
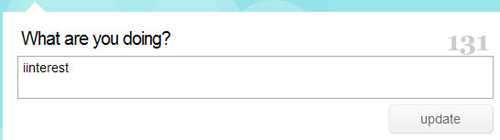
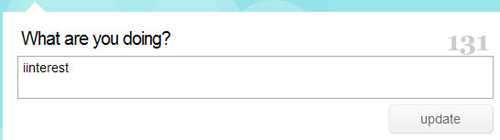
There are many ways to achieve this effect. Here is a jQuery plug-in maxlength. It is very simple to use. Let us take a look at the demo first:
jquery maxlength demo addressDemo code package download Look at the key codes in the Demo:
1. Load maxlength.js
2. Add functions. There are 3 examples in the Demo. You can choose different functions according to actual needs, but the last example is invalid for Chinese.
$(function () {
$('textarea.limited' ).maxlength({
'feedback' : '.charsLeft', 'useInput' : true
});
$('input.limited').maxlength({
'feedback' : '.charsLeft'
});
$('textarea.wordLimited').maxlength({
'words': true,
'feedback': '.wordsLeft', 'useInput' : true
});
});
3. Call
Some necessary explanations:
'useInput' : true Because textarea needs to be implemented with input, you need this parameter when you use textarea
'feedback' : '.charsLeft' means that the number of characters displayed immediately is placed in a container with class="charsLeft "
Input Set the maximum value directly with maxlength="10"
Large values in textarea need to be set to the corresponding input value value="20"