How to make different texts in textarea display different colors? If you control the style of textarea, all text will be the same color;
will not work if you put the text in a markup, because the markup will not be interpreted and is treated as text.
I found a method on the Internet:
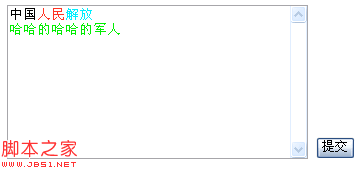
I copied the code into txt and modified it into html format. The test works. The html is as follows: