Writing your first web component (Learn Modulo.js - Part f
? Welcome, all new subscribers and returning component coders! I'm kicking off a new 10 part tutorial series. While my other tutorials have used Modulo.js to build specific, fun little apps like pokemon dance parties, retro extruded text editors, or video game galleries, this tutorial series will build up on basic principals, starting from square one: What is a Web Component?
The Next Step After HTML and CSS
Have you just learned the basics of HTML and CSS, and are curious about going taking the next step, and want to build bigger and more complete web applications? Or, are you already a web developer or JavaScript pro, and just want to build quick and light web apps without too much bloat, tooling, or excess dependencies?
If so, Web Components are for you! They let you create reusable portions of code. By taking this tutorial, you'll learn how to fix repetitive, difficult-to-maintain HTML and CSS. It also uses only minimal tools and libraries, meaning you won't need Node.js, NPM, or a massive node_modules. It also lets you hone your skills in modern frontend web development: In the future tutorials in this series, you'll learn concepts like slots, shadowDOM, props, templating, state management, and more! These are concepts that are transferable to use other popular frameworks, and Modulo's simple, declarative approach could be a more inviting way to learn the core concepts without getting bogged down in complex setup.
Introducing the Modulo Framework
What is Modulo? Modulo is a free software / open source, small-but-mighty web framework written in JavaScript. It has no dependencies, and uses HTML syntax so it can set itself up on page load, with no need for Node.js or compilation. You can use it in a plain HTML "static site" (e.g. when you assemble HTML, CSS, and other static assets in a directory to launch on a static web host), or any other existing web app. This tutorial is about using Modulo as a tool to build Web Components.
Introducing Part 1

In Part 1, we'll learn how to build a simple "Hello World" component. In future parts, we'll learn how to add in Style, Props, State, reactive forms, slots, APIs, and so much more, but for now, we'll start with the basics: Going beyond basic HTML and CSS by creating and re-using a Web Component with Modulo.
Step 1: Including Modulo
Before we can use Modulo, we'll have to include the framework. The entire framework is contained in "Modulo.js", a file containing 2000-lines of JavaScript. This means that starting a Modulo project requires literally no dependencies beyond your browser and editor. So, just open up a blank HTML file and get going with the following very simple starter code:
<template Modulo>
<!-- our stuff will go here eventually... -->
</template>
<script src="https://unpkg.com/mdu.js"></script>
Step 2: Defining your first component
Now that we have included it, we can start writing Modulo definitions and use the framework in general. We define our first component by creating a Modulo
<Component name="HelloWorld">
<Template>
Hello <strong>Modulo</strong> World!
</Template>
</Component>
This "Template" thus becomes the "template" for our component: Every time our component shows up on the page, it will render the given template inside of it.
Step 3: Using your first component
Once defined, you can use a component by referring to it's name as though it were a plain HTML tag:
<x-HelloWorld></x-HelloWorld>
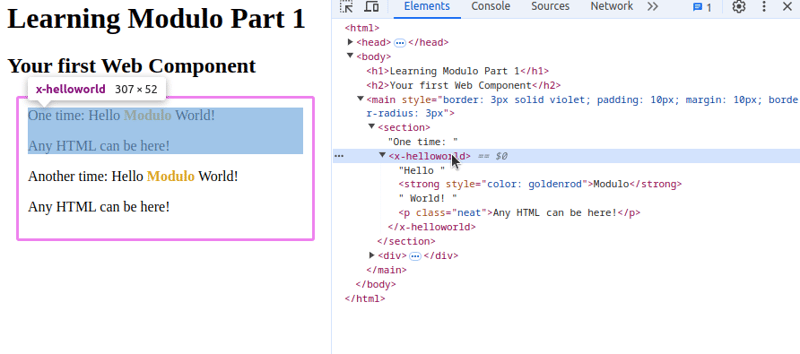
This will cause the following to show on the screen:
Hello Modulo World!
Note that once registered, components can go anywhere that plain HTML tags can go, and can be styled with CSS the same way as well. In other words, creating a component is like creating a brand-new type of HTML tag that can be used anywhere, just like the original HTML tags of

Hot AI Tools

Undress AI Tool
Undress images for free

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)
 How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
How to make an HTTP request in Node.js?
Jul 13, 2025 am 02:18 AM
There are three common ways to initiate HTTP requests in Node.js: use built-in modules, axios, and node-fetch. 1. Use the built-in http/https module without dependencies, which is suitable for basic scenarios, but requires manual processing of data stitching and error monitoring, such as using https.get() to obtain data or send POST requests through .write(); 2.axios is a third-party library based on Promise. It has concise syntax and powerful functions, supports async/await, automatic JSON conversion, interceptor, etc. It is recommended to simplify asynchronous request operations; 3.node-fetch provides a style similar to browser fetch, based on Promise and simple syntax
 JavaScript Data Types: Primitive vs Reference
Jul 13, 2025 am 02:43 AM
JavaScript Data Types: Primitive vs Reference
Jul 13, 2025 am 02:43 AM
JavaScript data types are divided into primitive types and reference types. Primitive types include string, number, boolean, null, undefined, and symbol. The values are immutable and copies are copied when assigning values, so they do not affect each other; reference types such as objects, arrays and functions store memory addresses, and variables pointing to the same object will affect each other. Typeof and instanceof can be used to determine types, but pay attention to the historical issues of typeofnull. Understanding these two types of differences can help write more stable and reliable code.
 JavaScript time object, someone builds an eactexe, faster website on Google Chrome, etc.
Jul 08, 2025 pm 02:27 PM
JavaScript time object, someone builds an eactexe, faster website on Google Chrome, etc.
Jul 08, 2025 pm 02:27 PM
Hello, JavaScript developers! Welcome to this week's JavaScript news! This week we will focus on: Oracle's trademark dispute with Deno, new JavaScript time objects are supported by browsers, Google Chrome updates, and some powerful developer tools. Let's get started! Oracle's trademark dispute with Deno Oracle's attempt to register a "JavaScript" trademark has caused controversy. Ryan Dahl, the creator of Node.js and Deno, has filed a petition to cancel the trademark, and he believes that JavaScript is an open standard and should not be used by Oracle
 Handling Promises: Chaining, Error Handling, and Promise Combinators in JavaScript
Jul 08, 2025 am 02:40 AM
Handling Promises: Chaining, Error Handling, and Promise Combinators in JavaScript
Jul 08, 2025 am 02:40 AM
Promise is the core mechanism for handling asynchronous operations in JavaScript. Understanding chain calls, error handling and combiners is the key to mastering their applications. 1. The chain call returns a new Promise through .then() to realize asynchronous process concatenation. Each .then() receives the previous result and can return a value or a Promise; 2. Error handling should use .catch() to catch exceptions to avoid silent failures, and can return the default value in catch to continue the process; 3. Combinators such as Promise.all() (successfully successful only after all success), Promise.race() (the first completion is returned) and Promise.allSettled() (waiting for all completions)
 What is the cache API and how is it used with Service Workers?
Jul 08, 2025 am 02:43 AM
What is the cache API and how is it used with Service Workers?
Jul 08, 2025 am 02:43 AM
CacheAPI is a tool provided by the browser to cache network requests, which is often used in conjunction with ServiceWorker to improve website performance and offline experience. 1. It allows developers to manually store resources such as scripts, style sheets, pictures, etc.; 2. It can match cache responses according to requests; 3. It supports deleting specific caches or clearing the entire cache; 4. It can implement cache priority or network priority strategies through ServiceWorker listening to fetch events; 5. It is often used for offline support, speed up repeated access speed, preloading key resources and background update content; 6. When using it, you need to pay attention to cache version control, storage restrictions and the difference from HTTP caching mechanism.
 JS roundup: a deep dive into the JavaScript event loop
Jul 08, 2025 am 02:24 AM
JS roundup: a deep dive into the JavaScript event loop
Jul 08, 2025 am 02:24 AM
JavaScript's event loop manages asynchronous operations by coordinating call stacks, WebAPIs, and task queues. 1. The call stack executes synchronous code, and when encountering asynchronous tasks, it is handed over to WebAPI for processing; 2. After the WebAPI completes the task in the background, it puts the callback into the corresponding queue (macro task or micro task); 3. The event loop checks whether the call stack is empty. If it is empty, the callback is taken out from the queue and pushed into the call stack for execution; 4. Micro tasks (such as Promise.then) take precedence over macro tasks (such as setTimeout); 5. Understanding the event loop helps to avoid blocking the main thread and optimize the code execution order.
 Understanding Event Bubbling and Capturing in JavaScript DOM events
Jul 08, 2025 am 02:36 AM
Understanding Event Bubbling and Capturing in JavaScript DOM events
Jul 08, 2025 am 02:36 AM
Event bubbles propagate from the target element outward to the ancestor node, while event capture propagates from the outer layer inward to the target element. 1. Event bubbles: After clicking the child element, the event triggers the listener of the parent element upwards in turn. For example, after clicking the button, it outputs Childclicked first, and then Parentclicked. 2. Event capture: Set the third parameter to true, so that the listener is executed in the capture stage, such as triggering the capture listener of the parent element before clicking the button. 3. Practical uses include unified management of child element events, interception preprocessing and performance optimization. 4. The DOM event stream is divided into three stages: capture, target and bubble, and the default listener is executed in the bubble stage.
 A JS roundup of higher-order functions beyond map and filter
Jul 10, 2025 am 11:41 AM
A JS roundup of higher-order functions beyond map and filter
Jul 10, 2025 am 11:41 AM
In JavaScript arrays, in addition to map and filter, there are other powerful and infrequently used methods. 1. Reduce can not only sum, but also count, group, flatten arrays, and build new structures; 2. Find and findIndex are used to find individual elements or indexes; 3.some and everything are used to determine whether conditions exist or all meet; 4.sort can be sorted but will change the original array; 5. Pay attention to copying the array when using it to avoid side effects. These methods make the code more concise and efficient.







