
本教程的所有Python代码可以在网上的IPython notebook中获取。
考虑在公司里使用Plotly?可以看一下Plotly的on-premises企业版。(注:On-premises是指软件运行在工作场所或公司内部,详见维基百科)
注意操作系统:尽管Windows或Mac用户也可以跟随本文操作,但本文假定你使用的是Ubuntu系统(Ubuntu桌面版或Ubuntu服务器版)。如果你没有Ubuntu Server,你可以通过Amazon的Web服务建立一个云平台(阅读这份教程的前半部分)。如果你用的是Mac,我们推荐你购买并下载VMware Fusion,在上面安装Ubuntu桌面版。你也可以通过Zareason购买一台便宜的预装Ubuntu桌面版/服务器版的笔记本或服务器。
使用Python读取MySQL的数据并绘图很简单,所有你需要的工具都可以免费下载。本文会展示怎么做。如果你遇到问题或者卡住了,可以给feedback@plot.ly发送邮件,也可以在本文下面评论,或者在tweeter上@plotlygraphs。
第1步:确保MySQL已安装且在运行
首先,你需要有一台安装了MySQL的计算机或服务器。你可以通过以下方法检查MySQL是否安装:打开控制台,输入“mysql”,如果你收到MySQL无法连接的错误,这意味着MySQL安装了,但是没有运行。在命令行或“Terminal”中,尝试输入sudo /etc/init.d/mysql start并按回车来启动MySQL。
如果MySQL没有安装,不要失望。在Ubuntu中下载并安装只需一行命令:
shell> sudo apt-get install mysql-server --fix-missing
安装过程中会让你输入一个密码。安装结束后,你可以在终端中键入以下命令进入MySQL控制台:
shell> sudo mysql -uroot -p
输入“exit”就可以退出MySQL控制台,。
本教程使用MySQL经典的“world”样例数据库。如果你想跟随我们的步骤,可以在MySQL文档中心下载world数据库。你也可以在命令行中使用wget下载:
shell> wget http://downloads.mysql.com/docs/world.sql.zip
然后解压文件:
shell> unzip world.sql.zip
(如果unzip没有安装,输入sudo apt-get install unzip安装)
现在需要把world数据库导入到MySQL,启动MySQL控制台:
shell> sudo mysql -uroot -p
进入控制台后,通过以下MySQL命令使用world.sql文件创建world数据库:
mysql> CREATE DATABASE world; mysql> USE world; mysql> SOURCE /home/ubuntu/world.sql;
(在上面的SOURCE命令中,确保将路径改为你自己world.sql所在目录)。
上述操作说明摘自MySQL文档中心。
第2步:使用Python连接MySQL
使用Python连接MySQL很简单。关键得安装python的MySQLdb包。首先需要安装两项依赖:
shell> sudo apt-get install python-dev shell> sudo apt-get install libmysqlclient-dev
然后安装Python的MySQLdb包:
shell> sudo pip install MySQL-python
现在,启动Python并导入MySQLdb。你可以在命令行或者IPython notebook中执行:
shell> python >>> import MySQLdb
创建MySQL中world数据库的连接:
>>> conn = MySQLdb.connect(host="localhost", user="root", passwd="XXXX", db="world")
cursor是用来创建MySQL请求的对象。
>>> cursor = conn.cursor()
我们将在Country表中执行查询。
第3步:Python中执行MySQL查询
cursor对象使用MySQL查询字符串执行查询,返回一个包含多个元组的元组——每行对应一个元组。如果你刚接触MySQL语法和命令,在线的MySQL参考手册是一个很不错的学习资源。
>>> cursor.execute('select Name, Continent, Population, LifeExpectancy, GNP from Country');
>>> rows = cursor.fetchall()
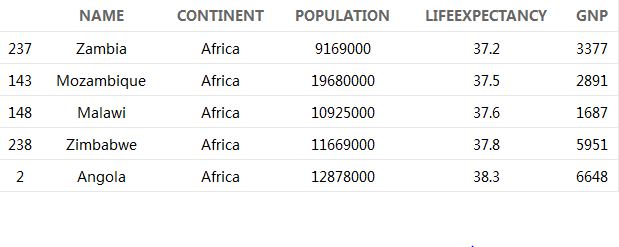
rows,也就是查询的结果,是一个包含多个元组的元组,像下面这样:

使用Pandas的DataFrame来处理每一行要比使用一个包含元组的元组方便。下面的Python代码片段将所有行转化为DataFrame实例:
>>> import pandas as pd
>>> df = pd.DataFrame( [[ij for ij in i] for i in rows] )
>>> df.rename(columns={0: 'Name', 1: 'Continent', 2: 'Population', 3: 'LifeExpectancy', 4:'GNP'}, inplace=True);
>>> df = df.sort(['LifeExpectancy'], ascending=[1]);
完整的代码可以参见IPython notebook
第4步:使用Plotly绘制MySQL数据
现在,MySQL的数据存放在Pandas的DataFrame中,可以轻松地绘图。下面的代码用来绘制国家GNP(国民生产总值)VS平均寿命的图,鼠标悬停的点会显示国家名称。确保你已经下载了Plotly的Python库。如果没有,你可以参考一下它的入门指南。
import plotly.plotly as py from plotly.graph_objs import * trace1 = Scatter( x=df['LifeExpectancy'], y=df['GNP'], text=country_names, mode='markers' ) layout = Layout( xaxis=XAxis( title='Life Expectancy' ), yaxis=YAxis( type='log', title='GNP' ) ) data = Data([trace1]) fig = Figure(data=data, layout=layout) py.iplot(fig, filename='world GNP vs life expectancy')
完整的代码在这份IPython notebook中。下面是作为一个iframe嵌入的结果图:

利用Plotly的Python用户指南中的气泡图教程,我们可以用相同的MySQL数据绘制一幅气泡图,气泡大小表示人口的多少,气泡的颜色代表不同的大洲,鼠标悬停会显示国家名称。下面显示的是作为一个iframe嵌入的气泡图。

创建这个图表以及这个博客中的所有python代码都可以从这个IPython notebook中拷贝。




