
Students who have used JavaScript must be familiar with prototype, but beginners are confused about what it is. They only know that functions have a prototype attribute, and functions can be added for instance access. Others are not clear. Well, I recently looked at some advanced JavaScript programming and finally unveiled its mystery.
Each function has a prototype attribute, which is a reference to an object. This object is called a prototype object. The prototype object contains methods and properties shared by function instances, which means that the function is used as a constructor call ( When called using the new operator), the newly created object will inherit properties and methods from the prototype object.
Private variables and functions
Before talking about prototype in detail, let’s talk about a few related things so that we can better understand the design intention of prototype. A previous JavaScript Namespace article mentioned the function scope of JavaScript. If the variables and functions defined within the function do not provide an interface to the outside world, they will not be accessible to the outside world, that is, they will become Private variables and private functions.
In this way, the variable a and function fn cannot be accessed outside the function object Obj. They become private and can only be used inside Obj. Even instances of function Obj still cannot access these variables and functions
Static variables, functions
When a function is defined and the attributes and functions added by "." are still accessible through the object itself, but its instances cannot be accessed, such variables and functions are called static variables and static functions respectively. , students who have used Java and C# can easily understand the meaning of static.
In object-oriented programming, in addition to some library functions, we still hope to define some properties and methods when the object is defined, which can be accessed after instantiation. JavaScript can also do this
Copy code
This can achieve the above purpose, however
This is not a problem for attributes, but it is a big problem for methods, because the methods are doing exactly the same function, but they are copied twice. If a function object has thousands and instances method, then each instance of it must maintain a copy of thousands of methods, which is obviously unscientific. What can we do? Prototype came into being.
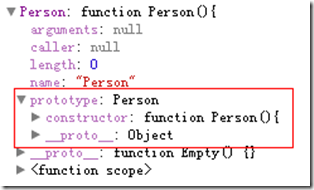
prototypeWhenever a new function is created, a prototype attribute will be created for the function according to a specific set of rules. By default, the prototype attribute will get a constructor attribute by default. This attribute is a The pointer to the function where the prototype attribute is located is a bit convoluted. Write the code and see the picture above!
 As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically obtain a constructor attribute, which points to the Person object.
As can be seen from the above figure, the Person object will automatically obtain the prototype attribute, and prototype is also an object and will automatically obtain a constructor attribute, which points to the Person object.
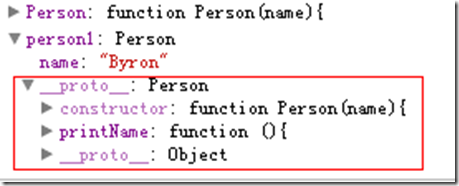
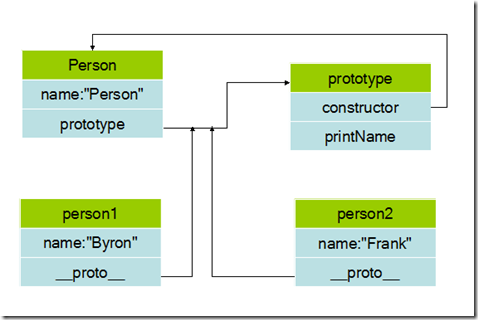
When a constructor is called to create an instance, the instance will contain an internal pointer (the name of this pointer in many browsers is __proto__) pointing to the prototype of the constructor. This connection exists between the instance and the prototype of the constructor. Rather than between the instance and the constructor.

Person instance person1 contains the name attribute, and automatically generates a __proto__ attribute, which points to Person's prototype, and can access the printName method defined in the prototype, which looks like this

Write a program to test and see if the attributes and methods in the prototype can be shared
Copy code
Constructing simple objects
Of course prototype is not specifically defined to solve the above problems, but it solves the above problems. After understanding this knowledge, you can build a scientific object with high reusability. If you want the properties or functions of the instance object, define them in prototype. If you want each instance to have separate properties or methods, define them in this. Instantiation parameters can be passed through the constructor.




