
To realize the transparency effect of Html/Css tags, in html, a translucent background is achieved. In HTML p+Css programming, in order to achieve transparency, there are usually 3 methods.
Method 1:
The first is HTML5 Transparent, transparent background color is supported in H5, but unfortunately, the transparent background color in H5 only supports rgba writing, and does not support hexadecimal writing
such as:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

Among traditional browsers, the uniqueness of IE is also a factor of uncertainty in some transparency settings
Generally speaking, the way to achieve transparency in the firefox, webkit, and khtml camps is very simple, including IE9+ and browsers greater than IE9, which use the above HTML5 settings to set transparency.
Method 2:
The second is to use translucent particle images, patterns or gradient translucent PNG images , this method is compatible, except for the bug that IE6 needs to use plug-ins to modify PNG opacity,
has very good support, settings can be repeated, and can also be positioned. You can also set the size in H5, but if you want to pursue the ultimate in web pages, the fewer images you load, the better.
(Particles: Images with well-proportioned transparency are cropped to less than 5px * 5px, so the loading speed is much faster)
background:url(path/my_png_bg.png) no-repeat center center scroll;

Method three:
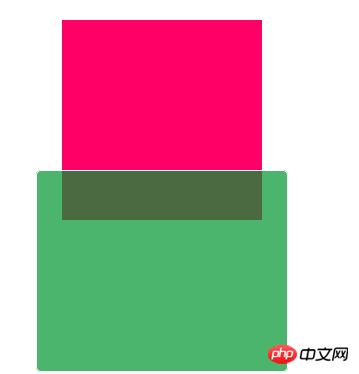
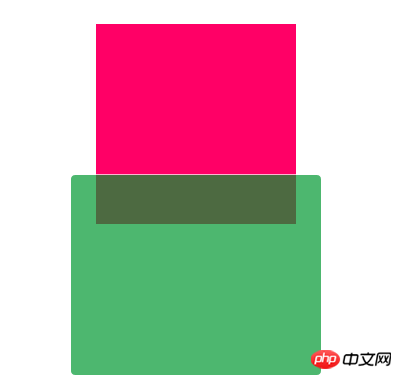
The third way is to use transparency + background Color or background image to achieve.
background-color:rgb(0,152,50);opacity:0.7;
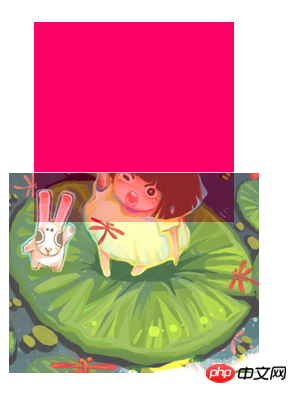
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;
Then, here comes the problem, IE6-IE8 does not support opacity at all, so you have to consider IE’s filter
There are many filters in IE, among which the alpha channel is used to set the opacity
filter:(opactity=70)
So the above solution is modified as follows
background-color:rgb(0,152,50);opacity:0.7;filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll;opacity:0.7;filter:alpha(opacity=70);

注意:opacity或者alpha的值强调的是“不”透明度
<meta> <title>Opacity</title> <meta> <style> *{ padding: 0px; margin:0px; } .mainbox{ width: 200px; height: 200px; clear: both; overflow: hidden; margin: 100px auto 0px auto; background-color: #f06; } .sub-mainbox { width: 250px; height: 200px; margin: -50px auto 0px auto; border:1px solid white; border-radius: 5px; /**background-color:rgb(0,152,50);**/ background:url(path/my_bg.jpg) no-repeat center center scroll; opacity: 0.7; filter:alpha(opacity=70); } </style> <p> </p> <p> </p>