1. About mouse hover events and delays
Mouse passing events are one of the very common events on web pages. Simple hover can be implemented using CSS :hover pseudo-class, and more complex ones can be implemented using js.
Under normal circumstances, we do not delay processing of mouse hover events. However, sometimes, in order to avoid unnecessary interference, the mouse hover event is often delayed. The so-called interference means that when the user inadvertently touches a link, tab, or other area with the mouse, the hidden layer is not displayed or the tab is switched, but because the hover event (or mouseover event) is bound to these elements ), and without delay, these times will be triggered immediately, which will interfere with users.
For example, on the Tencent homepage, almost all mouse passing events are delayed, such as its tab:

or its top The Soso navigation bar, see the picture below:

2. Examples and demonstrations
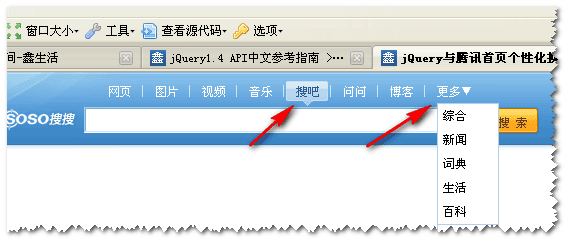
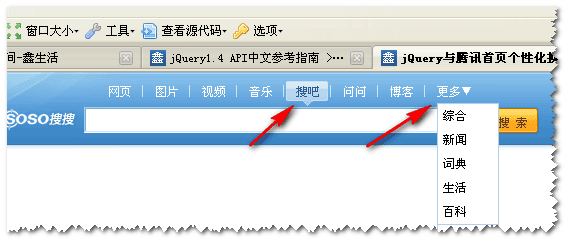
The main content of this article is to show the mouse delay method I wrote a few days ago. The method under jQuery is of poor quality and is for reference only. This article takes some mouse passing effects of the Soso search bar on Tencent's homepage as an example to demonstrate delay processing under jQuery. The picture below is a screenshot of the effect of the demo page:

3. Code and implementation
Speaking of delay, we cannot do without the setTimeout method under window. In this example, jQuery The core of the method is also setTimeout. The code is not long, the complete code is as follows:
(function ($){
$.fn.hoverDelay = function(options){
var defaults = {
hoverDuring: 200,
outDuring: 200,
hoverEvent: function(){
$.noop();
},
outEvent: function(){
$.noop();
}
};
var sets = $.extend(defaults ,options || {});
var hoverTimer, outTimer;
return $(this).each(function(){
$(this).hover(function(){
clearTimeout( outTimer);
hoverTimer = setTimeout(sets.hoverEvent, sets.hoverDuring);
},function(){
clearTimeout(hoverTimer);
outTimer = setTimeout(sets.outEvent, sets.outDuring );
});
});
}
})(jQuery);
The purpose of this code is to let the mouse pass the event and The separation of delay, delay and delay clearing have been solved by this method. All you have to do is set the delay time and the corresponding mouse pass or removal event. Let’s take a simple example, the following code:
$("#test").hoverDelay({
hoverEvent: function(){
alert("Pass me!");
}
});
means that the element with id test will pop up a pop-up box containing the text "Pass me!" 200 milliseconds after the mouse passes over it.
ok, now apply it to the examples in this article.
In addition to the mouse delay in the search box on the homepage of Tencent.com, its skin change is also worth mentioning. I have mentioned before about skin change, using some of jQuery-Ma Huateng’s product design and user experience technologies. In the implementation article, you can click here for the corresponding demo page: Tencent homepage personalized skin change demo page
First, show the main HTML structure field code of the search bar on Tencent's homepage:
与先首页代码几乎一致,如假包换。应用了本文没什么技术含量的延迟方法后,可以应用如下的代码实现延迟执行。
$(".s2").each(function(){
$("#sosoFod h3").each(function(){
var that = $(this);
var id = that.attr("id");
if(id){
that.hoverDelay({
hoverEvent: function(){
$(".s1").attr("class","s2");
that.attr("class","s1"); //感谢“type23”提供了绑定对象方法
$(this).attr("class","s1");
}
});
}else{
that.hoverDelay({
outDuring: 1000,
hoverEvent: function(){
$("#tm").show();
},
outEvent: function(){
$("#tm").hide();
}
});
}
});
唉,惭愧,代码就这样,没什么技术含量的,希望对有用的有用吧。“更多”的下拉鼠标移出后1000毫秒后下拉框隐藏。
基本上都是代码在撑页面,说点有用的东西吧。
hoverDelay方法共四个参数,表示意思如下:
hoverDuring 鼠标经过的延时时间
outDuring 鼠标移出的延时时间
hoverEvent 鼠标经过执行的方法
outEvent 鼠标移出执行的方法