
Updating a Chrome extension from Manifest V2 to Manifest V3 is a critical step for developers, as Google has phased out support for Manifest V2. In this article, we’ll walk through the process of upgrading a Pomodoro Timer extension, originally built with Manifest V2, to the newer Manifest V3 standard.
I had a Pomodoro Timer extension that I made 4 years ago for nothing and I got a notification from Google that I needed to update Manifest.
The original version of my Pomodoro Timer was something I designed myself, with a T-Rex roar as the end-of-cycle notification ?. It was quirky and fun, I was even surprised to see 24 people using it.
This is what it looked like:

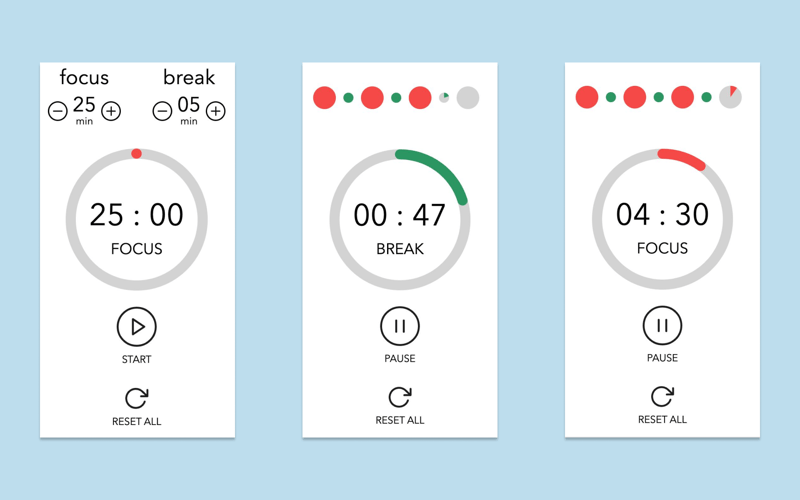
My wife recently started learning design and since I need to update Manifest I asked her to freshen up the design. The result is at the end of the article. Spoiler: I think it turned out great.
Manifest V3 introduces several key changes aimed at enhancing privacy, security, and performance in Chrome extensions. These changes include:
Before diving into the update, it’s important to understand the key changes between Manifest V2 and V3:
Here’s how you would update the manifest.json file from V2 to V3 for a Pomodoro Timer extension:
Original Manifest V2 Example:
{ "name": "Pomodoro Clock", "version": "1.1.0", "description": "Simple background timer for productivity", "manifest_version": 2, "permissions": ["storage"], "browser_action": { "default_popup": "popup.html", "default_icon": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" } }, "icons": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" }, "background": { "scripts": ["background.js"] }, "options_page": "options.html" }
Updated Manifest V3 Example:
{ "name": "Pomodoro Timer & Focus Clock", "version": "2.0.1", "description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.", "manifest_version": 3, "permissions": ["storage","notifications","alarms"], "action": { "default_popup": "popup.html", "default_icon": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" } }, "icons": { "16": "img/tomato16.png", "32": "img/tomato32.png", "48": "img/tomato48.png", "128": "img/tomato128.png" }, "background": { "service_worker": "background.js" } }
Key Changes in the Manifest:
Background Script:
In V3, background scripts are replaced with service workers. Service workers only run when necessary, improving resource efficiency.
Action vs. Browser Action:
browser_action has been replaced by action, which consolidates functionality and simplifies the manifest.
My extension used a simple setInterval() in background, with service worker this behavior will not work, because to save browser resources it runs only when needed.
In my case I had to modify the timer and store the timestamp in storage, use alarms to schedule the triggering code of the notification caller to run.
And of course used chrome's built-in notifications to send notifications to get rid of annoying t-rex rear. If I'm read by early users of my extension, I'm really sorry about that ?
There will not be a code example here as it is too specific.
Here's the result. I think it's pretty cool. Minimalistic and easy to use

The update was not that difficult, the main thing is to understand the difference between an old background script and a service worker, but be careful with Alarms, I even managed to crash Chrome a couple times while testing ?
Feel free to try the updated Pomodoro Timer & Focus Clock extension and good luck with updating yours!
The above is the detailed content of How to Update a Chrome Extension from Manifest Vo VA Step-by-Step Guide Using a Pomodoro Timer Example. For more information, please follow other related articles on the PHP Chinese website!




