
Example:
1. Request page AJax.aspx
HTML code
3 , run interface
(1)Initialization interface

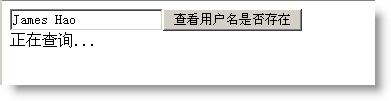
(2) Querying prompt page

(3) Verify that the username already exists on the page

(4) Verify that the username does not exist on the page

At this point, the AJAX function to verify whether the user name exists has been completed.
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 What is the difference between j2ee and springboot
What is the difference between j2ee and springboot
 How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card
 java output statement
java output statement
 Digital currency quantitative trading
Digital currency quantitative trading
 What does edge computing gateway mean?
What does edge computing gateway mean?




