
Ever noticed how React is the talk of the town in the developer community? ? Whether you’re scrolling through Twitter, chatting with fellow coders, or browsing GitHub, React is everywhere. But what’s all the hype about? Is it really that powerful, or are we just following the latest coding trend like a herd of sheep? ? Well, buckle up, because we’re about to dive into the world of React and find out why everyone (and their dog ?) is obsessed with this JavaScript library!

Before React came along, web developers were like, “How many JavaScript frameworks do I need to learn this year?” ? But then, in 2013, Facebook dropped React, and the web development world has never been the same since. React was the cool new kid on the block who could make UI updates faster than you could say “JavaScript.”
Developers quickly realized that React wasn’t just another fleeting trend—it was a game-changer. Today, it’s backed by Facebook, used by companies like Netflix, Airbnb, and Instagram, and is one of the most in-demand skills in the job market. But why? Let’s break it down.

Imagine building a website like a LEGO set. Each piece (or component) is self-contained and can be reused to build different parts of your app. React lets you do just that! Instead of writing a giant, tangled mess of code, you can create small, manageable components that fit together to form your application.
Need a button? Create a Button component! Want that button to be blue? Just tweak that one component. No more hunting down 47 different instances of that button across your codebase. It’s like the Marie Kondo of web development—everything is neatly organized and sparks joy! ✨

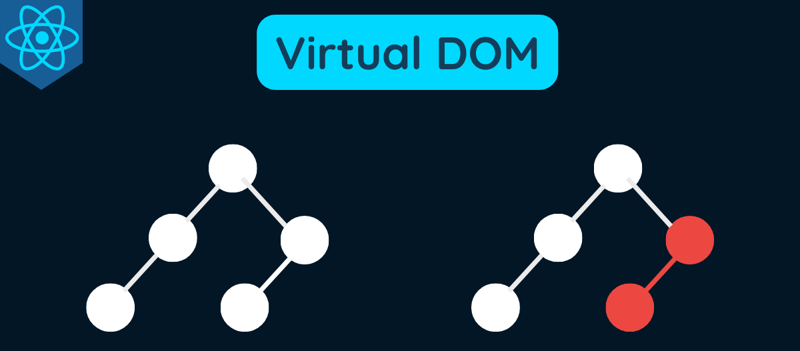
React’s not just smart; it’s a genius. When you make changes to your app, React doesn’t just blindly update the whole page like some overzealous intern on their first day. Instead, it uses something called the Virtual DOM—a lightweight copy of the real DOM.
When you update something, React compares the Virtual DOM to the real one, figures out what changed, and only updates the necessary parts. It’s like a brain surgeon with laser focus. ? The result? Super fast UI updates that make your app feel snappy and responsive.

React introduced us to JSX, which lets you write HTML directly within JavaScript. At first, developers were like, “Wait, mixing HTML and JavaScript? Isn’t that a sin?” But then, after trying it out, they were like, “Holy moly, this is awesome!” ?
JSX makes it incredibly easy to see what your UI will look like just by glancing at your code. No more jumping between files to match up your HTML and JavaScript. It’s all right there, in one place, easy to read and understand. It’s like peanut butter and jelly—two great things that are even better together! ?

React doesn’t just give you the tools to build awesome apps; it also comes with an ecosystem of libraries that make your life even easier. Want to manage state? Check out Redux or the built-in useState and useReducer hooks. Need routing? React Router’s got your back. Fancy some animations? Framer Motion is ready to rock your world. ?
This ecosystem is like an all-you-can-eat buffet for developers. You get to pick and choose the tools that best fit your needs, and you can mix and match to create your perfect tech stack. It’s a smorgasbord of coding goodness! ?️

One of the best things about React is its massive community. Whether you’re stuck on a bug at 2 AM or looking for advice on best practices, you’ll find a friendly React developer ready to help. Stack Overflow, GitHub, Reddit, you name it—React developers are everywhere, sharing their knowledge and building awesome things together. ?
And let’s not forget about the countless tutorials, courses, and blog posts (like this one!) that can guide you on your React journey. You’re never alone when you’re coding with React. It’s like having a whole army of coding buddies by your side! ?♂️

React isn’t just resting on its laurels. The React team is constantly working to improve and evolve the library. With the recent introduction of React Server Components and the ongoing development of React Concurrent Mode, the future looks bright for React developers.
These new features are set to make React even more powerful and versatile, ensuring that it remains at the forefront of web development for years to come. So, if you’re thinking about diving into React, now’s the perfect time. The best is yet to come! ?

So, why is everyone talking about React? Because it’s more than just a trend—it’s a powerhouse that has changed the way we build web applications. With its component-based architecture, Virtual DOM, JSX, robust ecosystem, and vibrant community, React offers a combination of power, flexibility, and ease of use that’s hard to beat.
Whether you’re just getting started in web development or you’re a seasoned pro, learning React is a smart move. It’s not just a skill—it’s a superpower. So, go ahead, dive into React, and see for yourself why everyone’s raving about it. ⚛️
What’s your experience with React? Share your thoughts in the comments below, and let’s keep the conversation going! ?
Let's Connect
The above is the detailed content of Why Everyone is Talking About React: A Deep Dive into Its Popularity and Power ⚛️. For more information, please follow other related articles on the PHP Chinese website!




