
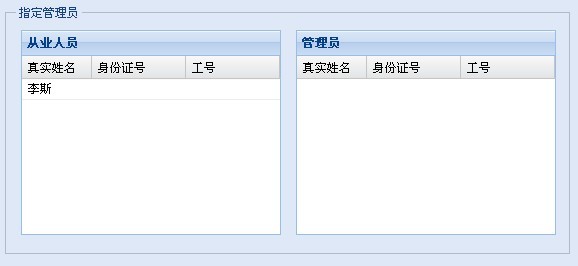
1. I have seen on winForm before that when selecting data, some data will be placed in the selection box, and the user can put the data they want to select into the selection box, so how to use Extjs to achieve similar functions , we choose to use two gridPanels to simulate the candidate boxes and unselected boxes. As shown below:

The definition code is as follows:
 Priority order of operators in c language
Priority order of operators in c language
 How to turn off windows security center
How to turn off windows security center
 How to represent negative numbers in binary
How to represent negative numbers in binary
 Where are the number of online viewers at station b?
Where are the number of online viewers at station b?
 bios cannot detect solid state drive
bios cannot detect solid state drive
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 How to change the cad layout from white to black
How to change the cad layout from white to black
 telnet command
telnet command




