
Developing dynamic and interactive web apps is crucial in the dynamic and ever-changing world of web development. The speed and versatility of React, a JavaScript toolkit for creating user interfaces, have led to its great popularity. However, PHP is still a strong option for server-side programming. This tutorial will show you how to easily combine the functionality of a PHP backend and React front-end to utilize their respective strengths fully.
The term PHP is an acronym for Hypertext Preprocessor. It is a server-side scripting language that is used for web development. It can be easily embedded with HTML files. HTML codes can also be written in a PHP file.
Below are a few Merits of PHP
Ease of Learning and Use:
Wide Adoption and Community Support:
Integration Capabilities:
Open Source:
Cross-Platform Compatibility:
Below are a few Demerits of PHP.
Inconsistent Function Naming and Parameter Order:
Historical Security Issues:
Performance Compared to Other Languages:
Weak Typing:
Over-Reliance on Older, Procedural Code:
React JS is a declarative, efficient, and flexible JavaScript library for building user interfaces. It’s ‘V’ in MVC. ReactJS is an open-source, component-based front-end library, responsible only for the view layer of the application. It is maintained by Facebook.
Below are a few Merits of React Js.
Component-Based Architecture:
Virtual DOM for Improved Performance:
Declarative UI:
Rich Ecosystem and Community Support:
Strong Support for JSX:
Below are a few Demerits of React Js.
Steep Learning Curve:
Boilerplate and Complexity:
Rapidly Changing Environment:
Poor SEO:
State Management Complexity:
The synergy between PHP and React in modern web applications leverages the strengths of both technologies to create robust, dynamic, and scalable applications. Here’s an in-depth look at how these technologies complement each other and the benefits of combining them:
Note: the benefits are more than five but here are the listed few!
Frontend and backend integration:
Seamless Data Handling:React effectively manages the front end, while PHP can handle server-side logic and data exchanges, resulting in a coherent development environment.
API-Driven Development:By supplying data to the React frontend via GraphQL or RESTful endpoints, PHP may function as a potent backend API, allowing for a clear division of responsibilities.
Efficiency of Development:
Parallel Development:Teams working on front-end and back-end projects simultaneously can speed up development and eliminate bottlenecks.
reused Components:Frontend development is more modular and manageable because of React's component-based design, which guarantees that UI elements are reused.
Managing a Higher Load:
Effective Backend: PHP frameworks like Laravel are designed to manage massive amounts of data and user requests effectively, handling intricate and scalable backend processes.
Frontend Optimisation: Even with intricate and data-intensive apps, React's virtual DOM and effective diffing technique guarantee quick and responsive UI changes.
Architecture of Microservices:
Modular Approach:Different services can scale independently when PHP is included in a microservices architecture. React facilitates scalability by allowing it to use these services as required.
Burden Distribution:The program as a whole can manage more traffic skillfully by dividing the burden between PHP, which handles server-side operations, and React, which handles client-side interactions.
Quick load times:
Server-Side Rendering (SSR):Initial HTML may be pre-rendered by PHP and sent to the client, thereafter React can hydrate it. This method boosts the user experience and speeds up the initial load time.
Asynchronous Data Fetching:By using React, data may be fetched from the PHP backend asynchronously, maintaining a responsive user interface and effective handling of data changes.
Enhanced Communication:
Effective State Management:React's state management features, such as context and hooks, enable better handling of UI state changes, which minimizes the need for pointless re-renders.
Caching and Optimisation:PHP can use server-side caching techniques to speed up the serving of static material and lower database demand, therefore improving performance.
UIs that are interactive and dynamic:
Component-Based design:React's component-based design enables programmers to create complex, interactive user interfaces that are simple to update and expand.
Real-Time Updates:React is capable of handling dynamic content changes and real-time updates with efficiency, making for a smooth and interesting user experience.
Improved User Experience:
Contemporary UI Libraries:React works nicely with contemporary UI libraries and frameworks (such as Material-UI and Ant Design), enabling programmers to design aesthetically pleasing and intuitive user interfaces.
Building responsiveand adaptable user interfaces (UIs) that function effectively on a variety of devices and screen sizes is made simple using React.
Better Optimisation for Search Engines:
Server-Side Rendering (SSR):Pre-rendering HTML content using PHP before providing it to the client guarantees better search engine indexing and SEO.
Meta Tags and Dynamic material:Using information from the PHP backend, React can dynamically manage and update meta tags, titles, and other SEO-relevant material.
Better Crawlability:
Static Site Generation (SSG):React may produce static pages at build time, improving the application's SEO while retaining PHP for dynamic content, by utilizing solutions like Next.js, which supports both SSR and SSG.
URL Structure:React can handle routing and navigation, making sure that visitors and search engines can explore the site with ease, while PHP can manage clear, SEO-friendly URL structures.
Developers may construct robust, scalable, and performance-optimized online apps with rich user experiences and search engine optimization by integrating PHP with React. Because of their synergy, frontend and backend technologies may be combined to create a strong and adaptable development process.
At this point, we are about to start an actual project using React.js and PHP as the front end.
There are things you need to know as a developer or things you need to have to be able to make php work as a backend with React. Here is the essential list!
The step to use PHP as a backend alongside React is quite simple and it’s as follows.
Building The Frontend
Step 1:Open your terminal and run the following command below:
npx create-react-app my-react-app
Note: before running this command, you have to cd into the directory where you want your react folder to be! the way to cd to your desired directory is by adding this command to your terminal
cd Documents
After this, you’ll wait for your React app to be created.
Step 2: Navigate to your project folder:
The project you just created needs to be visited in the terminal
cd my-react-app
Step 3: Start the development server:
npm start
Building the PHP Backend
It's time to construct the PHP backend now that your React application is operational:
Step 1:Create a new folder for your PHP files within your React app directory.
to achieve this, run the following command on your terminal
mkdir php_backend
By running this command you’ll see a folder named php_backend

Step 2:Inside the php-backend folder, create a file named index.php.
Note: you’re free to call it any name, in my case I decided to use the index.php.

Step 3:In the index.php you can start defining your PHP endpoints and logic.
Below is what is written in my php-backend/index.php if you’re a PHP developer you’ll be familiar with this syntax.
Now the next thing to do is go to the React Code you created earlier and open the folder in your code editor you’ll see a folder like src/App.js and add this syntax below.
import React, { Component } from 'react'; // import logo from './logo.svg'; import axios from 'axios'; //Import Axios import './App.css'; class App extends Component{ state = { text : "" } handleAdd = async e =>{ await this.setState({ text : e.target.value }) } handleSubmit = e =>{ e.preventDefault(); console.log(this.state.text); let formData = new FormData(); formData.append("text", this.state.text); const url = "http://localhost:80/react-backend/" axios.post(url,formData) .then(res=> console.log(res.data)) .catch(err=> console.log(err)) } render(){ return(
); }
}
export default App;
Note: what allows the PHP to work is the **Axios**. Look at the code snippet below you’ll see how we used it!
In the public folder of your project, you’ll see an index.html file in that file I added a bootstrap cdn as a framework I'm using,
So Here’s a little styling.
.App { text-align: center; } .App-logo { height: 40vmin; pointer-events: none; } @media (prefers-reduced-motion: no-preference) { .App-logo { animation: App-logo-spin infinite 20s linear; } } .App-header { background-color: #282c34; min-height: 100vh; display: flex; flex-direction: column; align-items: center; justify-content: center; font-size: calc(10px + 2vmin); color: white; } .App-link { color: #61dafb; } @keyframes App-logo-spin { from { transform: rotate(0deg); } to { transform: rotate(360deg); } }
After trying all these here’s the view it will give to you.

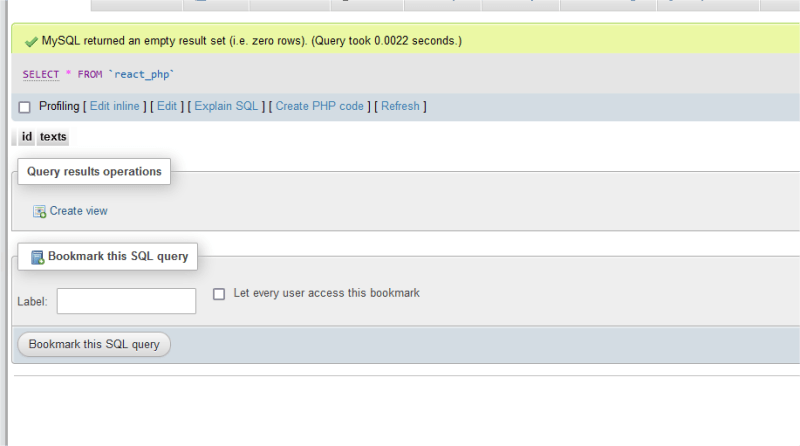
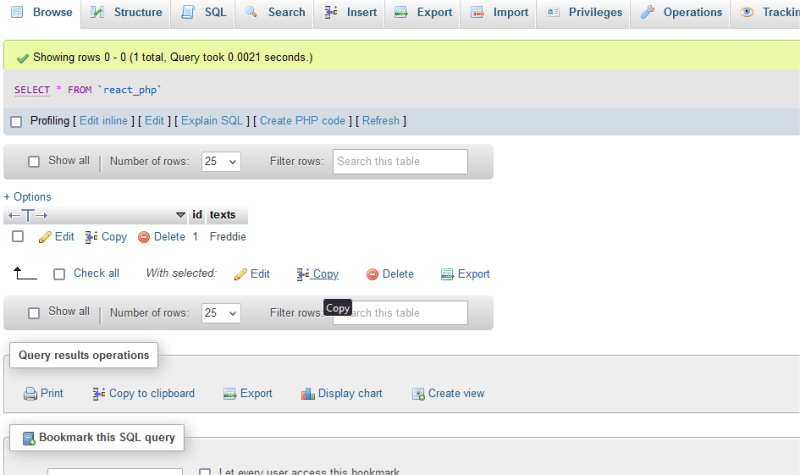
Her is the database controlling the backend. once you fill in the text and click save the text will display in the database automatically.

hereafter I wrote **Freddie** and I clicked onBrowse,in the top right corner of the image displayed below. Once you see this know that you have done the right thing.

That’s the step I used in React and PHP in a single application.
In conclusion, integrating PHP as a backend with React as a frontend offers a robust and versatile solution for modern web application development. As discussed, this combination leverages the strengths of PHP's server-side capabilities and React's dynamic, component-based architecture to create scalable, high-performance applications. PHP efficiently handles server-side logic, database interactions, and API creation, while React ensures a rich, responsive user interface and seamless data handling.
This synergy between PHP and React not only enhances the development process but also results in web applications that are interactive, engaging, and SEO-friendly. Embracing this powerful integration empowers developers to build comprehensive and user-centric web applications with ease and efficiency.
I hope you found this tutorial incredibly valuable! Until next time, goodbye.
Full-stack Laravel developerEmmanuel Okoliehas 4+ years of experience in software development. He has developed full-fledged skills by combining software development, writing, and instructing others in what he does.
His stacks include ReactJ, Laravel, PHP, JavaScript, and other languages and frameworks.
As a freelancer, he creates websites for clients and writes technical guides to show people how to do what he does.
If given the chance,Emmanuel Okoliewould enjoy speaking with you. Please go to and follow him on hiswebsite,Facebook,Github,LinkedIn, andTwitter.
The above is the detailed content of How To Use PHP As A Backend Using React For Frontend. For more information, please follow other related articles on the PHP Chinese website!




