
CSS has some lesser known but useful features. We will examine a few of them.
When this property is set for each child element under the parent element, when you fast scroll the screen, the next element is prevented from passing while fast scrolling with a trackpad or touch screen.
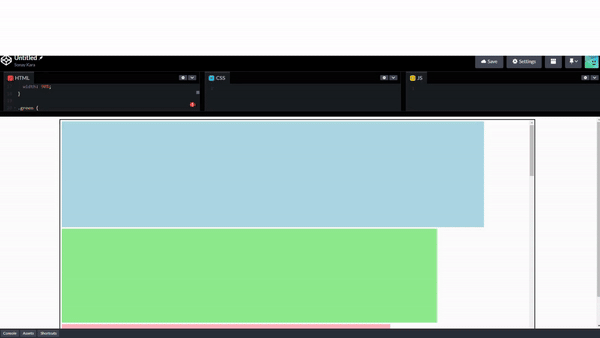
Gif :

Example :
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
margin: auto;
border: solid black 2px;
overflow-x: hidden;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
.blue {
background-color: lightblue;
width: 90%;
}
.green {
background-color: lightgreen;
width: 80%;
}
.pink {
background-color: lightpink;
width: 70%;
}
#container > div{
margin: 5px;
scroll-snap-align: center;
scroll-snap-stop: always;
aspect-ratio: 4/1;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="pink"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="pink"></div>
</div>
</body>
</html>
Value :
Normal : It is the default value. Scroll is the default behavior
Always : After fast swipe with touchpad or touch screen, scrolling stops and the next element snaps into focus.
Drag the slider horizontally, release it and you will see the effect.
The effect occurs when you click on a box, then navigate using the left and right arrow keys
Gif :

Example :
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 80%;
aspect-ratio: 2/1;
overflow-x: scroll;
overflow-y: hidden;
margin: auto;
white-space: nowrap;
scroll-snap-type: x mandatory;
border: solid black 2px;
}
.blue {
background-color: lightblue;
aspect-ratio: 1/2;
height: 95%;
}
.green {
background-color: lightgreen;
height: 50%;
aspect-ratio: 2/1;
}
.blue, .green {
display: inline-block;
scroll-snap-align: center;
margin: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
<div class="green"></div>
<div class="blue"></div>
</div>
</body>
</html>
Value :
None : This is default value
X : The effect is set on the x-axis
Y : The effect is set on the y-axis
Both : The effect is set on the x-axis and y-axis
Mandatory : After the scroll is finished, the scroll automatically moves to the capture point
The value set for the place-items property will be applied to both the align-items and justify-items properties.
Example :

<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 60%;
aspect-ratio: 3/2;
border: solid black 1px;
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 1fr 1fr;
place-items: center;
}
.container > div {
width: 50%;
aspect-ratio: 2;
background-color: red;
}
</style>
</head>
<body>
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
Value :
Start : Align items at the start of the grid cell
End : Align items at the end of the grid cell
Center : Align items to the center of the grid cell
Changes all properties applied to the element or its parent to their initial values
Example :

<!DOCTYPE html>
<html>
<head>
<style>
html {
font-size: small;
color : red
}
}
.a{
background-color: yellow;
color: red;
all: unset;
}
</style>
</head>
<body>
<div class="a">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div>
</body>
</html>
Value :
Prevents users from selecting texts
Example:
<!DOCTYPE html>
<html>
<head>
<style>
div {
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
</style>
</head>
<body>
<div>The text of this div element cannot be selected.</div>
</body>
</html>
Changes the color of the cursor (caret) in text entry fields.
<!DOCTYPE html>
<html>
<head>
<style>
.a {
caret-color: blue;
}
</style>
</head>
<body>
<input class="a" value="bulue">
</body>
</html>
The text-decoration-skip-ink CSS property specifies how overline and underline are drawn when passing over glyph over lines and underlines.
Value :
Example :

text-decoration-skip-ink: none;
Example :

text-decoration-skip-ink: auto;
The pointer-events property defines whether or not an element reacts to pointer events.
Example :
<!DOCTYPE html>
<html>
<head>
<style>
.a {
pointer-events: none;
}
.b {
pointer-events: auto;
}
</style>
</head>
<body>
<div class="a"><a href="https://www.gogle.com">Google</a></div>
<div class="b"> <a href="https://www.google.com">Google</a></div>
</body>
</html>
Value:
None : Default
Auto: The element does not react to pointer events
We examined the little-known features of CSS. We learned the features that will be useful in your applications.
The above is the detailed content of Less known but useful features of CSS. For more information, please follow other related articles on the PHP Chinese website!




