比较粗糙简略。感兴趣的同学可以看看。稍微贴下主要内容吧:

这是第一份ppt主要的内容。具体东西我就不多贴了,对这几个方面感兴趣的同学可以下载来看看,既然是基于editor为例子的ppt,这里我也附上一个简单的利用execCommand命令做的简易的demo,editor的原理在demo里都能看出来。这里附上代码:
'),
bar = $CE('
'),
con = $CE('
'),
self = this;
for (var i=0; i
var btn = $CE('
'+c[i][1]+'');
bar.appendChild(btn);
btn.onclick = (function(i){
return function () {
self.action(c[i][0]);
}
})(i);
if (!+"\v1") {btn.unselectable = 'on'} // IE下一定要设置unselectable = 'on'
}
this.t.parentNode.insertBefore(wp, this.t);
con.appendChild(this.t);
con.appendChild(this.i);
wp.appendChild(bar);
wp.appendChild(con);
this.e = this.i.contentWindow.document || this.i.contentDocument;
this.e.designMode = 'on';
this.e.open();
this.e.close();
},
action : function (cmd, val) {
this.e.execCommand(cmd, 0, val || null);
}
}
大家可以自行考到本地去演示,很简单的一个例子,提供一个思路而已。
下面提供第一个ppt的下载: 【点击这里下载《关于js的一些小技巧》】
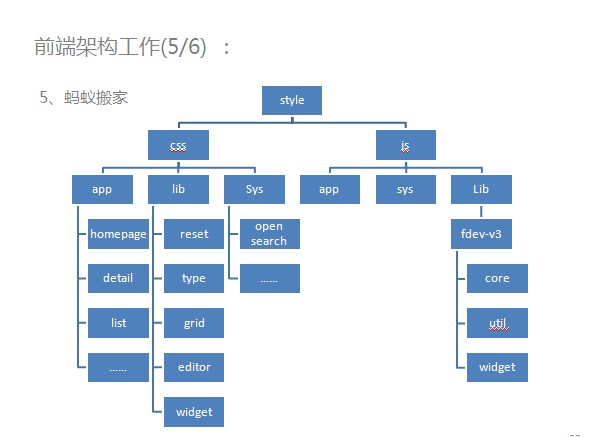
【阿里中国站前端架构史--略谈】
以下为ppt部分内容:


感兴趣的同学可以看看。
文件打包下载地址





