
In JavaScript we have different ways to handle asynchronous calls.
It allows you to handle asynchronous tasks like fetching data from a server, reading files, or waiting for an event.
This is a function that calls to another function.
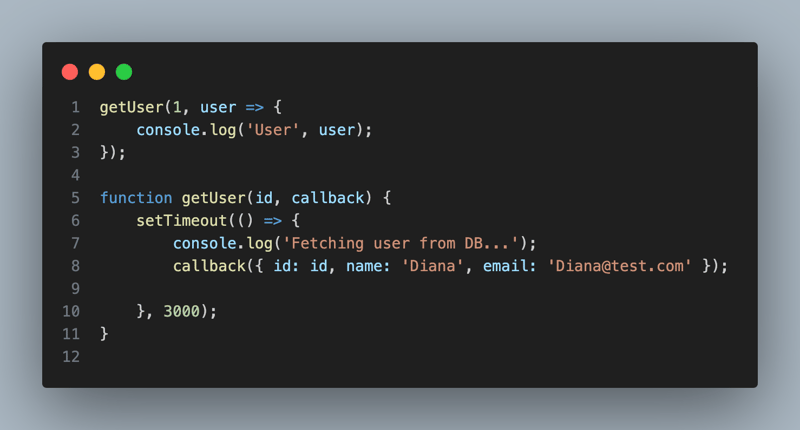
Let's see an example so we can understand it better:

The getUser() Function:
id: This is the id of the user you want to retrieve passed from the getUser(1, ...) call.
callback: This is the function that will be called after the "user data" is retrieved (simulated here by the setTimeout() function).
Inside the setTimeout() function the callback() function is called after the delay, passing a mock user object as its argument: { id: id, name: 'Diana', email: 'Diana@test.com' }.
Execution Flow:
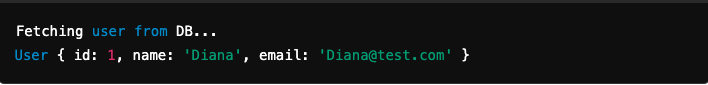
Final Output:

Callback hell pattern - this happens when multiple asynchronous operations depend on each other, leading to deeply nested callbacks. As the nesting increases, the code becomes harder to read, maintain, and debug. Let's see an example:

Let's break it down:
getUser(1, user => {
console.log('User', user);
// ...
});
Fetching the User's Orders:
Inside the callback for getUser(), we make another asynchronous call to getOrders(user.id), simulating fetching the user's orders from the database. This requires nesting another callback inside the first one. Once the orders are fetched, the orders are logged.
getUser(1, user => {
console.log('User', user);
// ...
});
getOrders(user.id, orders => {
console.log(`${user.name}'s orders`, orders);
// ...
});
Code Structure (Nesting):

Notice how each asynchronous operation depends on the previous one, resulting in a deeply nested structure. Making the code difficult to:
Read: It’s hard to follow the flow of the logic when callbacks are deeply nested.
Error handling: It's difficult to handle errors at multiple levels of callbacks.
3.Debug: Identifying where an error occurs becomes more complex when many levels of callbacks are involved.
Also it makes the code "Tight coupling" - each function depends on the previous one’s output, which means that the code is tightly coupled, reducing reusability.
Result:

Avoiding Callback Hell:
Callback hell can be avoided by using modern JavaScript features like Promises and async/await. These methods allow asynchronous code to be written in a more readable, sequential manner.
The above is the detailed content of Callbacks. For more information, please follow other related articles on the PHP Chinese website!




