
Jagged Edges in Firefox with 3D CSS Transform: A Resolution
Similar to the issue encountered in Chrome with jagged edges after CSS transformation, the same problem arises in Firefox when applying 3D transformations. However, unlike in Chrome, Firefox remains unaffected by setting "backface-visibility" to resolved.
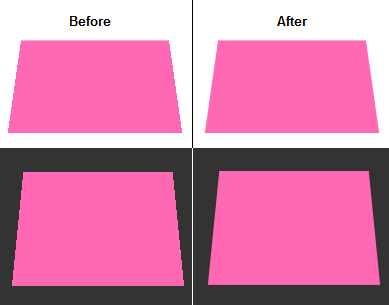
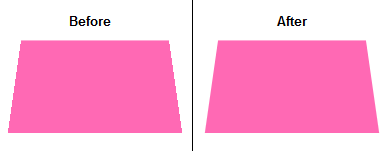
The jagged edges are evident in Firefox on 3D transforms, such as in the following example: http://jsfiddle.net/78d8K/5/
Edited Solution
After receiving valuable feedback, an improved "workaround" has been found:
Amplify the effects of "outline" attribute:
<code class="css">outline: 1px solid transparent;</code>
This solution has been verified to resolve the issue on Firefox 10.0.2 for Windows 7: http://jsfiddle.net/nKhr8/

Original Solution
A "workaround" that showed promise but had limited applicability was to add a "border" attribute with a color matching the background:
<code class="css">border: 1px solid white;</code>
This "workaround" was tested and demonstrated effectiveness on Firefox 10.0.2 for Windows 7: http://jsfiddle.net/LPEfC/

It is important to note that this solution was dependent on the background color, and its effectiveness may vary in different scenarios.
The above is the detailed content of How to Fix Jagged Edges in Firefox After Applying 3D CSS Transforms?. For more information, please follow other related articles on the PHP Chinese website!
 What is the return value of the function
What is the return value of the function
 special symbol point
special symbol point
 Common encryption methods for data encryption storage
Common encryption methods for data encryption storage
 Introduction to commands for creating new files in Linux
Introduction to commands for creating new files in Linux
 Today's latest official news of PaiCoin is true
Today's latest official news of PaiCoin is true
 bios cannot detect solid state drive
bios cannot detect solid state drive
 location.search
location.search
 Excel table slash divided into two
Excel table slash divided into two




