
Position: sticky button fails in Internet Explorer 11
Problem:
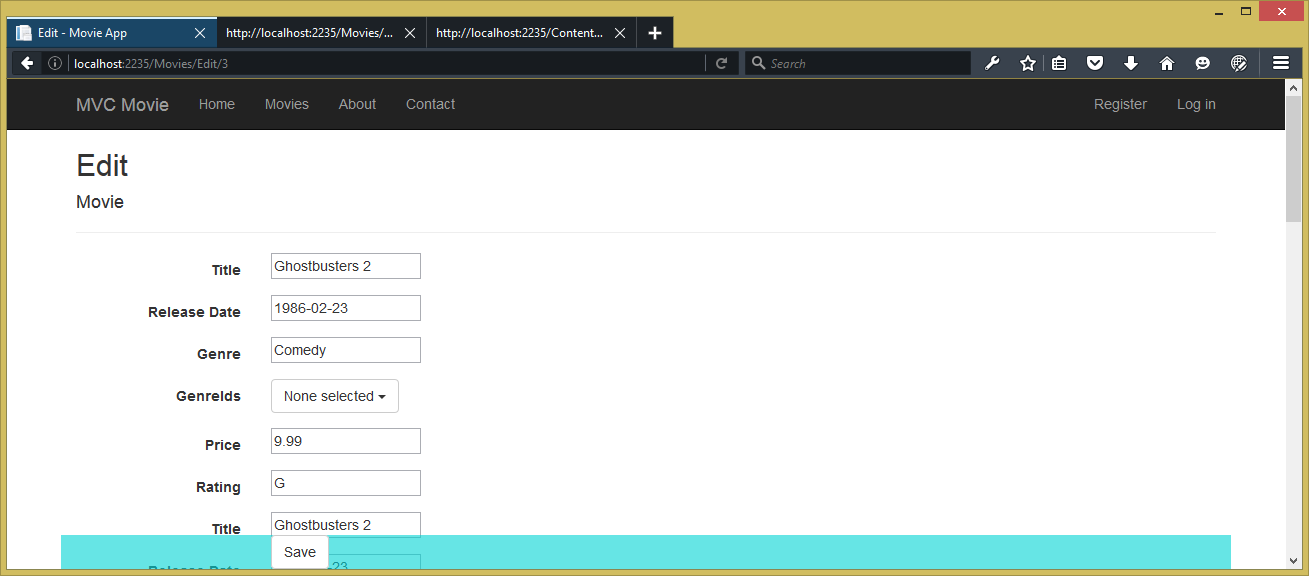
I need to set the div containing the button to sticky so that The buttons in this div stay at the bottom of the page as the user scrolls. This way the user doesn't have to scroll all the way down to click the button.
The div containing the button is located here:
<div class="form-group sticky-button-thing-not-working-on-ie">
<div class="col-md-offset-2 col-md-10">
<input type="submit" value="Save" class="btn btn-default" />
</div>
</div>The CSS class is used to make it sticky in Firefox:
.sticky-button-thing-not-working-on-ie {
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
} Issue:
This code does not run properly in Internet Explorer 11. How do I get the same code to work in IE11?
Expected result:

Sample page: https://jsfiddle.net/thunderbolt36/a4yjfg13/
Answer:
sticky does not work in IE11, but luckily in this case , you can use fixed and it will work in both old and new browsers. You can also actually ignore sticky since it's not used as expected. The nice thing about sticky is that when you position it just below the top edge and then scroll down, it will move with the page until it reaches the top edge, then stop and stay there until you scroll up again.
.sticky-button-thing-not-working-on-ie {
position: fixed; /* 添加此行以支持较旧的浏览器 */
position: sticky;
bottom: 0;
right: 0;
background: rgba(0, 211, 211, 0.6);
}Note: Edge supports sticky
starting from version 16The above is the detailed content of Why is Position: sticky not working for my button in Internet Explorer 11?. For more information, please follow other related articles on the PHP Chinese website!




