
I always wanted to find one like this online, but I never found it, so I wrote one myself. I hope it can help the children's shoes I see.
If anyone has a more powerful plug-in, please leave me an address, thank you very much!
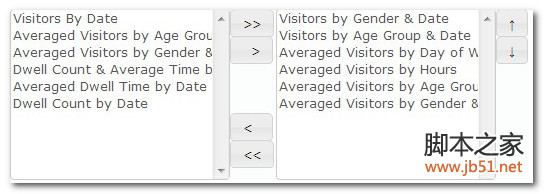
The effect is as follows:

The code is as follows:
| "; str =""; str =" | "; "; str ="
str =" | ";"; str =" "; str+=" | "; "; str+="
str+=" | ";
$("#"+$this.attr("id")+"btnReSelectAll").click(
function(){
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(i){
$("").appendTo("#"+$this.attr("id")+"seSelect");
});
$("#"+$this.attr("id")+"seReSelect").empty();
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
);
$("#"+$this.attr("id")+"btnSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seSelect option:checked")
for(var i=0;i
$("option[name='"+$this.attr("id")+"opSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#"+$this.attr("id")+"btnReSelectOne").click(
function(){
if($("#"+$this.attr("id")+"seReSelect").val()){
var arrChecked= $("#"+$this.attr("id")+"seReSelect option:checked");
for(var i=0;i
$("option[name='"+$this.attr("id")+"opReSelect']").each(function(j){
if(this.value==arrChecked[i].value){
$(this).remove();
}
});
}
opts.onChange($("option[name='"+$this.attr("id")+"opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnUp").click(
function(){
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect option:checked").length==1){
var index=$("#" $this.attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr("id") "opReSelect']")[index]).after($("option[name='" $this.attr("id") "opReSelect']")[index-1]);
opts.onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
$("#" $this.attr("id") "btnDown").click(
function(){
if($("#" $this.attr("id") "seReSelect").val()&&$("#" $this.attr("id") "seReSelect option:checked").length==1){
var index=$("#" $this.attr("id") "seReSelect")[0].selectedIndex;
$($("option[name='" $this.attr("id") "opReSelect']")[index]).before($("option[name='" $this.attr("id") "opReSelect']")[index 1]);
opts.onChange($("option[name='" $this.attr("id") "opReSelect']"));
}
else
{
$.dashboard.alert("Tip","Please select a report!")
}
}
);
});
};
})(jQuery);




