
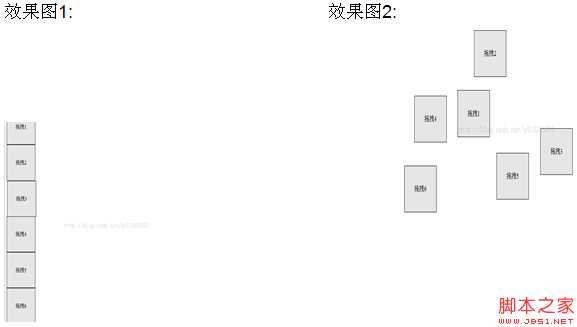
Compared with previous article, the drag and drop effect has been optimized.
js code: fun.js

 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 What are the jquery plug-ins?
What are the jquery plug-ins?
 Browser compatibility
Browser compatibility
 How to operate json with jquery
How to operate json with jquery
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method




