
In the rapidly evolving world of web development and artificial intelligence, the choice of data serialization formats such as YAML and JSON can profoundly impact development efficiency and data management. For developers leveraging modern frameworks like Astro, React, and Vue, selecting the right format is crucial for optimizing data handling and enhancing performance. YAML, known for its human-readable format, is frequently used in configuration files, making it ideal for managing settings and environment variables in a clear and accessible manner. Conversely, JSON's compact and universally supported format excels in scenarios where data interchange and speed are critical, such as in web applications.
The Astro SSR SPA Template, which utilizes JSON files for configuration, is a prime example of how JSON can streamline data management in high-performance static sites and server-side rendering. React developers similarly benefit from JSON for efficient state management and data binding across components. Meanwhile, for those working with large language models (LLMs) and AI, YAML’s readability and flexibility are invaluable for managing complex configurations and training datasets. Understanding the strengths and applications of YAML and JSON can help align your data handling practices with the specific needs of your projects, whether you’re enhancing a high-speed Astro site or developing sophisticated AI solutions.

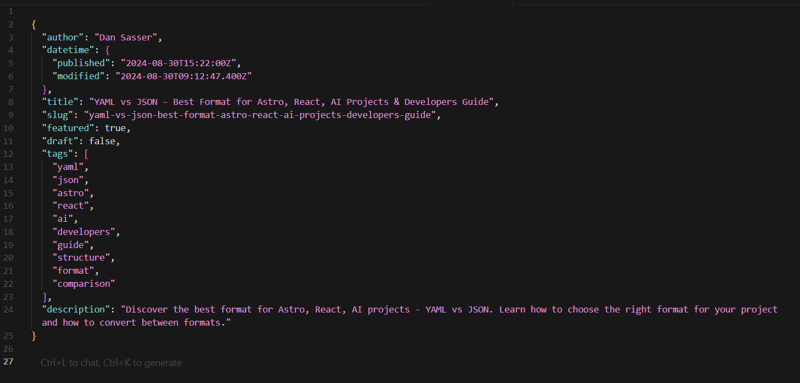
JSON Data Example: Compact and efficient structure.
Readability
Syntax and Structure

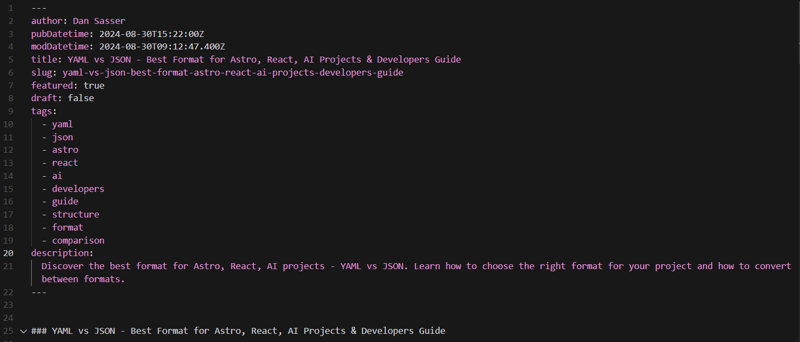
YAML Data Example: Human-readable format with indentation.
Use Cases
Complex Data Structures
Parsing and Compatibility
File Size and Efficiency
Comments and Documentation
Security Considerations
Choosing between YAML and JSON is not just a matter of preference; it's a strategic decision that can impact the efficiency and scalability of your projects. For developers working with frameworks like Astro, React, and Vue, understanding the strengths and limitations of each format is crucial. YAML’s human-readable structure and flexibility make it ideal for managing complex configurations, especially in AI and LLM projects. On the other hand, JSON’s compactness and widespread support make it the go-to choice for data interchange and performance optimization in high-traffic applications.
As a developer passionate about delivering high-performance, scalable solutions, I've integrated these considerations into my latest product, the Astro SSR SPA Template. This open-source project, available on GitHub, utilizes JSON files for configuration, offering the efficiency and compatibility needed for modern web applications. However, it also provides the flexibility to incorporate YAML, ensuring that developers have the tools they need to tailor their configurations according to project requirements.
For more insights and tutorials on how to leverage YAML and JSON effectively in your web development projects, including how to maximize the potential of the Astro SSR SPA Template, visit my website at dansasser.me. Whether you're building with Astro, React, Vue.js, or working with LLMs and AI, understanding the right data serialization format can make all the difference in achieving a successful and sustainable project.
This article was originally post at dansasser.me
Also find it at:
The above is the detailed content of YAML vs JSON - Best Format for Astro, React & AI Projects. A Developers Guide: Part 1. For more information, please follow other related articles on the PHP Chinese website!
 The role of applet tag in html
The role of applet tag in html
 What exactly is fil coin?
What exactly is fil coin?
 Commonly used techniques for web crawlers
Commonly used techniques for web crawlers
 Maximize web page
Maximize web page
 How to solve the problem that Win10 folder cannot be deleted
How to solve the problem that Win10 folder cannot be deleted
 Linux restart command type
Linux restart command type
 What are the new features of es6
What are the new features of es6
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin




