 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Development of a web application for searching air tickets using Angular 18
Development of a web application for searching air tickets using Angular 18
Development of a web application for searching air tickets using Angular 18
The 18th version of the popular Angular framework was recently released. Dynamic development, as well as community interest, helped Angular become one of the leaders. In a series of articles, I will talk about the latest version using the example of an application for searching and booking airline tickets.
What will be included in the course:
- Creating a new application using Angular CLI without using the Nx monorepository;
- Core implementation (Google Analytics, Yandex Metrika);
- Project setup (linters, stylers, ssr);
- Creating the basic structure of the application;
- Implementation of UI KIT;
- Using the framework's capabilities to create similar pages;
- Integration with third-party API.
All articles describe the pet project I implemented - Buy & fly.
I used travel.alfabank.ru as an example.
The question may arise why I didn’t take https://tinkoff.ru/travel. It really pains me to look at the former Tinkoff Bank. Everything I loved about him begins to stagnate and fade.
What will be special about the project:
- Signal - signal will be used for input and in general for variables, which allows you to completely get rid of changeDetectionRef.
- @if, @for, @defer, @let - new Angular template syntax.
- NavigationPaths is one of the solutions for unifying paths.
- MetricService is a common service for sending analytics to various systems.
- Maximum reuse of everything possible.
- Development of your own UI KIT.
What was not included in the series of articles:
- SSR optimization;
- Setting up full SEO (returning 404 status for non-existent pages);
- NgOptimizedImage. Although I use image directives, they are worthy of a separate material for analyzing all the subtleties.
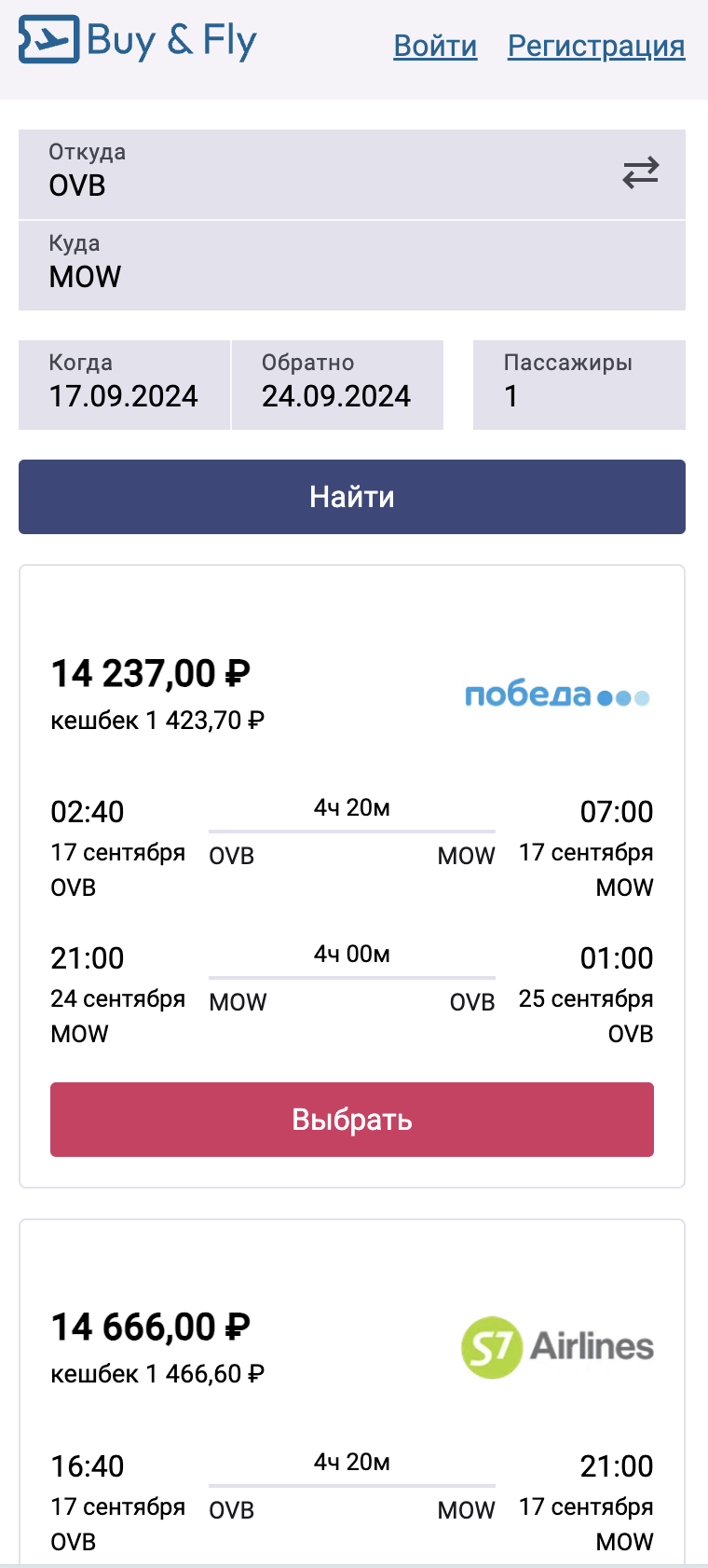
The result of the cycle will be a website with a search for cheap air tickets.


In the mobile version:


You can watch the demo here - buy-and-fly.fafn.ru.
The application uses an external API - travelpayouts.com.
- Aviasales - API for finding cheap tickets;
- Hotellook - API for searching hotels.
Of course, there should be advertising from Aviasales, but they didn’t pay me?, although I didn’t ask.
How to use the tutorial:
- You can do everything sequentially and see all the articles one after another.
- Or using github, download and deploy the application (keys from travelpayouts will be required for correct operation). And during the analysis, refer to the necessary parts.
If you have problems with API access keys, write to me, maybe I can help with something, but in general, registering on travelpayouts.com takes no more than one minute.
In the next article we will look at creating a new application.
Links
All sources are on github, in the repository - github.com/Fafnur/buy-and-fly
You can watch the demo here - buy-and-fly.fafn.ru/
My groups: telegram, medium, vk, x.com, linkedin, site
The above is the detailed content of Development of a web application for searching air tickets using Angular 18. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Stock Market GPT
AI powered investment research for smarter decisions

Clothoff.io
AI clothes remover

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 Vercel SPA routing and resource loading: Solve deep URL access issues
Aug 13, 2025 am 10:18 AM
Vercel SPA routing and resource loading: Solve deep URL access issues
Aug 13, 2025 am 10:18 AM
This article aims to solve the problem of deep URL refresh or direct access causing page resource loading failure when deploying single page applications (SPAs) on Vercel. The core is to understand the difference between Vercel's routing rewriting mechanism and browser parsing relative paths. By configuring vercel.json to redirect all paths to index.html, and correct the reference method of static resources in HTML, change the relative path to absolute path, ensuring that the application can correctly load all resources under any URL.
 Vercel Single Page Application (SPA) Deployment Guide: Solving Deep URL Asset Loading Issues
Aug 13, 2025 pm 01:03 PM
Vercel Single Page Application (SPA) Deployment Guide: Solving Deep URL Asset Loading Issues
Aug 13, 2025 pm 01:03 PM
This tutorial aims to solve the problem of loading assets (CSS, JS, images, etc.) when accessing multi-level URLs (such as /projects/home) when deploying single page applications (SPAs) on Vercel. The core lies in understanding the difference between Vercel's routing rewriting mechanism and relative/absolute paths in HTML. By correctly configuring vercel.json, ensure that all non-file requests are redirected to index.html and correcting asset references in HTML as absolute paths, thereby achieving stable operation of SPA at any depth URL.
 Qwik: A Resumable Framework for Instant-Loading Web Apps
Aug 15, 2025 am 08:25 AM
Qwik: A Resumable Framework for Instant-Loading Web Apps
Aug 15, 2025 am 08:25 AM
Qwikachievesinstantloadingbydefaultthroughresumability,nothydration:1)TheserverrendersHTMLwithserializedstateandpre-mappedeventlisteners;2)Norehydrationisneeded,enablingimmediateinteractivity;3)JavaScriptloadson-demand,onlywhenuserinteractionoccurs;4
 How to lazy load images with JavaScript
Aug 14, 2025 pm 06:43 PM
How to lazy load images with JavaScript
Aug 14, 2025 pm 06:43 PM
Usetheloading="lazy"attributefornativelazyloadinginmodernbrowserswithoutJavaScript.2.Formorecontrolorolderbrowsersupport,implementlazyloadingwiththeIntersectionObserverAPIbysettingdata-srcfortheactualimageURLandusingaplaceholderinsrc.3.Obse
 js add element to start of array
Aug 14, 2025 am 11:51 AM
js add element to start of array
Aug 14, 2025 am 11:51 AM
In JavaScript, the most common method to add elements to the beginning of an array is to use the unshift() method; 1. Using unshift() will directly modify the original array, you can add one or more elements to return the new length of the added array; 2. If you do not want to modify the original array, it is recommended to use the extension operator (such as [newElement,...arr]) to create a new array; 3. You can also use the concat() method to combine the new element array with the original number, return the new array without changing the original array; in summary, use unshift() when modifying the original array, and recommend the extension operator when keeping the original array unchanged.
 In-depth analysis of common vulnerabilities and improvement strategies for JavaScript XSS defense functions
Aug 14, 2025 pm 10:06 PM
In-depth analysis of common vulnerabilities and improvement strategies for JavaScript XSS defense functions
Aug 14, 2025 pm 10:06 PM
This article explores in-depth security vulnerabilities in custom JavaScript XSS defense functions, especially incomplete character escape and easy bypass to keyword-based filtering. By analyzing an example function, it reveals the risks of unprocessed keyword characters such as quotes and backquotes, and how code obfuscation techniques circumvent simple keyword detection. The article emphasizes the importance of context-sensitive escape and recommends the adoption of mature libraries and multi-layer defense strategies to build more robust security protection.
 How to access and modify HTML elements using the DOM in JavaScript
Aug 16, 2025 am 11:25 AM
How to access and modify HTML elements using the DOM in JavaScript
Aug 16, 2025 am 11:25 AM
ToaccessandmodifyHTMLelementsusingJavaScript,firstselecttheelementusingmethodslikedocument.getElementById,document.querySelector,ordocument.querySelectorAll,thenalteritscontent,attributes,orstyles;forexample,useelement.textContentforsafetextupdates,e
 Optimize event handling of dynamic external link jumps in jQuery pop-up window
Sep 01, 2025 am 11:48 AM
Optimize event handling of dynamic external link jumps in jQuery pop-up window
Sep 01, 2025 am 11:48 AM
This article aims to solve the problem of redirecting the external link redirect button in jQuery pop-up window causing jump errors. When a user clicks multiple external links in succession, the jump button in the pop-up may always point to the first clicked link. The core solution is to use the off('click') method to undo the old event handler before each binding of a new event, ensuring that the jump behavior always points to the latest target URL, thus achieving accurate and controllable link redirection.






