
You have probably been passing props from parent to child components, and you have questioned yourself: "Hmm... but what if I want to pass props from child to a parent component? I mean... the other way round?", right? ? I have also questioned myself that, but there are solutions actually.

We will go through them.
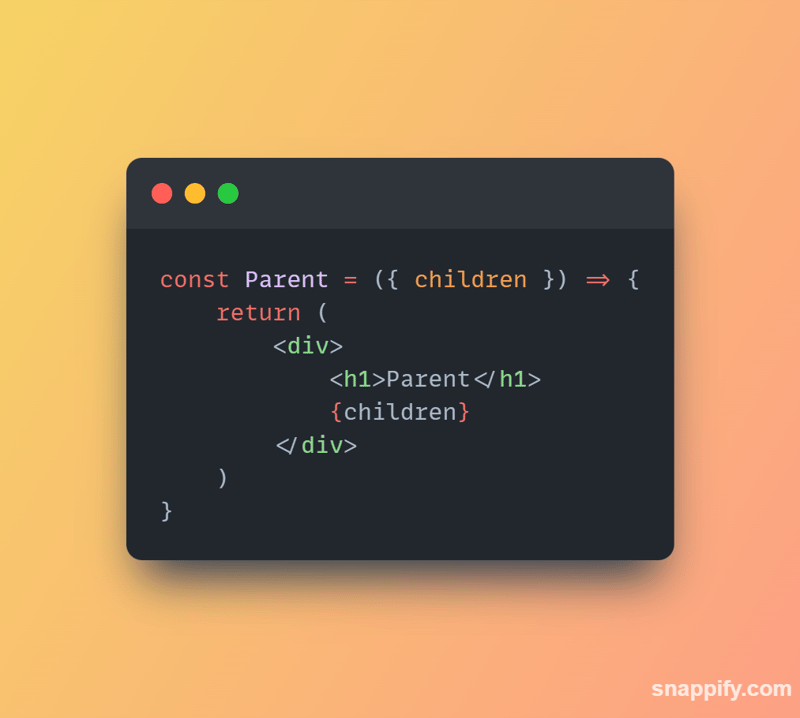
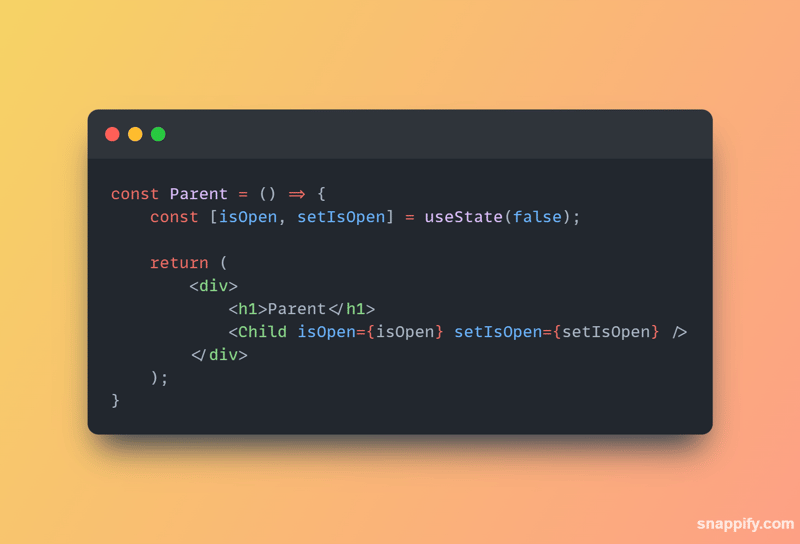
The typical flow of props is from parent to child. Basically, let's say you have a Parent component which looks like this:

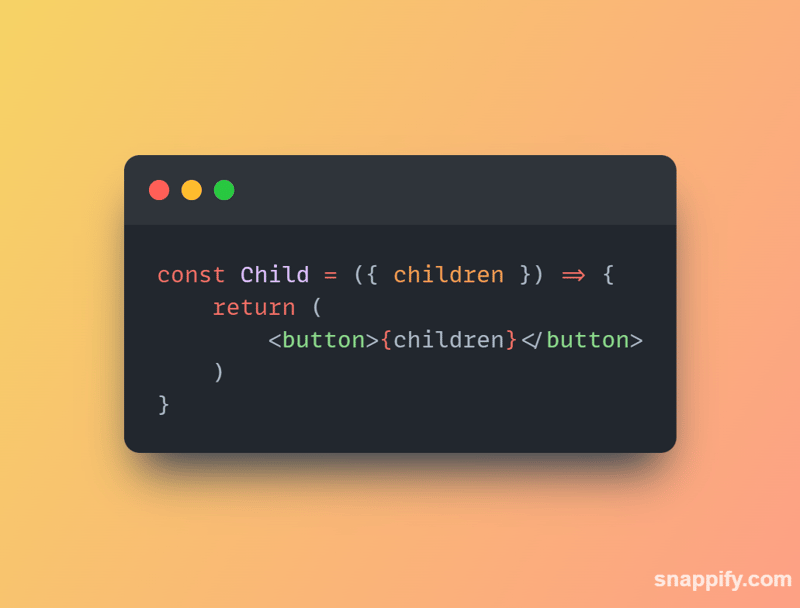
The child component we have below uses a Button component from the very much beloved shadcn/ui component library. The Button component has a children prop, which is passed from the Parent component.

Above, we are passing a children prop from the Parent component to the Child component. All good so far, right?
Now, this is where things get a bit tricky, espcially if it is your first time implementing such logic. The tricky part about it is probably not how to go about doing it, but more how to visualize it. Either way, I have been there, and my experience will hopefully help you out ?

Because learning is best done by doing, let's bring the example from earlier, and modify it a bit to see how we can pass props from child to parent. The goal of this example is to show how we can modify the state of the Parent component by passing data from the Child component.

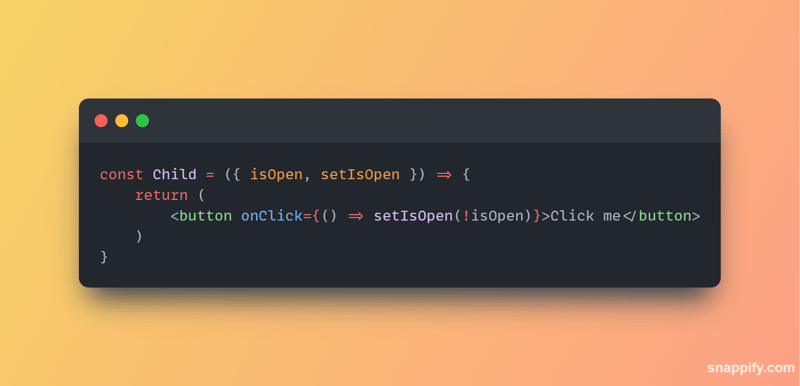
And here is what we do from the Child component:

Making it simpler to understand in written form, what we are trying to accomplish with the two components is that we initialise the state in the Parent component, and then pass the variables down to the Child component, and the respective function to update the value of the state in the Parent component. In this case, suppose the value of the state is first set to false. When we click on the button from the Child component, it will take that value, and change it to the opposite of false (! in the value negates it) when the function gets called on the click event.
Passing data from the child component to the parent does have its quirks. One of the most common pitfalls is forgetting to pass the callback function as a prop to the child component, but that also means that you are passing more logic that you you need to pass. This can lead to more annoying, and harder to debug bugs.

One way to prevent this is to use the useCallback hook, which makes sure that the function you pass as a callback to the child component remains stable across renders, preventing unnecessary re-renders and improving performance. What happens with useCallback is that you pass a function as a prop to the child component, and the child component will have access to the function, and can call it when needed. Let's see how we can do this.

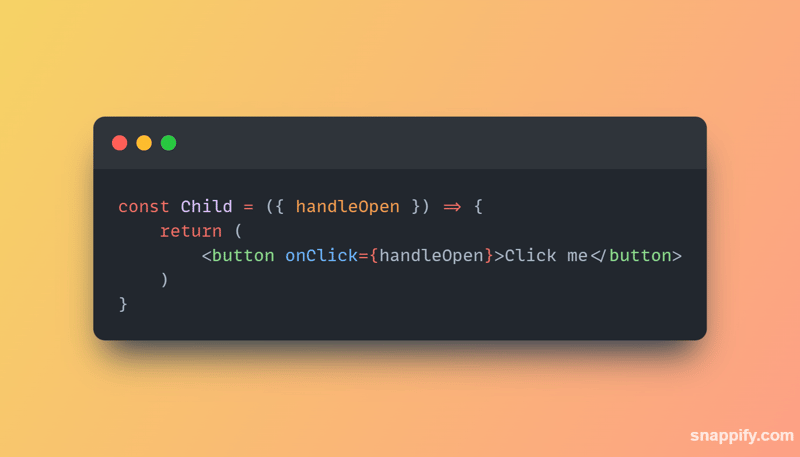
Now let's show how it looks like in the Child component:

Isn't this cleaner than passing the function, and then updating it from the child, and then passing again to the parent? Cleaner, and easier to implement, too, right? ?
Even though there are surely more, and potentially even cleaner, better-looking ways of passing data from child to parent in React, I hope that after reading my article, you will find it easier to understand the flow of how data passes from child to parent, and how to go about implementing that with two different ways. Who knows, maybe you will find a more creative way of doing it yourself? ? If so, it would be greatly appreciated to explain your ideas in the comments!
I'm a software developer, and technical writer based in Portugal. I'm passionate about software engineering ?? and I love to explore new tools in my day-to-day, and find interesting, and creative solutions to common business, and techincal problems. You can find me on GitHub. If you have any questions or feedback, feel free to reach out! ?
The above is the detailed content of How to pass props from child to parent component in React. For more information, please follow other related articles on the PHP Chinese website!




