
treeHTML = option.text "
";
}
function dispKidsByPid(pid,degree) {
for (var i =0;iif (pid==checkList[i].parentid) {
dispCheck(checkList[i],degree);
dispKidsByPid(checkList[i] .id,degree 1);
}
}
}
function checkOption(option)
{
var deptCheckList=document.getElementsByName("deptOption");
/ /Check the parent element
if(option.parentId!=0){
var parentChecked="0";
for(var i=0;iif (deptCheckList[i].parentId==option.parentId){
if(deptCheckList[i].checked){
parentChecked="1";
break;
}
}
}
if(parentChecked=="1")
document.getElementById("dept_" option.parentId).checked=true;
else
document.getElementById("dept_" option. parentId).checked=false;
checkOption(document.getElementById("dept_" option.parentId));
}
}
function checkSubOption(option){
var deptCheckList=document. getElementsByName("deptOption");
//Check child elements
for(var i=0;iif("dept_" deptCheckList[i].parentId== option.id){
deptCheckList[i].checked=option.checked;
checkSubOption(deptCheckList[i]);
}
}
}
2: Page:
<%@ page contentType="text/html;charset=GBK"%>
<%@ page import="java.util.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRoleVo"%>
<%@ page import="com.gzdec.common.web.base.BaseAction"%>
<%@ page import="com.gzdec.common.util.CodeFilter"%>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasGradeVo" %>
<%@ page import="com.gzdec.eecn.web.mas.vo.MasSubjectVo" %>
<%@ page import="com.gzdec.edubase.web.organization.vo.*"%>
<%@ page import="com.gzdec.eecn.web.school.vo.SchoolRolePrismsVo"%>
<%
SchoolRoleVo schoolRoleVo = (SchoolRoleVo) request.getAttribute("schoolRoleVo");
List subjecGgroupList = (List) request.getAttribute("subjecGgroupList");
List gradeGroupList = (List) request.getAttribute("gradeGroupList");
List deptList = (List) request.getAttribute("deptList");
List groupList = (List) request.getAttribute("groupList");
String roleType=request.getParameter("roleType");
SchoolRolePrismsVo schoolRolePrismsVo=(SchoolRolePrismsVo)request.getAttribute("schoolRolePrismsVo");
%>
3:css
li { list-style-type: none; }
.basic { width:20em; }
.basic {
width: 260px;
font-family: verdana;
border: 1px solid black;
}
.basic div {
background-color: #eee;
}
.basic p {
margin-bottom : 10px;
border: none;
text-decoration: none;
font-weight: bold;
font-size: 10px;
margin: 0px;
padding: 10px;
}
.basic a {
cursor:pointer;
display:block;
padding:5px;
margin-top: 0;
text-decoration: none;
font-weight: bold;
font-size: 12px;
color: black;
background-color: #00a0c6;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid #999;
background-image: url("AccordionTab0.gif");
}
.basic a:hover {
background-color: white;
background-image: url("AccordionTab2.gif");
}
.basic a.selected {
color: black;
background-color: #80cfe2;
background-image: url("AccordionTab2.gif");
}